A子
A子Webデザインスクールのデイトラが気になっています!
実際どんな感じなのか分かりやすく教えてください。
というあなたのために、当サイトでは実際にこんな調査をしました
- 評判・口コミを独自に調査
- 実際に受講させてもらって調査
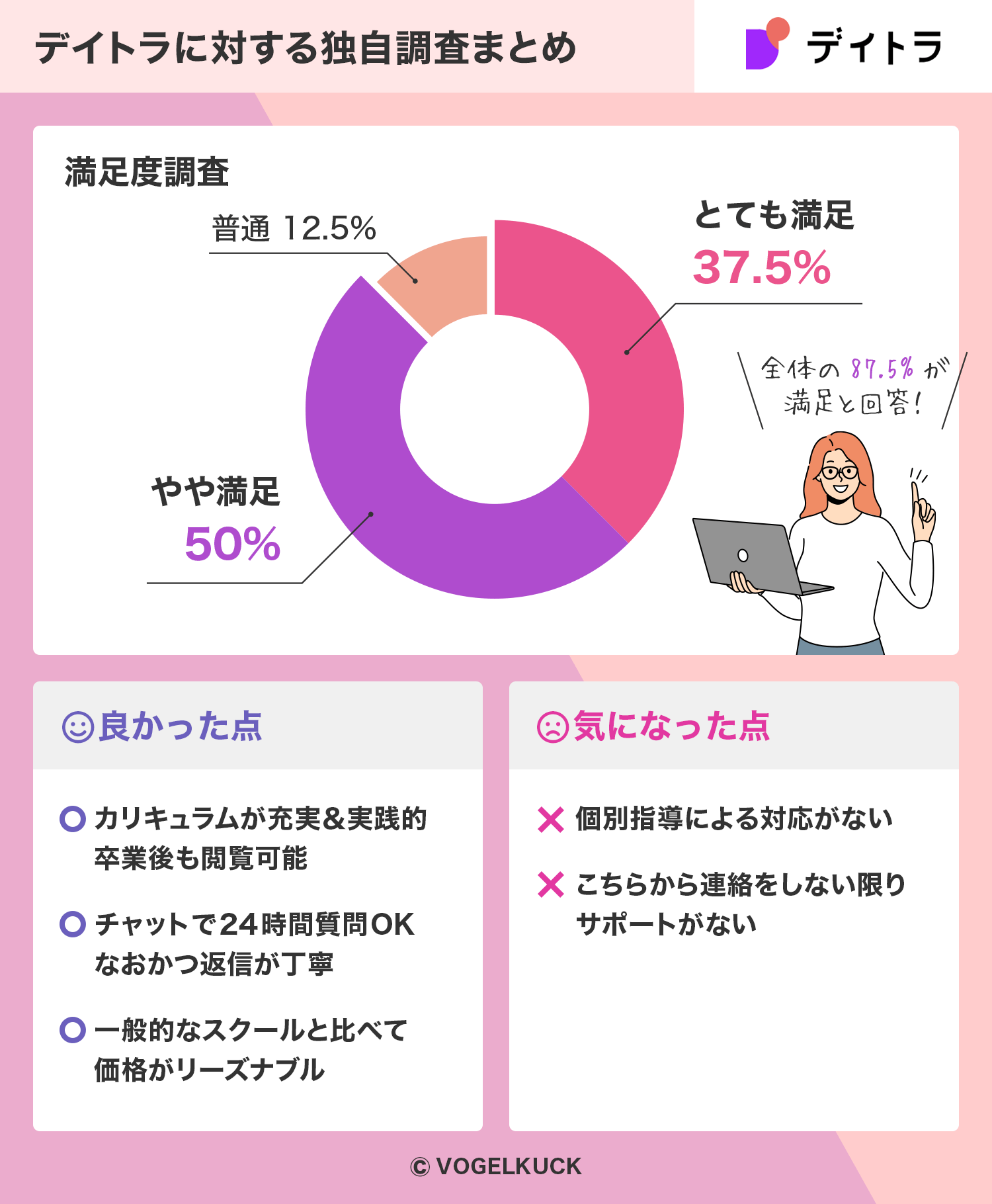
そしてこの調査で判明したことをまとめると以下のイメージです

 アドバイザー
アドバイザーデイトラは実践スキルが充実しているため、現場で使えるスキルを学びたい方にとてもおすすめです。
一方、個別指導がないため講師のサポートを受けて授業を進めたい方は他のスクールと合わせて検討されるのがおすすめです。
このページでは、評判・口コミや実体験を通して、なぜデイトラが数々の方に選ばれる人気スクールなのかを徹底的に調査してまいります。
検討されている方はぜひご覧ください。
\ 実践スキルがリーズナブルに学べる /
個別指導が充実したその他オンラインスクール
 | 未経験者向けプログラミングスクールNo.1! 充実したスキルが学べる DMM WEBCAMP |
 | 指導実績45,000名以上! 専属講師がマンツーマンで最後まで担当 侍エンジニア |
 | 通過率10%の現役プロ講師が担当! 卒業後の副業案件を保証 TechAcademy |
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
調査概要
- 調査概要:デイトラの受講に関するアンケート調査
- 調査期間:2023年8月実施
- 対象者:デイトラを利用・卒業した20代〜40代の男女
- 調査媒体:クラウドワークス
※当記事は2023年9月時点の情報を元にご紹介しています。
最新の情報は公式サイトをご確認ください。
デイトラの良い評判・口コミ
Webデザインスクールのデイトラ利用者がスクールについて実際どう感じているのか、クラウドワークスを利用して独自アンケート調査を行ったのでご紹介します。
良い評判・口コミの多くはカリキュラムに関する意見が数多く聞かれました。
カリキュラムは卒業後も閲覧できて、常に最新にアップデートされる

常に最新のスキルを効率的に学べる
満足度 ★★★★★ 4.0
40代 男性 会社員
カリキュラムが日々追加されていて常に最新のスキルを効率的に学べる環境があって良かったです。

いつでも復習が可能で助かりました。
満足度 ★★★★★ 5.0
20代 女性 会社員
カリキュラムは学習期間終了後も見続ける事が出来るので、いつでも復習が可能で助かりました。またオンラインセミナーにも無料で参加しながら、しっかり学べました。

質の高い講義や豊富な教材がよかった
満足度 ★★★★★ 4.0
30代 男性 会社員
柔軟な学習スケジュールと場所に縛られない学習がよかったです。
質の高い講義や豊富な教材をオンデマンドで利用できたので、自分のペースで学べます。

値段が一般的なスクールと比べると安い
満足度 ★★★★★ 5.0
20代 女性 会社員
簡単に答えを教えてくれるわけではなく、自分で調べながら課題を解決していくカリキュラムになっているため、自走力を身につけることができた点。また、値段が一般的なスクールに比べると安いところも良かったです。
デイトラのカリキュラムはコース卒業後も閲覧可能で、なおかつ常時アップデートを続けているため最新のスキルをいつでも学び直すことができます。
例えばWebデザインコースであれば110日間の学習ボリュームとなっていますが、1年間は質問し放題で、なおかつ卒業後も教材の閲覧ができるので、自分のペースで学習が進めやすいのはメリットですね。
 アドバイザー
アドバイザー卒業後でもカリキュラムが見れちゃうスクールは限られているので、ここは嬉しいポイントです!
チャットサポートの返信が早く回答も丁寧だった

回答が長文で丁寧だった
満足度 ★★★★★ 4.0
40代 男性 会社員
メンターの方の質問に対するレスポンスはもちろん、回答も長文で非常に丁寧だったので、つまづく事なく学びを進められとても助かりました。

質問の回答がすぐもらえる
満足度 ★★★★★ 5.0
20代 女性 会社員
24時間いつでもメンターに質問ができ、すぐに回答がもらえるところが良かったです。

コミュニティで個別サポートが受けられた
満足度 ★★★★★ 4.0
30代 男性 会社員
専任の講師からのフィードバックやオンラインコミュニティでの交流を通じて、個別サポートも受けられました。
チャットでの質問に対する返信の速さも評価が多かったです。
私自身もチャット画面を確認してみましたが、受講生・講師共にとても活発に交流が行われていて活気がある印象でした。
 アドバイザー
アドバイザーなお、質問は24時間受け付けていますが、返信時間は12:00~22:00となっているため、この時間以外では基本的に返信がない可能性があります。要注意。
\ 実践スキルがリーズナブルに学べる /
デイトラの悪い評判・口コミ
続いてデイトラの不満点、気になった点について寄せられた意見をご紹介します。
個別サポートがないため対話の機会が限られる

リアルタイムな対話の機会が限られる
30代 男性 会社員
対面授業のような直接的なコミュニケーションが難しいため、質問へのリアルタイムな回答や対話の機会が限られる点はつらいです。

こちらから連絡をしない限りサポートはほぼない
40代 男性 会社員
レスポンスや対応は丁寧でもこちらから問い合わせをしない限りサポートはほぼなかったので、もう少し学習に対するケアはしてもらいたかったです。

マンツーマンサポートがない
20代 女性 会社員
マンツーマンでサポートを受ける事が出来ません。
個別に行われるマンツーマンサポートがないことに対する不満が見受けられました。
個別指導の講師がいれば「今週はあれをしましょう。進捗状況はどうですか?不明点は?」など学習を進めるうえで潤滑油(=モチベーション維持)のような存在になってくれるメリットがありますが、それがないことに対する不満です。
ただ、実はデイトラには月額2,980円で参加できる受講生限定コミュニティがあり、その中で講師と直接会話ができる機会があります

他の受講生と一緒に勉強できたり、オンラインセミナーやイベントなど、「交流」を起点とした様々なサービスが受け放題です。
 アドバイザー
アドバイザー受講生でも意外と活用できていない方も多そうですので、ぜひ合わせて検討してみてくださいね!
転職サービスやフリーランス支援は充実していない

転職サービスやフリーランス支援は充実していない
20代 女性 会社員
スキルは身につくが、転職サービスやフリーランス支援は充実しているわけではないので、仕事にしずらかった。
転職サービスやフリーランスなどの支援が充実していないという声もありました。
こちらは、以前はありませんでしたが現在は「転職支援コース」や「営業支援コース
」など仕事をスタートするための支援コースができています。
 アドバイザー
アドバイザーマンツーマン面談や履歴書添削、営業活動サポートなど様々なサービスが利用できますので、転職などを視野に入れている方は合わせて活用してみてください。
\ 実践スキルがリーズナブルに学べる /
デイトラ「Webデザイン・Web制作コース」を実体験!
評判・口コミを確認したところで、本当のところデイトラがどんな感じなのか、実際にWebデザインコースとWeb制作コース
を受講させて頂く機会がありましたので独自レビューしていきます。

それぞれのコースは4つの章に分けられており、各章にはDAY20〜45日分の学習コンテンツが含まれています。
 アドバイザー
アドバイザー2023年9月時点での各コースの学習内容は以下のようになっています
Webデザインコースの内容
Webデザイン初級編
■デザインの考え方/基礎知識
- はじめに
- デザインの基礎を理解しよう1
- デザインの学習方法を理解しよう2
- デザインの基礎を理解しよう3
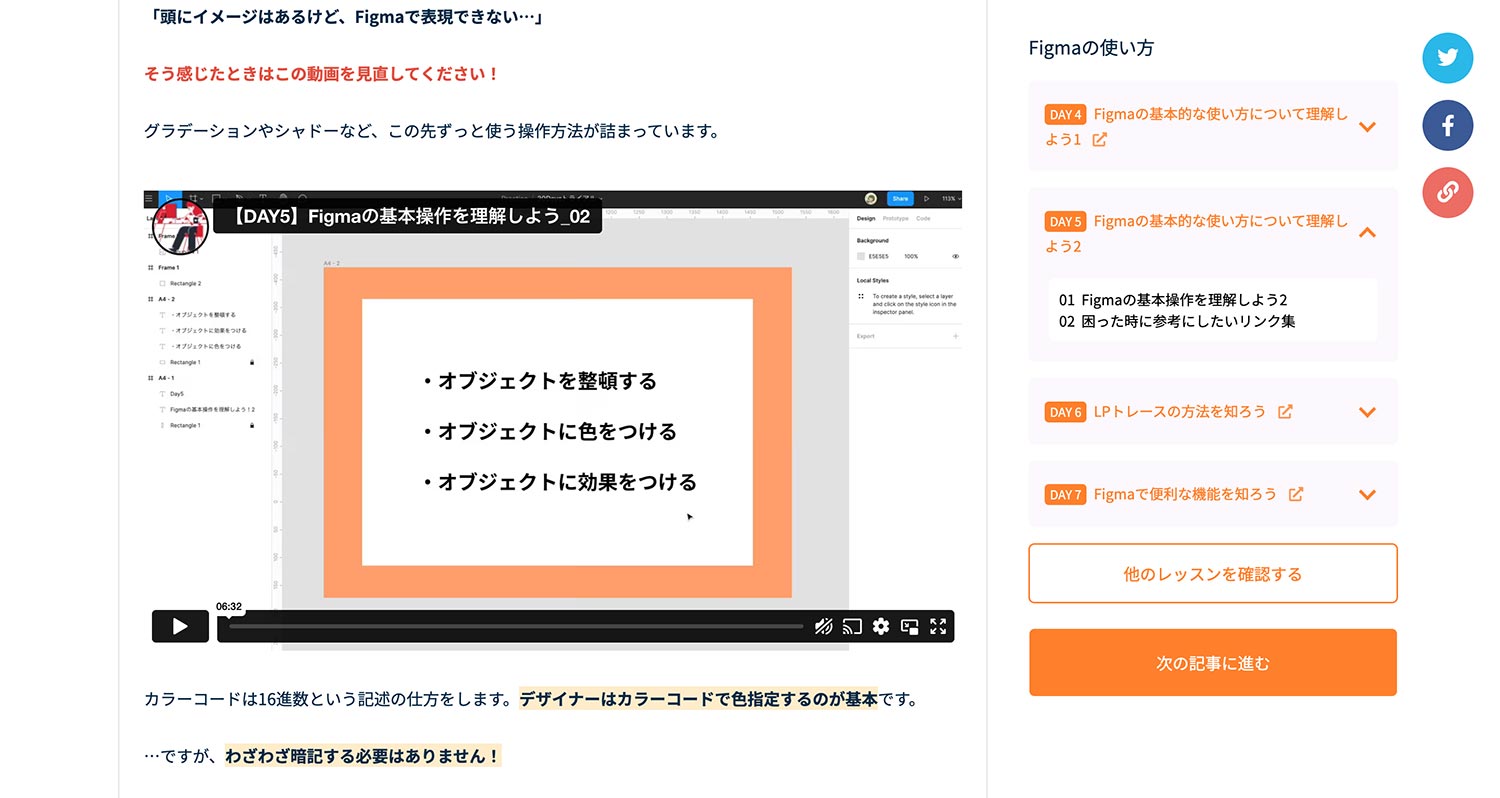
■Figmaの使い方
- Figmaの基本的な使い方について理解しよう1
- Figmaの基本的な使い方について理解しよう2
- LPトレースの方法を知ろう
- Figmaで便利な機能を知ろう
■ツール紹介
- Figma以外のデザインツールについて知ろう
- バナーの作り方
- バナーについて理解しよう
- Figmaでバナーをトレースしよう
- バナーを作成しよう
- デザインで使用できるテクニックを知ろう
- 実践編!バナーを作成しよう1-1
- 実践編!バナーを作成しよう1-2
- 実践編!バナーを作成しよう1-3
- 実践編!バナーを作成しよう1-4
- 復習とチェック
■Webデザインの特徴を知ろう
- Webデザインの特徴を知ろう
■LPの作り方
- LPについて理解しよう
- figmaでLP(SP版)をトレースしよう1
- figmaでLP(SP版)をトレースしよう2
- LPを制作しよう1-1
- LPを制作しよう1-2
- LPデザインで使用できるテクニックを知ろう
- 実践編!LPを作成しよう1-1
- 実践編!LPを作成しよう1-2
- 実践編!LPを作成しよう1-3
- 実践編!LPを作成しよう1-4
- 実践編!LPを作成しよう1-5
- figmaのおすすめプラグインを使用してみよう!
- あしらいの基本をマスターしよう!困った時に便利な見本帳付き。
- Photoshopの操作方法について学習しよう!
■番外編
- 過去のデザインコンテストまとめ
- 【23年9月アップデート】実践編!LPを作成しよう!
Webデザイン中級編
■月20万円稼ぐための考え方
- 月20万円稼ぐための準備をしよう
■コーポレートサイトの作り方
- コーポレートサイトについて理解しよう 1
- コーポレートサイトについて理解しよう2
- figmaでコーポレートサイト (PC版)をトレースしよう1
- figmaでコーポレートサイト (PC版)をトレースしよう2
- figmaでコーポレートサイト (PC版)をトレースしよう3
- figmaでコーポレートサイト (SP版)をトレースしよう 1
- figmaでコーポレートサイト (SP版)をトレースしよう2
- 実践編!コーポレートサイトを作成しよう1-1
- 実践編!コーポレートサイトを作成しよう1-2
- 実践編!コーポレートサイトを作成しよう1-3
- 実践編! コーポレートサイトを作成しよう1-4
- 実践編!コーポレートサイトを作成しようPC版1
- 実践編!コーポレートサイトを作成しようPC版 2
- 実践編! コーポレートサイトを作成しようPC版 3
- 実践編!コーポレートサイトを作成しようSP版1
- 実践編!コーポレートサイトを作成しようSP版 2
- 実践編!コーポレートサイトを作成しようSP版 3
- 実践編! コーポレートサイトを作成しよう1-5
- デザインができたら
■デザインの仕事の幅を広げよう
- デザイナーの心得 チームとしてのデザイナーの役割
- 男性向けサイトについて理解しよう
- 女性向けサイトについて理解しよう
- メディアサイトについて理解しよう
- 動画サイトについて理解しよう
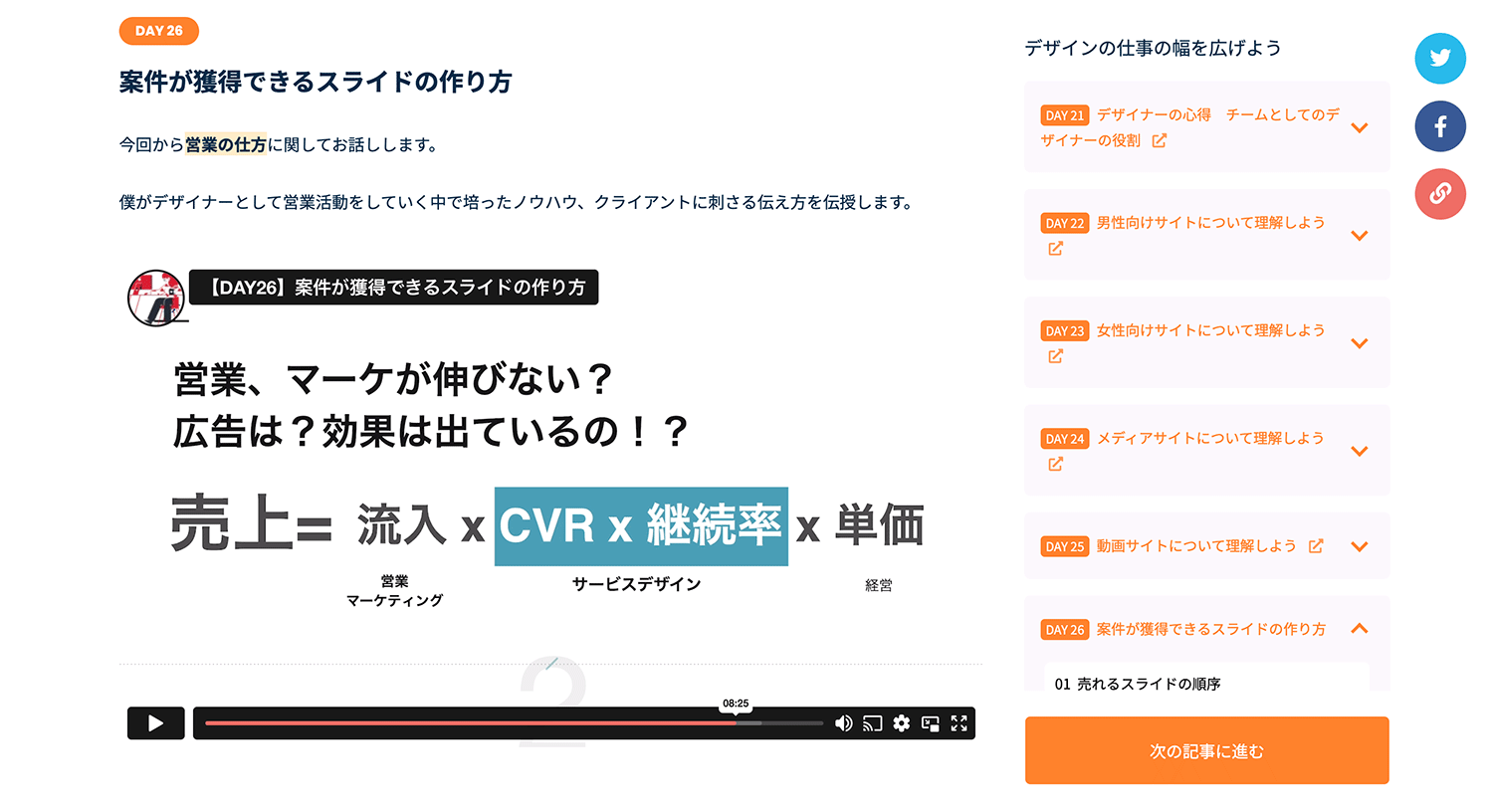
- 案件が獲得できるスライドの作り方
- 案件が獲得できるクライアントの選び方
- 勝手に仕事が入ってくる営業の仕組みの作り方
■営業方法
- 実際の営業の方法を知ろう!
- 絶対外さない要件定義
■さらなるスキルを身につけよう!
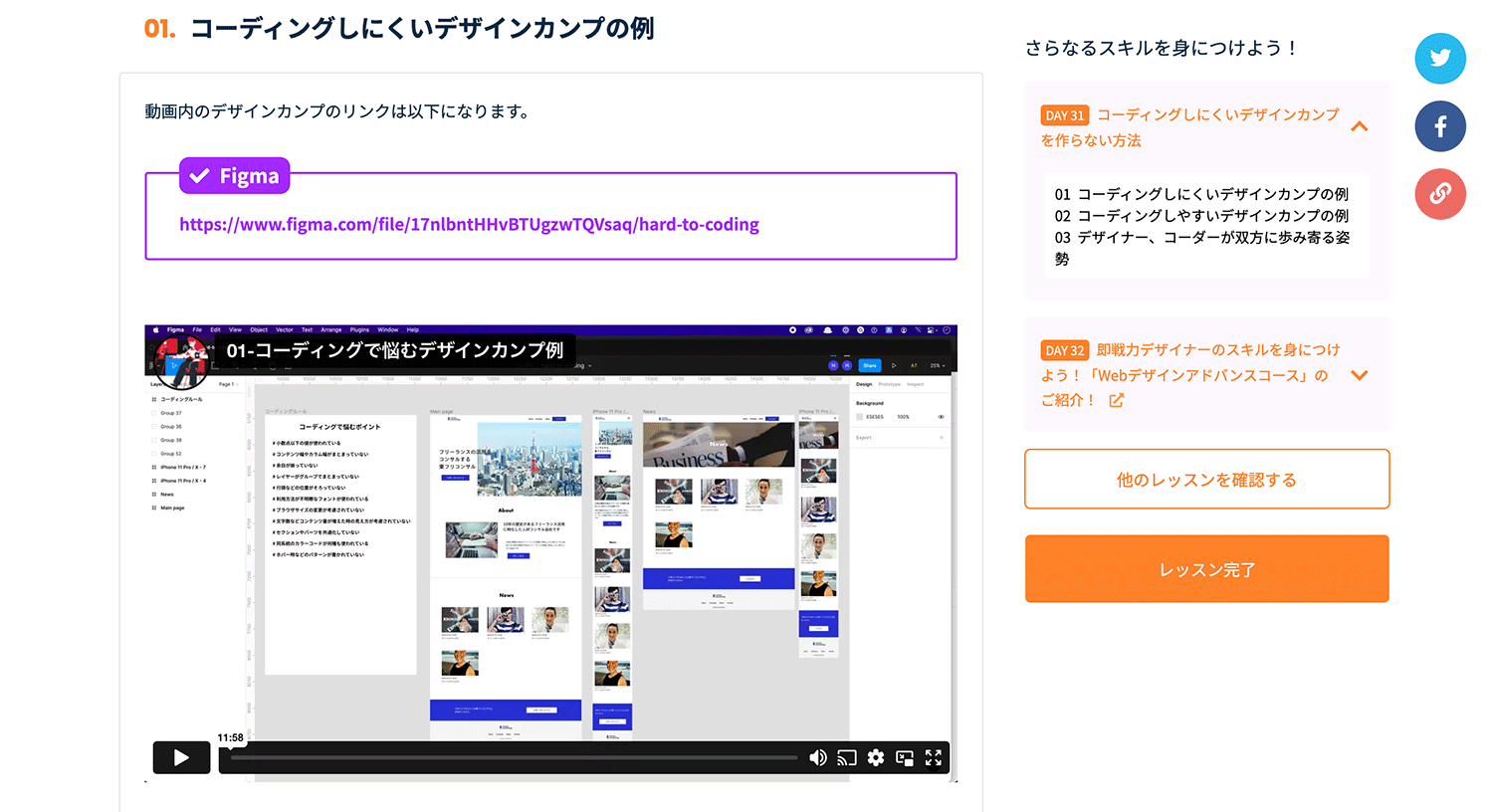
- コーディングしにくいデザインカンプを作らない方法
- 即戦力デザイナーのスキルを身につけよう! 「Webデザインアドバンスコース」のご紹介!
Webデザイン上級編
■高単価を稼げるデザイナーになる
- より単価の高い案件を獲得するデザイナーのマインド
■UIについて
- UI/UXデザインついて理解しよう
■ECサイトの作り方
- ECサイトについて理解しよう1
- ECサイトについて理解しよう2
- 実践編!ECサイトを作成しよう1-1
- 実践編! ECサイトを作成しよう1-2
- 実践編! ECサイトを作成しよう1-3
- 実践編! ECサイトを作成しよう1-4
- 実践編! ECサイトを作成しよう1-5
- 実践編!ECサイトを作成しよう1-6
■ロジカルなデザインを身につけよう
- LPのデザイン改善に役立つ知識を身につけよう
- 既存LPの改善をしよう
- 実践編! 既存LPの改善版を制作してみよう! 1-1
- 実践編!既存LPの改善版を制作してみよう! 1-2
- 実践編! 既存LPの改善版を制作してみよう! 1-3
- 実践編!既存LPの改善版を制作してみよう!1-4
- 実践編!既存LPの改善版を制作してみよう! 1-5
- 実践編! 既存LPの改善版を制作してみよう! 1-6
- 復習とチェック
- バナーデザインの超効率アップツール
- 1時間バナー制作チャレンジ
- デザインを10倍かっこよく見せるモックアップ
- エンジニアとのコミュニケーションで最低限知っておくべきエンジニア
- 知識
- デザイン改善 営業の極意 1
- デザイン改善 営業の極意2
- これから成長し続けるためのマインド
■STUDIOをマスターしよう!
- コーディング不要!ノーコードツールSTUDIOでポートフォリオサイトを作る 1
- コーディング不要! ノーコードツールSTUDIOでポートフォリオサイトを作る2
- コーディング不要! ノーコードツールSTUDIOでポートフォリオサイトを作る3
- コーディング不要! ノーコードツールSTUDIOでポートフォリオサイトを作る 4
- ノーコードツールSTUDIOを使った仕事の流れと注意点
- STUDIOの機能を活かして多機能なサイトを作ろう! 1
- STUDIOの機能を活かして多機能なサイトを作ろう! 2
- STUDIOの機能を活かして多機能なサイトを作ろう! 3
■学んだスキルを活かして営業しよう
- 7日間で仕事を受けるためのマインドや基礎知識を学ぼう 【追加コンテンツ】
- エンドクライアントに響く提案とは? 中小企業向け営業の基礎を解説 【追加コンテンツ】
■さらなるスキルを身につけよう!
- 学んだスキルを転職につなげよう!「転職支援コース」 のご紹介!
- 即戦力デザイナーのスキルを身につけよう! 「Webデザインアドバンスコース」のご紹介!
- 学んだスキルを仕事につなげよう!「営業支援コース」の紹介
WebデザインUIデザイン編
■UIデザインについて学ぶ
- UIデザインコースで学べること
- デザインツールについて
- コンポーネントについて学ぶ 1
- コンポーネントについて学ぶ 2
- ビジュアル要素について学ぶ
- UIデザインで心がけること
- デザインする前にすること 1 〜機能要件を確認する〜
- デザインする前にすること 2 〜参考アプリを観察する〜
- デザインする前にすること 3 〜オブジェクトを整理する〜
- デザインする前にすること4 〜ユーザーの操作をフローに起こす〜
- アプリをデザインしてみよう 1 〜画面構成を決める〜
- アプリをデザインしてみよう2 〜スタイリングの方向性を決めよう〜
- アプリをデザインしてみよう 3 〜コンポーネントを組み合わせてデザインしよう (コア機能編)~
- アプリをデザインしてみよう 4 〜コンポーネントを組み合わせてデザインしよう (周辺機能)~
- アイコン・コンポーネントの命名規則/デザインシステム
- ワークアウトの解説
- デザインを見返してみよう〜人に見せる前にチェックすること〜
- プロトタイプを作成する
- 社内の人・近しい人に使ってもらってFBをもらおう
- 心構え
Web制作コースの内容
Web制作コース初級編
■HTML/CSS基礎編
- はじめに
- 開発のための環境を整えよう
- HTMLのタグを書いてみよう
- CSSを書いてみよう
- 環境構築をしよう!
■コーディング練習編
- ゼロからサイトを作ってみよう①
- ゼロからサイトを作ってみよう②
- ゼロからサイトを作ってみよう③
- HTML/CSSコーディング復習
■JavaScript・jQuery学習編
- JavaScriptの基本文法を学ぼう①
- JavaScriptの基本文法を学ぼう②
- JavaScriptの基本文法を学ぼう③
- Web制作初心者のためのJavaScript基礎講座(DOM操作)
- jQueryを学ぼう①
- jQueryを学ぼう②
- よくあるアニメーションを自在に作れるようになろう
- ChatGPTのプログラミングへの活用方法
- 【調べながら実装しよう】jQuery実践課題①
- 【調べながら実装しよう】jQuery実践課題②
■Sass学習編
- CSSの上位互換!Sassを学習しよう
- カフェLPのCSSをSassで書き直してみよう
- CSS設計の基本概念からクラスの付け方をイメージしよう
■ポートフォリオ作成編
- 自分のポートフォリオサイトを作ろう(準備〜headerまで)
- 自分のポートフォリオサイトを作ろう(ファーストビュー〜スマホ版完成まで)
- 自分のポートフォリオサイトを作ろう(レスポンシブ対応と最終確認)
- 自分のポートフォリオサイトを作ろう(ブラッシュアップ編)
- ポートフォリオを公開してみよう!
Web制作コース中級編
■デザインカンプからコーディング編
- FigmaでWebカンプを作ってみよう①
- FigmaでWebカンプを作ってみよう②
- 準備編・ヘッダーとメインビジュアルのコーディング
- 横並びカードのコーディング
- PerfectPixelを使ったチェック&修正
- ボタン、見出しを自在に作れるようになる
- ニュース系のコーディング
- テーブルとGoogle マップ(iframe)埋め込みのコーディング
- お問い合わせフォームのコーディング
- フッターのコーディング
■実務でよく使うアニメーションの付け方編
- マウスホバー時の動きを付ける
- Webフォント、デバイスフォントを理解する
- コーディング後の品質を担保するテスト
- スライダー(カルーセル)を作る
- スクロールに応じて要素を「フワッ」と登場させる
- スマホ時のドロワーメニューを作る
- スムーススクロールとフローティングアイテムを作る
- ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)
- Q and Aをアコーディオンでコーディング
- モーダルを作る
- 中級総復習編
■課題編
- 最終課題:実践コーディング
Web制作コース上級編
■PHPとSQLの基礎を学ぶ
- PHPの基本文法を学ぼう①
- PHPの基本文法を学ぼう②
- PHPの基本文法を学ぼう③
- PHPでECサイトを作ってみよう①
- PHPでECサイトを作ってみよう②
- SQLの基本を学ぼう!
■開発環境編
- ローカル開発環境を作ろう
■実践!サイト制作編
- WordPressの基本概念を理解しよう!
- WordPressテーマの初期設定+テンプレートファイルを作成する
- トップページに新着記事の一覧を表示する
- メニューを有効化して、リンクを動的に出力する
- フックを使ったカスタマイズを覚える+アーカイブページを作る
- single.phpを編集して投稿ページを作る
- 固定ページを作る+サイトの保守性を高める
- トップページにピックアップ記事を表示する
- ウィジェットを有効化してサイドバーを作る
- 自作コード(+ショートコード)でサイドバーを作る
- 検索結果ページ+404ページを作る
- WordPressでショートコードを自作する
- カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編
- カスタム3兄弟を使いこなそう② – カスタムフィールド編
- 開発したWordPressサイトを本番環境に移行する
- メタ要素・ソーシャルシェア・XMLサイトマップを設定する
- サイトの表示速度を上げよう
- セキュリティ対策をしよう
- 卒業制作課題
Web制作コース実務編
■営業 / 転職編
- 7日間で仕事を受けるためのマインドや基礎知識を学ぼう
- 学んだスキルを仕事につなげよう!「営業支援コース」の紹介
- 未経験でも憧れのキャリアを掴み取る!「転職支援コース」のご紹介!
■NoCodeでサイトを作ってみよう:WordPress編
- ブロックエディタ+対応テーマでNoCodeでサイトを作ろう1
- ブロックエディタ+対応テーマでNoCodeでサイトを作ろう2
- ブロックエディタ+対応テーマでNoCodeでサイトを作ろう[実践編]
- ブロックエディターとテーマを使ってNoCodeでオリジナルでサイトを作ってみよう!
■NoCodeでサイトを作ってみよう:STUDIO編
- ノーコードツールSTUDIOでポートフォリオサイトを作ろう①
- ノーコードツールSTUDIOでポートフォリオサイトを作ろう②
- ノーコードツールSTUDIOでポートフォリオサイトを作ろう③
- ノーコードツールSTUDIOでポートフォリオサイトを作ろう④
- ノーコードツールSTUDIOを使った仕事の流れと注意点
- 【応用】STUDIOの機能を活かして多機能なサイトを作ろう ①
- 【応用】STUDIOの機能を活かして多機能なサイトを作ろう②
- 【応用】STUDIOの機能を活かして多機能なサイトを作ろう③
■1ランク上に行くためのコーディングスキル
- Git / Github / Sourcetreeを使ってバージョン管理
- Gulpを使ってみよう
- Pugで効率的にコーディングしよう
- CSS設計①:CSSの問題とCSS設計手法
- CSS設計②:コンポーネントを作ろう
- CSS設計③:CSS設計を実際に使おう
- EJSで効率的にコーディングしよう【自由課題】
■自由課題
- Photoshopのデザインカンプからコーディングしよう【自由課題】
- ポートフォリオをもっと充実させたい方へ!Webサービス風LPのコーディング【自由課題】
- ポートフォリオをもっと充実させたい方へ!表参道カフェ風LPのコーディング【自由課題】
- ポートフォリオをもっと充実させたい方へ!パーソナルトレーニングジム風LPのコーディング【自由課題】
- ポートフォリオをもっと充実させたい方へ!家具・家電販売風LPのコーディング【自由課題】
- ポートフォリオをもっと充実させたい方へ!ブライダルプランナーのポータルLPのコーディング【自由課題】
動画カリキュラムはかなり実践的
動画そのものについての感想

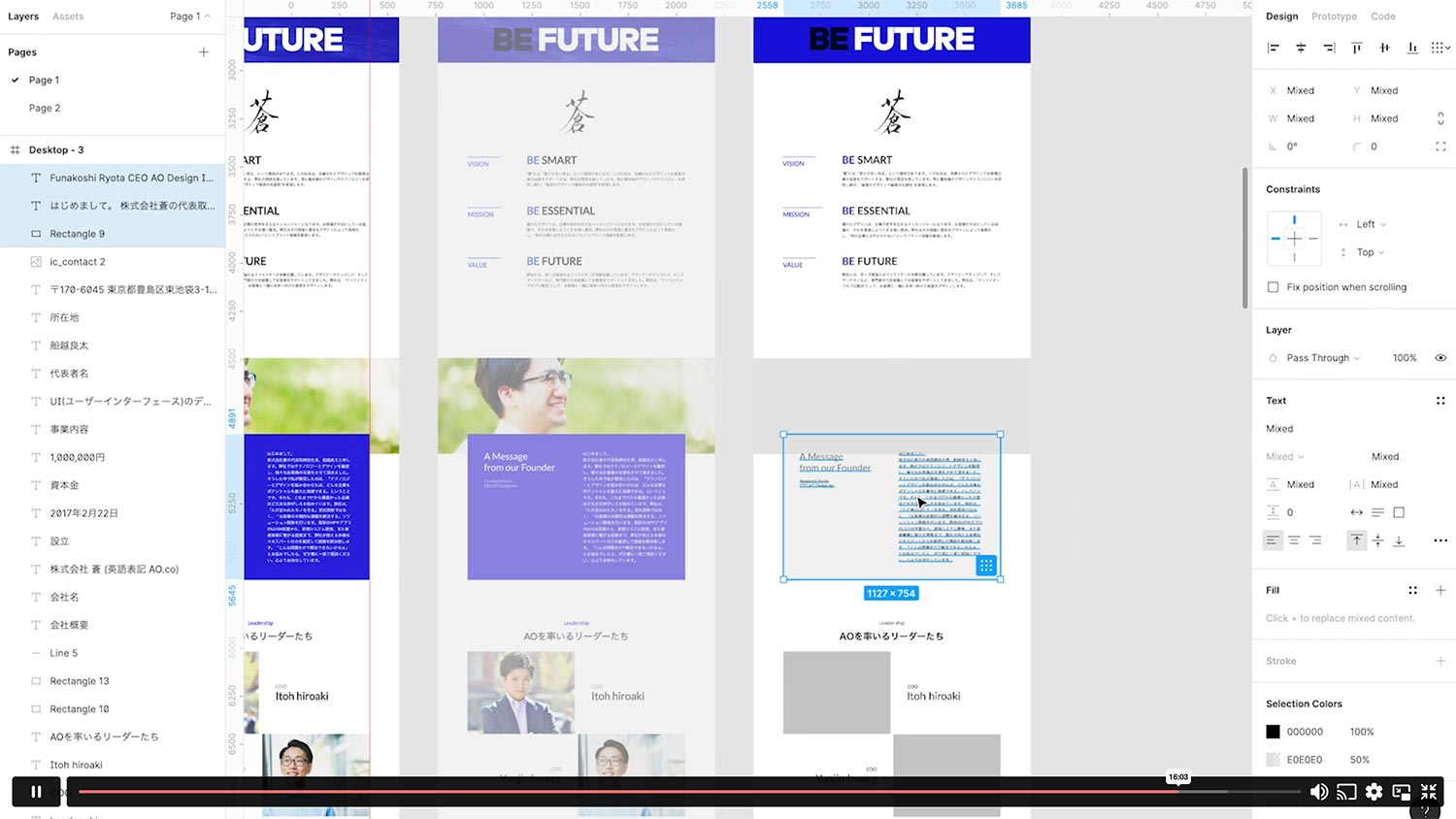
学習は主に動画をベースに行います。
短いものは5分程度から、長いものだと1時間近いものまであり、日によって学ぶボリュームは異なるイメージです。
再生スピードは以下のように6段階に分けられます。講師によって話すスピードが変わるので自分好みの速さに変更できて良いですね。
再生スピード
- 0.5倍速
- 0.75倍速
- 1倍速
- 1.25倍速
- 1.5倍速
- 2倍速
動画の内容についての感想

初心者向けの簡単なものから実践的なものまで、かなり広い範囲で学習できます。
正直、現役Webデザイナーの自分にとってもかなり参考になる部分が多かったです。
ツールの使い方はもちろんですが、特に上級編に近づくほど実際の制作現場で必須となるテクニックや、フリーになったときの営業の進め方・仕組みなど「なるほど」と思うアイデアが色々と学べたので、本当に実践的なスキルが学べると感じました。
動画内の講師についての感想

動画で解説する講師は男性だったり女性だったりしますが、スライドや操作画面を見せながら音声で解説します。
とても細やかに分かりやすく解説してくれる講師がいる一方、やや分かりづらいと感じる方もいらっしゃったので、この辺は少し差があるかなと思いました。
チャットサポートは活発にやりとりされている

チャットサポートはDiscordというサービスを利用して行います。
操作方法の質問ができる部屋や、課題を提出する部屋、自己紹介部屋など分けられており、それぞれのやりとりはすべて他受講生も見られるように公開されています。
どこも活発にやり取りが行われており、活気がある印象です。
初めての方はこの中に入っていくことに最初は戸惑うかもしれませんが、日々沢山の「初めての方」が入ってきているので大丈夫だと思います。
不明点に対する質問は早ければ5分程度、おそくとも1時間以内には回答をもらえています。(営業時間外の場合は次の日の回答です)
 アドバイザー
アドバイザー色んな方の頑張りが伝わってくるので、オンラインならではの孤独感は軽減される印象ですね。
課題対応は全体公開される

同じくこのチャット上で課題提出&レビューを受けることができます。
この課題提出も全体公開されるので、やや恥ずかしいと思うかもしれませんが色んな方も同じ気持ちでしょうし、何より他受講生の作品やアドバイスを見れたりするのはとても勉強になります。
 アドバイザー
アドバイザー私はまだこの課題提出に挑戦できていないので、できたらこちらでレビューしたいと思います。
ウェビナーは講師の裏話なども聞ける

デイトラではたまにウェビナーが開催されています。
たとえば次のようなもの
ウェビナー開催内容例
- 副業、フリーランスを目指すなら始めはWeb制作がオススメな理由
- 提案、営業スキルが成功のカギ!? 営業のプロに学ぶ、フリーランスの”単価アップ”戦略!
- YouTubeだけじゃない「動画編集」の魅力とは? 市場から求められる高単価人材になるまでのステップを徹底解説!
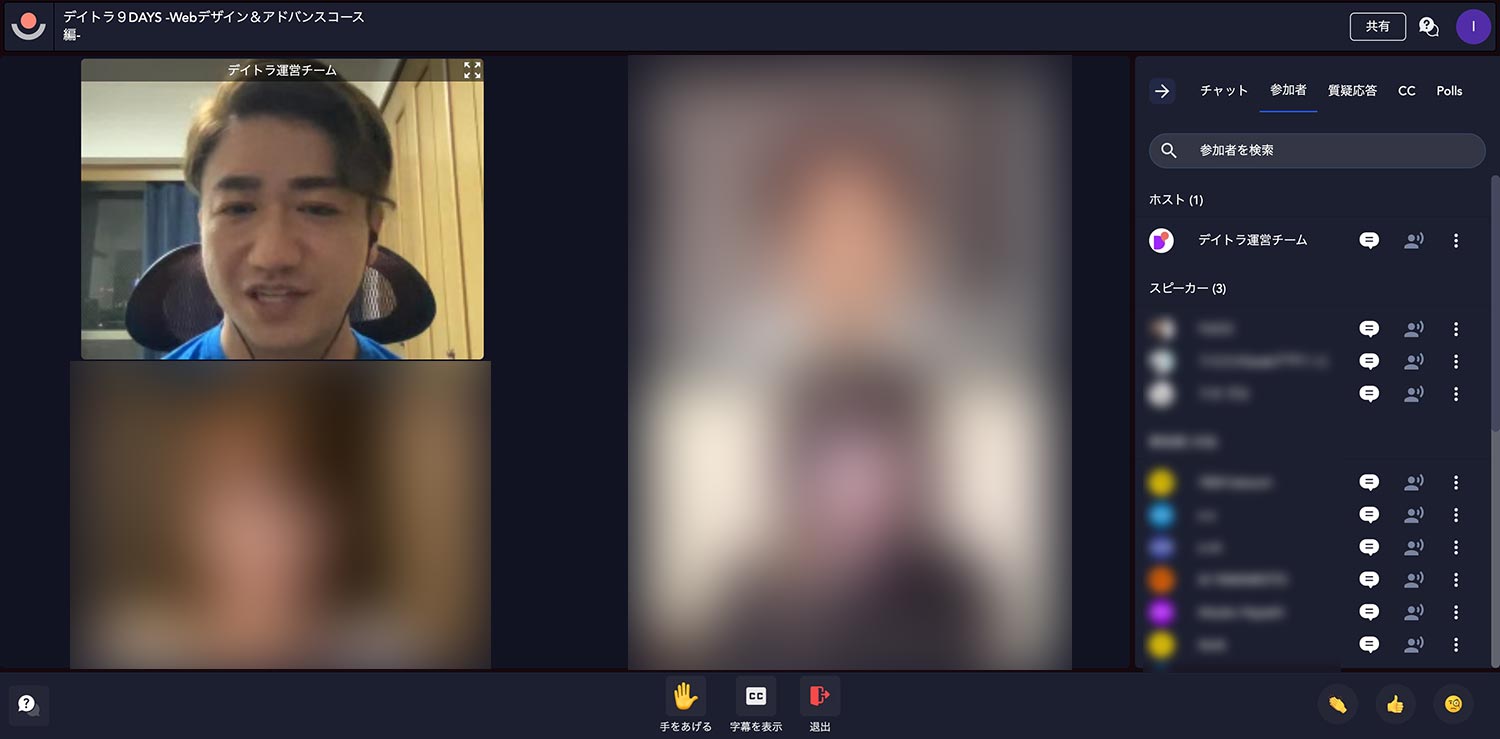
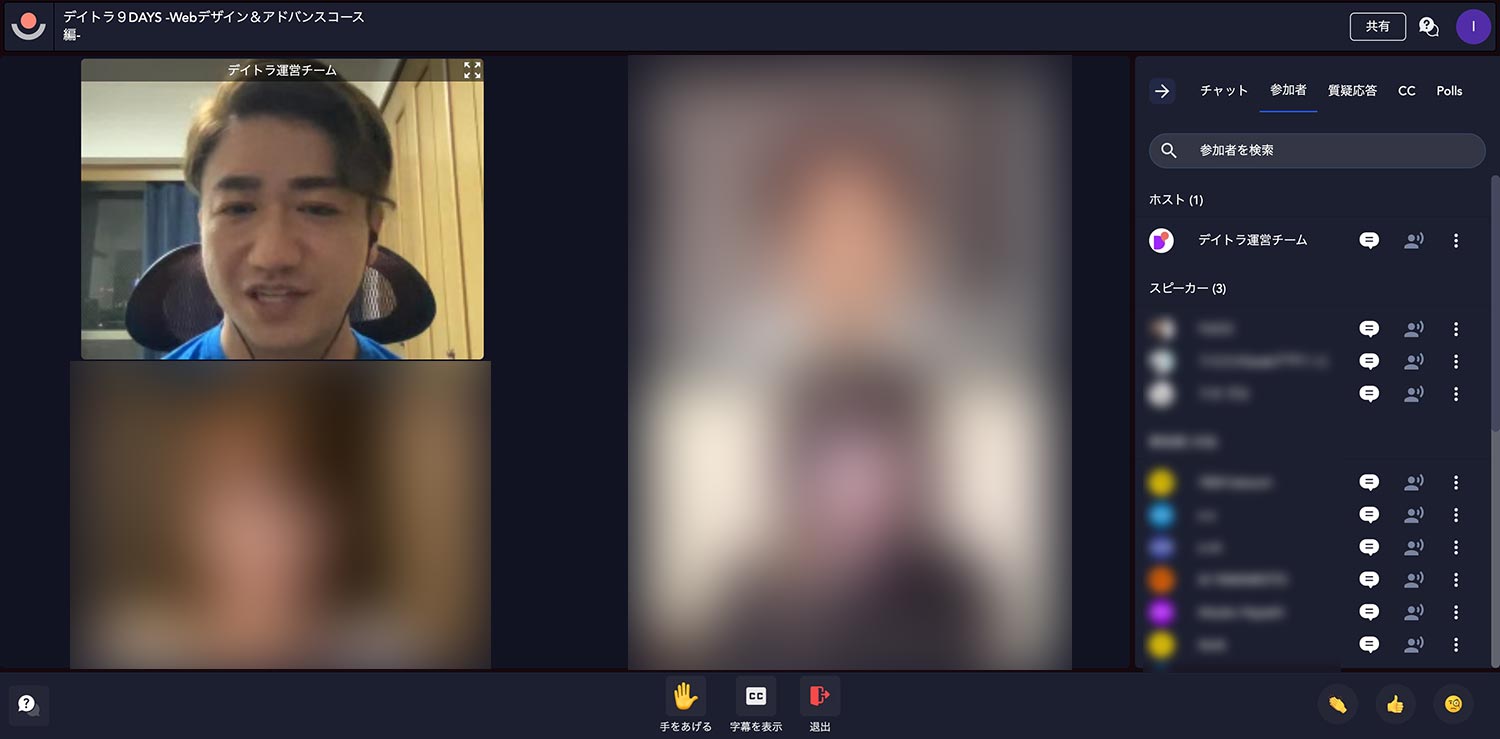
今回私の方では「Webデザイン&アドバンスコースの講師や受講生の話が聞ける座談会」に参加してみました。
Webデザインコースを受講された方のモチベーション維持の方法や、どうやって案件を獲得できたのか、講師の方の裏話など、思った以上に充実した情報が聞けてよかったです。
 アドバイザー
アドバイザー質問対応も半分以上時間を割いてくれていたので、受講中・前の気になる質問はここでリアルな声が聞けると思います。
\ 実践スキルがリーズナブルに学べる /
デイトラを実体験してわかった3つのメリット
以上のデイトラ実体験を通して特に感じたメリットを以下3点にまとめました
メリット
メリット1. 1日どれくらい学ぶかが分かりやすい

まず感じたのは「1日1題で身につける」のコンセプト通り、講座内容が1日ごとにまとめられているため、学習ペースがつかみやすいと思いました。
一般的なスクールでは章ごとに講座内容は区分けされていますが、どんなペースで学習を進めていけばいいかが分かりません。
そのため、学習ペースが落ちていても気づきにくかったり、気がついたら受講期間が過ぎていたなんて場合もあります。
 アドバイザー
アドバイザーその点で、デイトラは1日ごとに分けられているため、今の学習状況が遅れているのかどうかが分かりやすく意識的に学習ペースを保つことができると思いました。
 A子
A子学習ペースが遅れているって分かると、やらなきゃ!って思うわね。
メリット2. プロの実践的なテクニックと方法が学べる

現役プロのWebデザイナー講師がかなり実践的な部分までアドバイスしてくれます。
一般的に現役プロと言っても様々な方がいらっしゃると思います。
例えば本業は数年前にやめて今はほぼ講師業の方や、実は経歴が短い方など。
でもこのデイトラの講師は、まさに今活躍中のエースが、これまでの経験をそのまま伝える形の講座となっているので、本当に使える実践的なスキルが学べると思いました。
例えば次のようなところ
実践的なツールの使い方

コーダーに渡すデータ作成の注意ポイント

7日間で仕事を受けるためのマインドや基礎知識

など、現場で本当に必要とされている知識が学べるので、単なるツールの使い方が学べるレベルとはちょっと違う次元のスキルが学べます。
 アドバイザー
アドバイザー個人的には、Webデザイナーとして仕事を獲得するための営業方法の一つとして「私のWebデザインはこれだけ売上アップに貢献した実績がある」とPRする営業文句はかなり使えると思いました。
 A子
A子具体的でとても有益な情報が学べそうね!
メリット3. 活気あるコミュニティが利用できる

不明点などが発生した際に行うチャットサポートや座談会が行われるウェビナーなど、受講生や講師と関わることができる環境がとても活気がある印象でした。
たとえば課題はチャット上に提出するのですが、一部の課題は「前に提出した人の課題作品についてあなたなりの感想を述べてから提出」するという点。
ちょっとしたところですがコミュニティ同士の「つながり」が感じられて素敵だなと思いました。
たまに行われるウェビナーではベテラン受講生や講師との座談会がWebカメラを通して行われ、質問がある場合はチャットを通してリアルタイムに意見を聞くこともできます。

受講して分かったのですが、その他にも月額2,980円で参加できるコミュニティもあり、以下のようなサービスが利用できます
デイトラコミュニティの特典
- 業界トップランナーのオンラインセミナー
- 案件獲得した卒業生から「案件獲得した方法」が聞ける
- 自分にないスキルを持ったチームメイトとタッグを組める
- 1人の学習を楽しくする「オンライン自習室」
- 月末に行われる「オンライン打ち上げ」
- リアルで友達作り「オフラインイベント」
 アドバイザー
アドバイザー他の受講生の頑張りや講師との会話が常にやり取りされているので、オンライン受講の天敵である孤独感がとても感じづらい環境だと思いました。
 A子
A子1人で進めているとモチベーションも下がっちゃうからとても良い環境ね!
追記
楽しいオフ会も開催されているようです!
#デイトラ オフ会in大阪に参加された皆さま、ありがとうございました!!
— デイトラ【公式】 (@daily_trial) September 2, 2023
非常にエネルギッシュな人が多くて、運営一同元気になりました🐯
これからも皆さまのためになる発信をにできるよう頑張っていきます💪 pic.twitter.com/ynRMqxmfmO
\ 実践スキルがリーズナブルに学べる /
デイトラを実体験してわかった2つのデメリット
一方、デイトラを実体験してみて感じたデメリットは以下の2点です
デメリット
デメリット1. 完全初心者にはやや難しい点が省略されている
完全な初心者の方にはやや難しい点もあると感じました。
たとえばデザイン作業はFigmaという無料ツールを使うのですが、すでにインストールされた状態から解説が始まるため、どうやってインストールするかは自分で調べてやる必要があります。
また、Webサイトを閲覧するChromeというツールには「拡張機能」というものがあるのですが、特に説明はないまま拡張機能が使われるシーンもあり、初心者の方は少し戸惑ってしまうかもしれません。
 アドバイザー
アドバイザーただし、そういった動画で分からなかった点は補足のQ&Aで解説されている場合が多いので、合わせて活用されるのがおすすめです。
デメリット2. 質問・課題作品は全体公開される
質問や課題作品の提出に活用するチャットサポートは、やりとりのすべてが全体公開されるため、内向的な方にとってはややハードルが高いと感じるかもしれません。
全くの初心者や質問することに慣れていない方は、文章を書くだけでも尻込みしてしまいますよね。
でも一度でも投稿してみれば分かりますが、自分の質問に回答をもらえることで「思った以上に気軽」と気持ちが前向きに変わると思います。
 アドバイザー
アドバイザー何より、他の方がどうデザインしているのか&アドバイスを受けているのかがいくつも閲覧できるので、とても勉強になるメリットもありますね。
\ 実践スキルがリーズナブルに学べる /
デイトラはこんな人におすすめ!

評判調査&実体験を踏まえて、実際どんな人にデイトラがおすすめかをまとめてみましたので参考にしてみてください
おすすめレベル
副業したい方→特におすすめ
デイトラはご紹介した通り、副業で仕事ができるスキルをベースに学ぶことができますので、副業を希望する方は特におすすめです。
他スクールと比較しても「仕事を獲得するための知識」はかなり充実していると思います。
安く学びたい方→おすすめ
安くWebデザインを習得したい方にもおすすめです。
不明点がチャットで解消でき、講師や受講生同士の交流も可能なスクールでは業界最安級です。のちほど、他の講座との料金比較も行っています。
もしチャットなしでも大丈夫な場合はrimomoが更に安くておすすめです。
就職・転職したい方→少しおすすめ
コースの中に「転職支援コース」がありますので、マンツーマン面談や履歴書添削などが受けられるメリットがあります。
一方、より本格的に就職支援を希望する場合は就職支援付きスクールも合わせて検討してみてください。
主婦の方→おすすめ
学習時間が限られる主婦の方にはオンライン完結型&副業スキルが学べるデイトラはおすすめです。受講生にも多くの主婦の方が参加されています。
一方、小さいお子様を抱えた方はベビーシッター付きのFammがありますし、女性向けキャリアスクールのSHElikes
では50以上の職種スキルから学び放題(2025年10月1日時点)ですので、合わせて検討されるのがおすすめです。
学生の方→おすすめ
デイトラには学割制度はありませんが、もともと安く学べるスクールとなっていますので学生の方にもおすすめです。
副業スキル・営業方法などが学べるため社会人になってからの仕事のとり方もとても参考になります。
一方、就職を希望する場合は就職支援付きスクールと合わせて検討してみてください。
短期で学びたい方→おすすめ
デイトラは自分のペースで早めに学習を終えることも可能です。
例えばWebデザインコースではおよそ110日間の学習ボリュームとなりますが、1日分がそれほどボリュームが多いわけではないので数日分を1日で終わらせる形で早めに習得することも可能です。
\ 実践スキルがリーズナブルに学べる /
デイトラはこんな人には向かない!
逆に、デイトラが向かない人は以下のような方です
向かない方
常に専任の講師から個別にサポートを受けたい方
デイトラでは個別指導が付きません。
基本的に自分から自主的に学習を進め、不明点があったときに質問する形となるため、個別に学習サポートをしてもらいたい方には向きません。
個別指導があれば、たとえば初期の段階から授業全体像の説明を受け、自分に合ったカリキュラムを提案してもらい、週に何度か進捗をチェックしてもらうなどの対応を受けることが可能になります。
デイトラはそういったサポートが含まれない代わりにリーズナブルなサービスとなっています。
 アドバイザー
アドバイザー個別指導付きで学びたい方は以下スクールも合わせて検討してみてください
個別指導が充実したその他オンラインスクール
 | 未経験者向けプログラミングスクールNo.1! 充実したスキルが学べる DMM WEBCAMP |
 | 指導実績45,000名以上! 専属講師がマンツーマンで最後まで担当 侍エンジニア |
 | 通過率10%の現役プロ講師が担当! 卒業後の副業案件を保証 TechAcademy |
なんとしても就職・転職したい方
スクール卒業後に何としても就転職したい方にとっても、デイトラはやや向かないかもしれません。
転職支援コースはありますが、求人の紹介を受けたり転職を保証してもらえるサービスではないためです。
就転職を希望される方は就職支援付きのスクールも合わせて検討してみてください
就転職支援ありのスクール
 | 本物のWeb制作会社とデジハリのコラボ! 副業・就職サポートサービス充実 デジタルハリウッドSTUDIO by LIG |
 | 業界就職率96%の実績あり! 全国規模のWebデザインスクール Winスクール |
 | 大手企業への就職実績多数! 全国規模のキャリアスクール ヒューマンアカデミー |
 | 国内を代表するWebデザインスクール! Web制作会社が運営母体 インターネット・アカデミー |
\ 実践スキルがリーズナブルに学べる /
Webデザインスクールの無料体験は2社以上がおすすめ
Webデザインスクールは安いところもありますが基本的にはある程度の資金が必要となります。
自己資金を投入し、何ヶ月もの学習時間を費やすサービスに対して「無料体験は1社しかしない」というのはややリスクが高い可能性があります。
Webデザインスクールを利用された方に独自アンケートを実施したところ、およそ半数の方々が2社以上無料体験をしていました

1社経験してみて「ここしかない!」と思っても、もう1社無料体験してみたら案外そちらの方が良かった、ということはよくあります。
 アドバイザー
アドバイザーある程度高額の出費になりますので、ここはかなり吟味して進めた方が無駄なスクールを選ばずに済みます。ぜひ後悔のない1社を選んでくださいね!
\ 実践スキルがリーズナブルに学べる /
デイトラの特徴まとめ

デイトラは数々の方に選ばれる人気スクールの1社ですが、なぜここまで多くの方に利用されているのでしょうか。
改めてまとめてみますと、その理由は主に次の4つです
デイトラの特徴
特徴1. 現役のプロから実践的なスキルが学べる

デイトラでは現役で活躍するプロの講師から学ぶことができます。
一般的なスクールの中には現役ではないWebデザイナーや、だいぶ昔Webデザイナーだった方が講師を努めたりする場合があるようですが、デイトラでは現役で活躍されるプロの方がカリキュラムを作ったり、質問対応します。
また、そのカリキュラムの内容も単なるツールの使い方ではなく、以下のような実践的なスキルを数多く学ぶことが可能です
Webデザインコースのカリキュラム例
- バナー・LP・コーポレートサイトの実践的制作スキル
- 勝手に仕事が入ってくる営業の仕組みの作り方
- 実際の営業の方法を知ろう!
- UI/UXデザイン・ECサイト・STUDIOの実践的制作スキル
- 7日間で仕事を受けるためのマインドや基礎知識を学ぼう など
Web制作コースのカリキュラム例
- HTML/CSS・JavaScript・jQuery・Sassの実践的制作スキル
- ポートフォリオサイト制作
- PHP・WordPressの実践的制作スキル
- ノーコードツールSTUDIOを使った仕事の流れと注意点
- Git / Github / Sourcetreeを使ってバージョン管理 など
 アドバイザー
アドバイザー様々な仕事をしてきた実際の体験談から学ぶことができるため、とてもリアリティある内容が学べます。
特徴2. カリキュラムが常時アップデート&卒業後も閲覧可能

カリキュラムは常時アップデートを続けています。
例えば、Web制作コースの内容は以前は90日間分の内容でしたが、現在は130日間分の内容に増えています。(2023年9月時点)
※ただしその流れで料金も少しづつアップしています。
また、このカリキュラムは一度契約すれば卒業後もずっと閲覧可能なので、早めに受講しておくことで今後増えた分もその価格内で学習できてとてもお得です。
 A子
A子卒業後もカリキュラムが閲覧できるスクールはいいわね!
特徴3. 現役プロによる質問対応&課題添削あり

操作方法について不明点が発生した場合はチャットツールのDiscordを利用して質問することができます。
質問は24時間受け付けていますが、返信時間は12:00~22:00です。
確認したところ、早ければ5分程度で遅くとも1時間以内には返信いただけているような状況でした。
質問されている方の内容を確認すると例えば以下のような質問がありました
質問内容の例
- 游ゴシックフォントの出し方
- ロゴの比率を変えずに拡縮する方法
- レビュー用星の半分サイズの作り方
- スクリーンショット画像をfigmaに配置すると小さくなる件 など
 アドバイザー
アドバイザー特に初心者の方にとっては、ちょっとしたことでも分からないことが発生しがちなので安心ですね。
特徴4. 業界最安級の料金設定

デイトラの料金設定は以下のようになっています
デイトラの料金一例(税込)
- Webデザインコース
:99,800円
- Web制作コース
:129,800円
- Webアプリ開発コース:99,800円
- 動画編集コース:79,800円
上記それぞれ受講期間は1年間、カリキュラムは閲覧無制限です。
ちなみにデイトラとよく比較されるスクールの料金は以下のとおりです
DMM WEBCAMP Webデザインコース
- 268,400円(8週間/税込)
- 378,400円(16週間/税込)
- 488,400円(24週間/税込)
- 598,400円(32週間/税込)
TechAcademy Webデザインコース
- 185,900円(4週間プラン/税込)
- 240,900円(8週間プラン/税込)
- 295,900円(12週間プラン/税込)
- 350,900円(16週間プラン/税込)
それぞれのコースには、デイトラで言うと「Webデザインコース」と「Web制作コース
」の2コース分の学習スキルが1コースにまとめられているため、比較するうえでデイトラ2コース分の料金を足してみます
Webデザインコース+Web制作コース
99,800円+129,800円=229,600円(2コース分/税込)
デイトラの方は229,600円です。
しかもこの場合、受講期間1年+1年の最大2年間受講が可能です。
 アドバイザー
アドバイザー他スクールと比較してみると圧倒的な安さであることは明確ですよね。
\ 実践スキルがリーズナブルに学べる /
デイトラを利用する際の2つの注意点
デイトラはメリットがたくさんあるWebデザインスクールです。
ただし、あらかじめ知っておきたい注意点もありますのでご紹介します
デイトラの注意点
注意点1. 進路相談や営業相談など、技術面以外の相談はできない
チャットでの質問対応は、基本的にカリキュラムにある不明点や技術的な質問のみとなります。
実際にチャットを確認したところ、確かに進路相談的なものは見受けられませんでした。
ただし、デイトラコミュニティを利用すれば色々と自由に相談できる環境もありますので、こちらを利用する手もあります。
 アドバイザー
アドバイザーまたは、たまにウェビナーが開催されているようですのでそちらを利用して相談してみるのも良いと思います。
注意点2. 分割払いはやや面倒&手数料発生
デイトラでは公式な分割払いには対応していません。
基本的にクレジットカード一括払いか、銀行振込のみとなります。
ただし、契約時点ではクレジットカード一括払いにしておいて、あとでクレジットカード会社の方で分割払いに設定することで実質分割払いにすることは可能です。
また、この場合は分割手数料も発生してしまう点は注意が必要です。
例)例えばWebデザインコースを「楽天カードの10回払い」に設定すると分割払い手数料が6,106円発生します。
 アドバイザー
アドバイザー面倒ではありますが、1ヶ月10,000円以下で受講できるメリットもありますね。
\ 実践スキルがリーズナブルに学べる /
デイトラとTechAcademy(テックアカデミー)の比較
デイトラとよく比較されるスクールにTechAcademy
がありますので、それぞれの違いについて表にまとめてみました
比較的似たイメージのあるスクールですが、大きな違いとしては、TechAcademyは個別でサポートしてくれる講師が付いて、デイトラは付かないという点です。
デメリットの項目でもご紹介しましたが、個別サポートが付くことで学習における安心感が生まれます。
ただ一方で受講期間・料金・主な習得内容の違いは明確で、デイトラが優位です。
そのため「コストパフォーマンスを重視する方」はデイトラを、「個別サポート付きで副業案件保証が欲しい方」はTechAcademy
がおすすめです。
それぞれのおすすめ
- デイトラ
コストパフォーマンスを重視する方 - TechAcademy
個別サポート付きで副業案件保証が欲しい方
\ 実践スキルがリーズナブルに学べる /
デイトラの無料体験から契約までの流れ
ここからはデイトラの無料体験から各コース契約までの流れについて、4ステップで解説していきます
アカウントを確認のうえ登録する
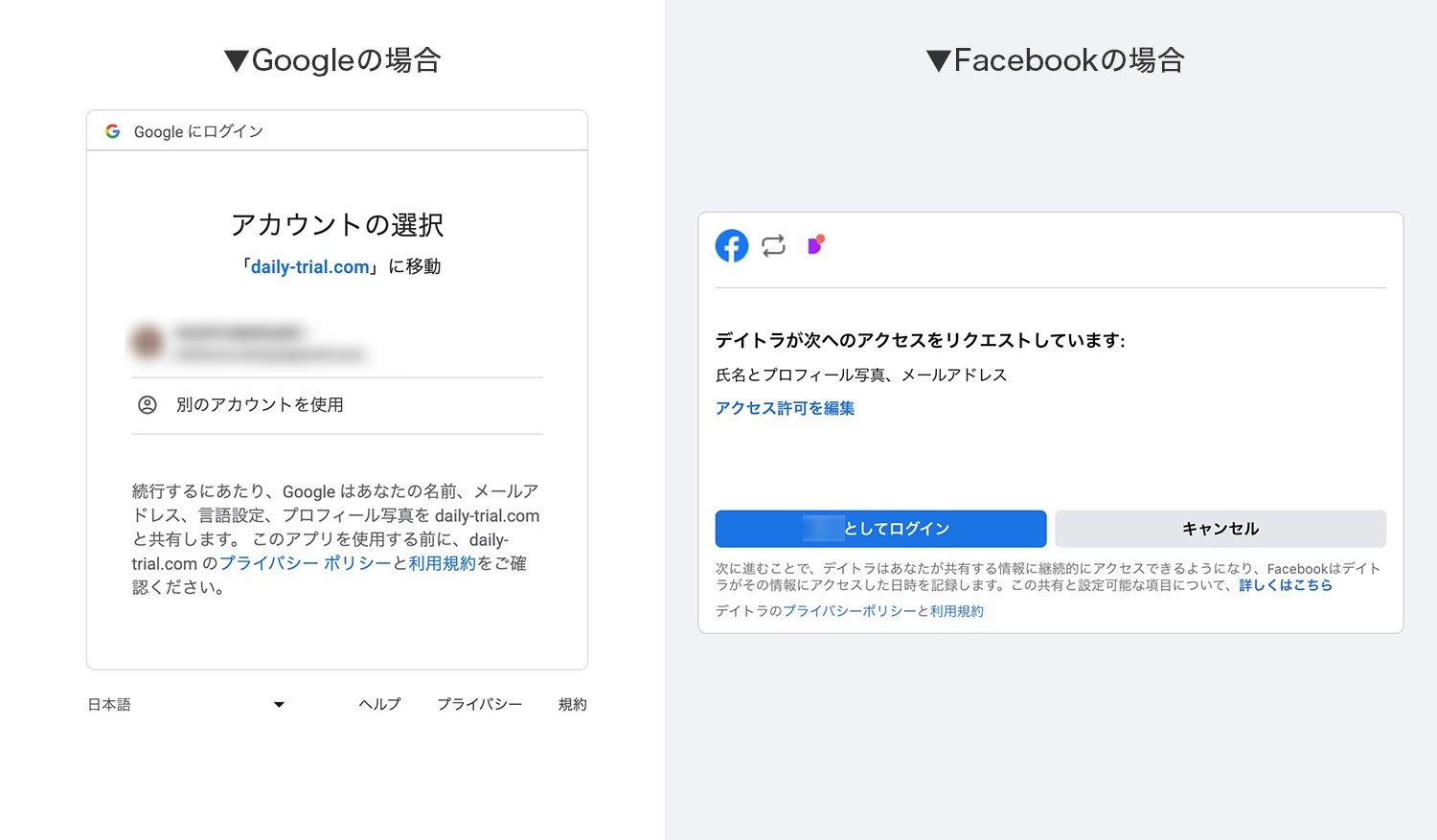
利用規約欄にチェックをして、お持ちのGoogleアカウントまたはFacebookアカウントで登録をします

Googleの場合はアカウント選択画面からお持ちのアカウントをクリック。
Facebookの場合は「◯◯としてログイン」をクリックします

いずれもお持ちでない場合は、GoogleまたはFacebookいずれかの新規アカウントを作成のうえ登録してください。
無料体験を行う
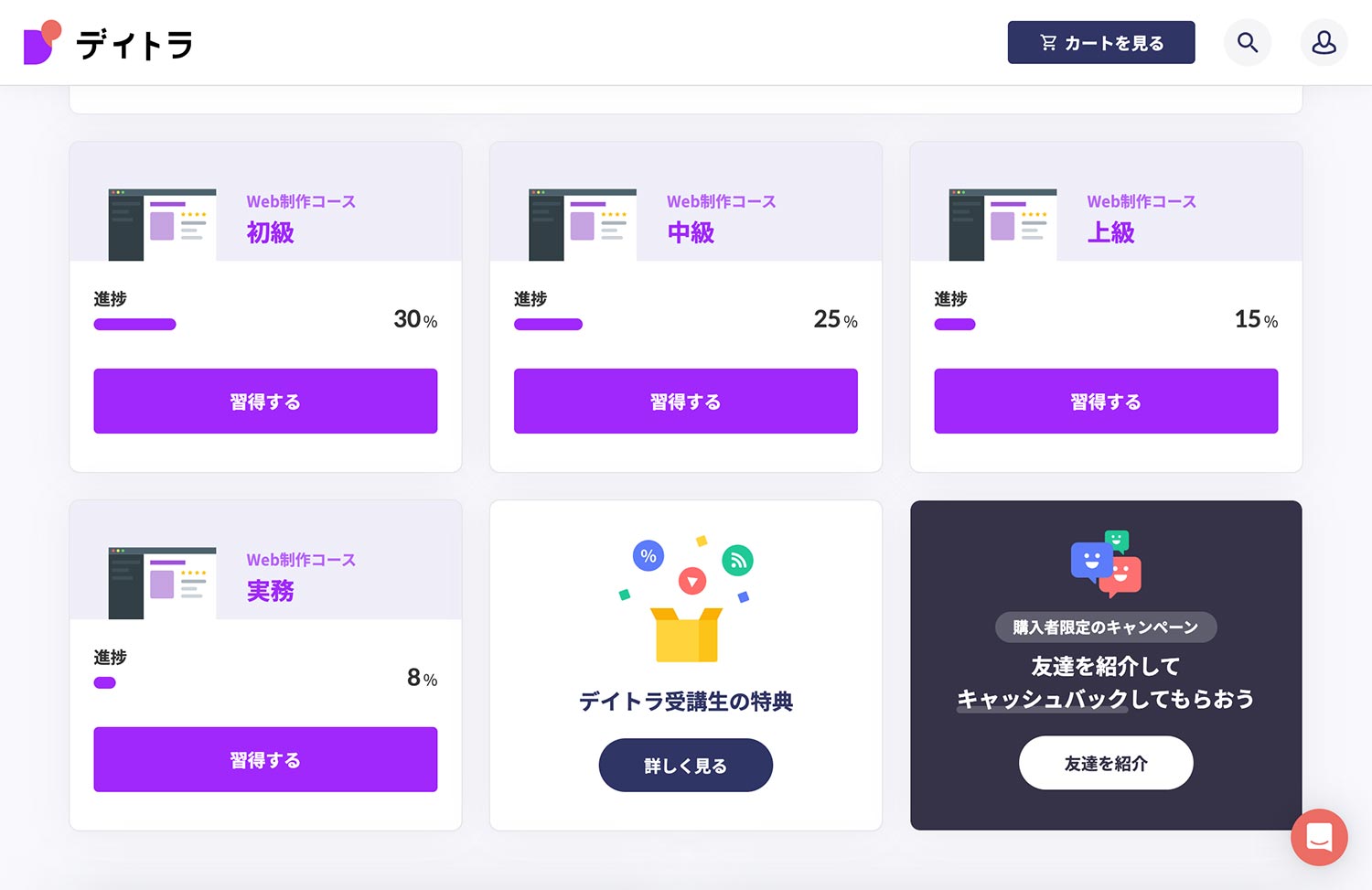
マイページが作成されました

コースの一部では実際のカリキュラムが閲覧できますので確認してみましょう。
希望するコースの「詳細を確認」をクリックします

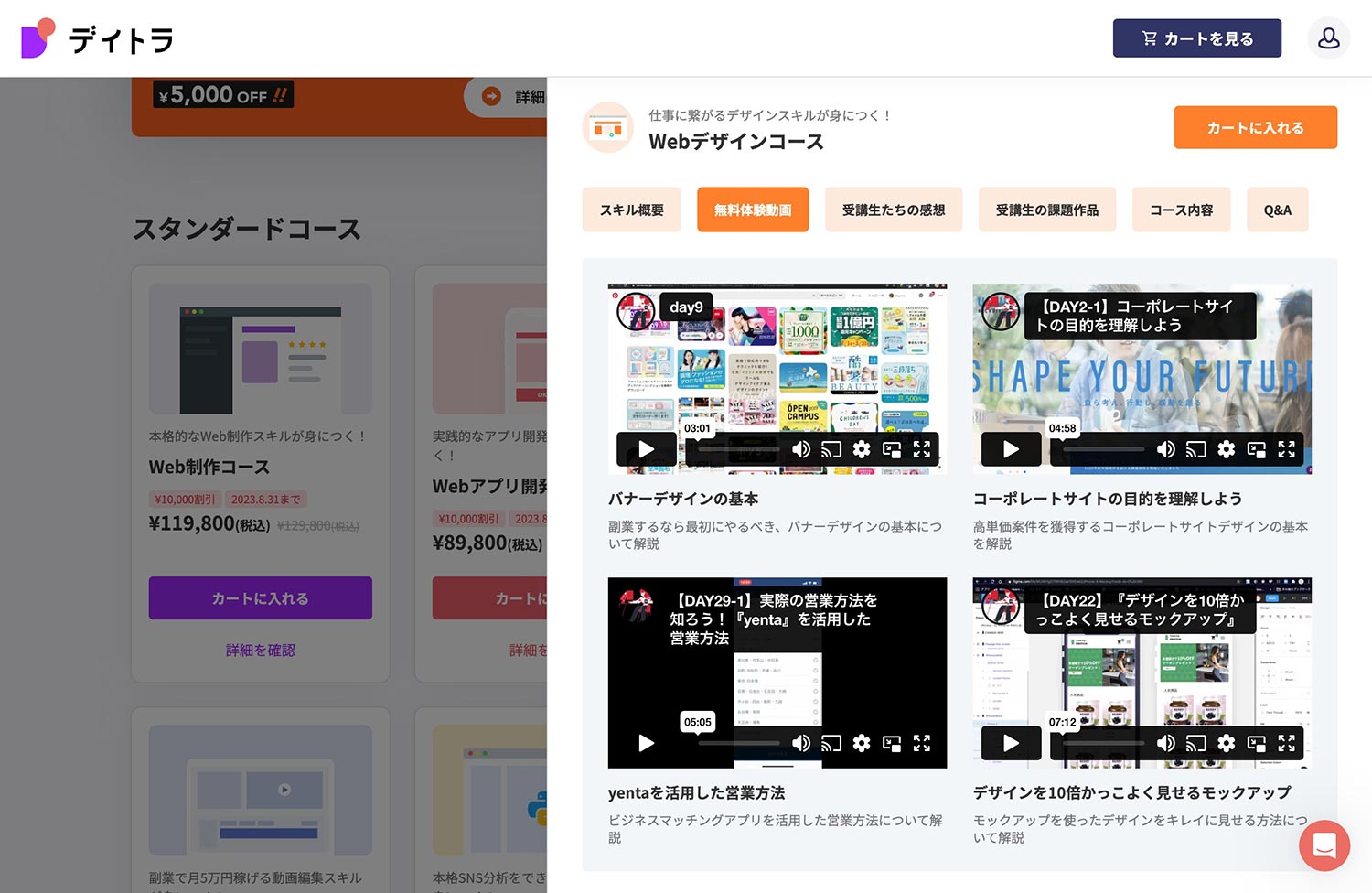
すると、以下のような内容を見ることができます

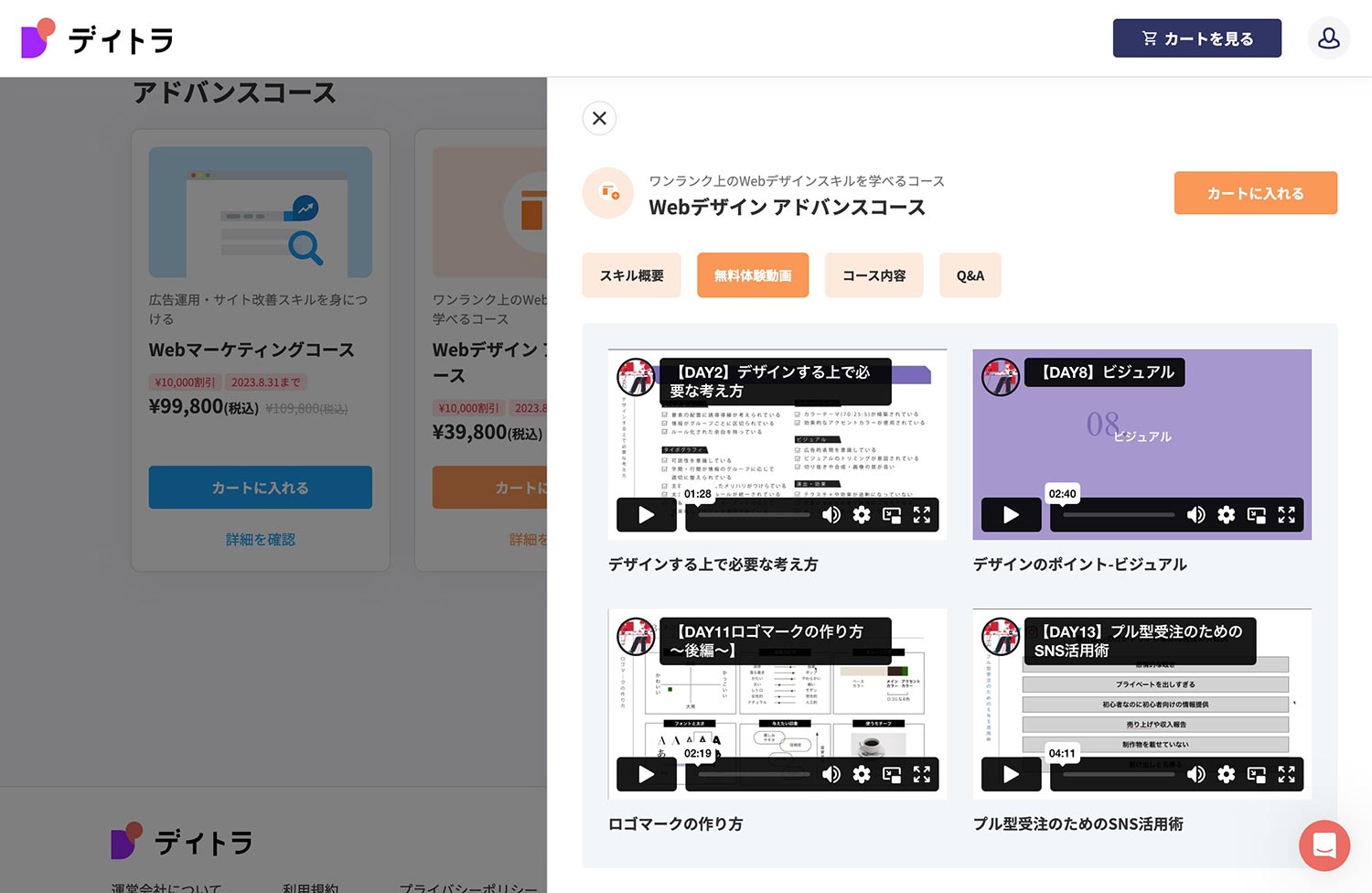
例えばWebデザインコースの無料体験動画では4つの動画を閲覧可能です

Web制作コースの無料体験動画はこんな感じ

Webデザインアドバンスコースの無料体験動画はこんな感じ

それぞれを確認頂いたうえで、
- 動画教材が分かりやすいか
- 学習を進められそうか
などを確認しながら、気に入ったコースがあれば契約を進めましょう。
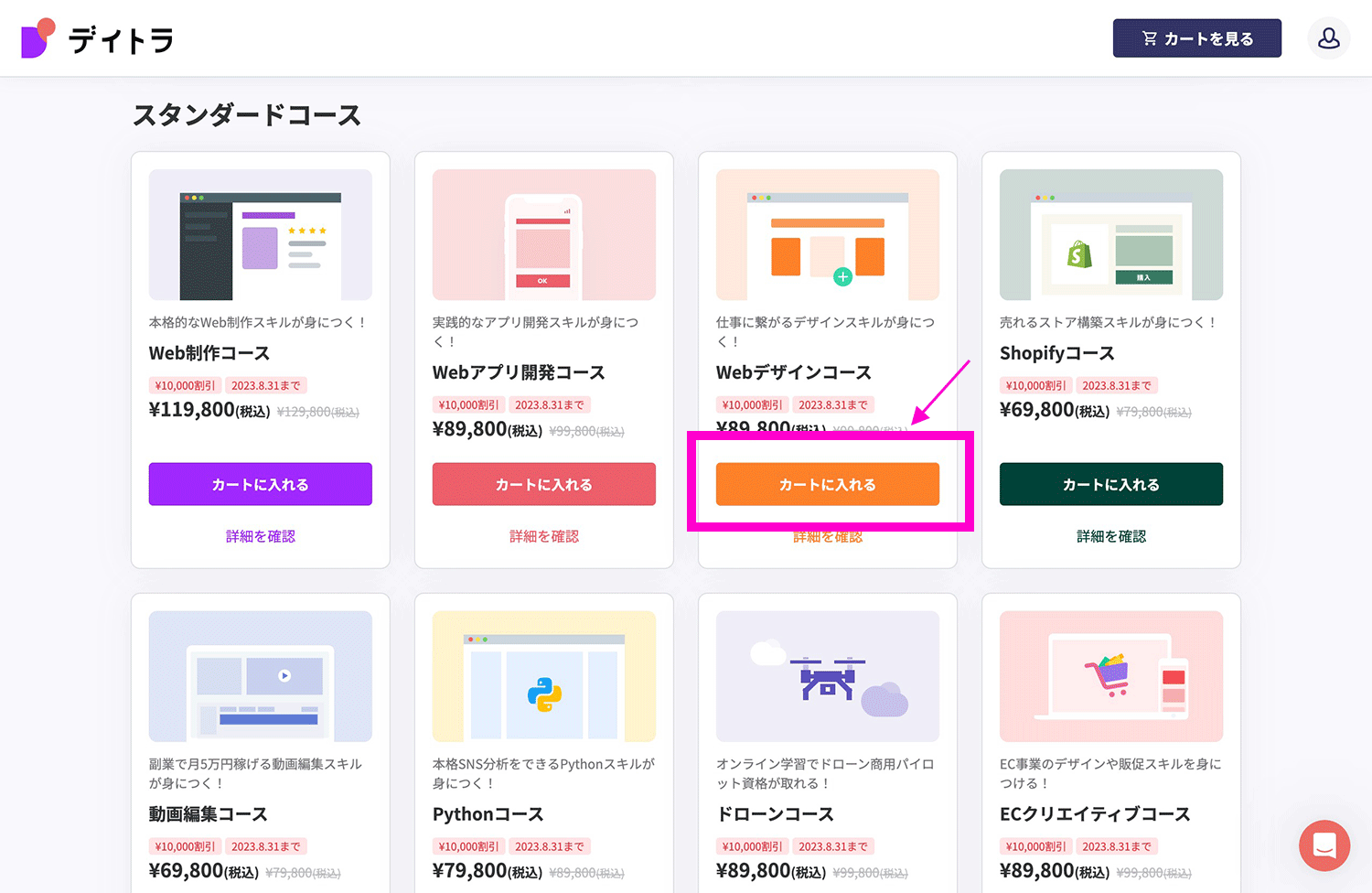
受講したいコースをカートに入れて購入する
受講を希望するコースにある「カートに入れる」ボタンをクリックします

クレカ払い、銀行払いのいずれかを選択した状態で「購入する」ボタンをクリック

クレジットカードの場合は情報を入力して「支払う」をクリック
(銀行口座の場合は指定口座へ入金のうえ、サポートへの連絡をします)

以上で学習コンテンツが閲覧できる状態となり、学習スタートとなります。
\ 実践スキルがリーズナブルに学べる /
デイトラを最大限活用する3つのポイント
デイトラを最大限に活用するうえで知っておきたいポイントについて3つほど解説します
ポイント
1. スキルを学ぶ目的を明確にしておく
「いつまでに、何を学んで、何を実現したいのか?」こういった“スキルを学ぶ目的”が無いまま学習を進めてしまうと、学んでいるつもりでもどうしても「受け身状態」となってしまって「自分で作り出す実践力」が身につきにくいと感じます。
目的を明確にしておくことで、カリキュラムや課題を通して「何が重要か」を自ら感じ取ることができ、なおかつ日々のモチベーション維持にも役立ちます。
 アドバイザー
アドバイザー効率的に学習を進めるうえでも目的を明確にしておくことは大切です。
2. 計画的に学習を進める
時間が確保できない状態で慌ててスタートすることはやめましょう。
せっかく学習をスタートしても「疲れて学習ができない・・・」という日が1日1日と増えていけば確実にモチベーションも下がります。
何事も、何か一つを習得するには何か一つを捨てなければいけません。
または一日予定表などのアプリを使って1日のスケジュールを改めて見直してみる手もあります。
 アドバイザー
アドバイザー無理のない計画を立てることで学習を継続しやすくなりますので、ぜひ学習時間の確保については一度考えてみてくださいね。
3. 課題をしっかりこなして、アウトプットをする
カリキュラムには各単元で課題が用意されています。
課題をしっかりこなすことで学んだ内容を定着させることができ、なおかつ自分のスキルを客観的に評価することもできます。
Webデザインは実際に作ってみて初めて理解できることも多いため、実践的なスキルを身につけるためにも、課題には本気で取り組みましょう。
 アドバイザー
アドバイザー学習を進めるなかで、現在の自分がどの程度のレベルかを講師に判断してもらうことは、Webデザインスクールを利用するうえでも大切なポイントです。
 A子
A子勉強するのって基本は疲れるから、モチベーションを維持するためにも少し考えておかないといけないわね・・・
\ 実践スキルがリーズナブルに学べる /
デイトラについてよくある質問
最後に、デイトラについてよくある質問を公式サイトから抜粋のうえご紹介します。
 アドバイザー
アドバイザー詳しくはデイトラの公式サイトでも紹介されていますのでそちらも合わせてご覧ください。
講義形式の授業でしょうか?
自習形式です。アプリケーションの指示にしたがい講義を受けていき、不明点があれば随時メンターに質問していただくことになります。
Webデザインコースではデザインの添削は何回受けられますか?
メンターによる3回のデザインの添削をご用意しています!(カリキュラム内の添削対象課題より選択)3回の添削は学習サポート期間内で申込いただく必要があるのでご注意ください。
Web制作コースでは課題の添削は受けられますか?
中級編と上級編で品質チェックのレビュー付き課題を1回ずつご用意しています。2回のレビューは学習サポート期間内で申込いただく必要があるのでご注意ください。
コース購入後にすぐにサポートを開始しないといけないでしょうか?
いいえ。コース購入から3ヶ月後までの間がサポートの開始の猶予期間となります。購入後にすぐにサポートを開始することもできます。
技術面以外で進路相談や営業の相談などもメンターに質問してもよいのでしょうか?
いいえ。メンターへの質問はデイトラ教材の範囲内における技術的質問のみ可能です。もし営業に関する質問や提案文の添削等を希望される場合は、「フリーランス独立サポート」サービスの利用をご検討ください!
\ 実践スキルがリーズナブルに学べる /
まとめ
以上、デイトラについてご紹介してまいりましたが改めてまとめると次の通りです
デイトラ

ポイント
- 業界最安級!受講期間1年間
- 卒業後もカリキュラム閲覧可能&常時アップデート
- 現役のプロから実践的なスキルが学べる
デイトラはTwitterでWeb制作のノウハウを毎日投稿し始めたところからスタートしたユニークなオンラインスクールです。
コースはデザインのみを学ぶWebデザインコースや、構築のみを学ぶWeb制作コース
など、現在は合計15コースが展開されています。(※2025年1月時点)
現役のプロが作ったカリキュラムで、作り方はもちろん、営業方法や制作現場で必須のテクニックなど、かなり実践的なスキルが学べます。
1コースあたりの受講期間は1年間。なおかつカリキュラムは常時更新&卒業後も閲覧可能なのでかなりコストパフォーマンスが高いです。
実践スキルをリーズナブルに身に着けたい方におすすめです。
| 受講タイプ | オンライン完結型 |
| コース・料金 | Webデザインコース 129,800円 Web制作コース 129,800円 その他コースあり |
| 習得スキル | Webデザインコース:Figma・Photoshop/Web制作コース:HTML/CSS・Bootstrap・JavaScript・jQuery・Sass・WordPress・PHP基礎 |
| 期間 | Webデザインコース:1年間 Web制作コース:1年間 |
| 対応時間 | 13:00~23:00 |
| チャット | あり |
| 教科書 | 卒業後も閲覧可能 |
| 卒業後サポート | » 転職サポートあり(別途有料) |
| 無料体験 | » 無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
デイトラの評判・口コミ
\ 実践スキルがリーズナブルに学べる /
 アドバイザー
アドバイザーデイトラで一生モノの副業スキルを手に入れましょう!