A子
A子Webデザインの勉強がしたいんだけど、なんとか安く学べるスクールはないものか・・・
とお悩みのみなさまのために、このページでは当サイトで調査したWebデザインスクールの料金相場をもとに、安いスクールと無料のスクール、合わせて29社を一挙にご紹介していきたいと思います!
また、以下の記事ではWebデザインスクールの満足度調査も実施していますので、他の方々の意見も参考にしたい場合はぜひそちらも合わせてご覧ください
 アドバイザー
アドバイザーなお、この記事でご紹介するスクールを先に一覧にしましたので、気になるところは早速公式サイトへお進みください
迷ったら1〜3位を優先的に検討してみてくださいね!
スキルアップや副業を目指したい方
Webデザイナーとして転職を目指したい方
女性・主婦向けスクールで学びたい方
▼無料のスクール&学習サービスで学びたい方
▼ほぼ無料の職業訓練校で学びたい方
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
Webデザインスクールの平均相場は1ヶ月約12万円

安いWebデザインスクールをご紹介する前にそもそもこの業界の料金相場は一体いくらなのか?その疑問を解消すべくWebデザインスクールの料金相場を独自調査してみました
その結果およそ6万円〜65万円と大きな開きがあったため、さらに平均相場を調べてみたところ以下のような結果となっています
平均相場
- 1ヶ月:119,691円
- 3ヶ月:359,073円
- 6ヶ月:718,146円
データから算出した1ヶ月の平均費用は119,691円となりました。
3ヶ月にすると359,073円程度かかることが分かります。
 A子
A子1ヶ月で12万円ほど、というイメージね。
 アドバイザー
アドバイザースクールごとにサービスが異なりますので一概に料金を比べることは難しいですが、これを基準に安い・高いがある程度判断できるかと思います。
安いWebデザインスクールの注意点と対策ポイント

特に初心者の方に注意いただきたいので先にご紹介しますが、おおむね10万円以下の安いWebデザインスクールには以下の通り3つほど気をつけたいワナがあります
気をつけたい点
1. ほぼ独学と変わらないスクール
安いWebデザインスクールには「映像教材だけしかない」というスクールがあります。
スキルを学ぶための動画カリキュラムは用意されているのですが、それ以外のサポートが一切ないパターンです。
この場合、書店でWebデザインの本を買うのとほぼ変わりない状態となってしまいます。(本で学ぶか映像で学ぶかの違いだけ)
もちろんスクールの多くは映像教材で学ぶところがほとんどですが、優良なスクールは映像はコンテンツの一つであって、その他にも個別指導やチャット対応など、「Webデザイナーを実現させるための各種サポート」を充実させている形が一般的です。
 アドバイザー
アドバイザー独学だと初心者の方は挫折しやすいので結局お金を無駄にしてしまうかもしれません。
対策ポイント
最低限、講師やチャットなど不明点が解消できるサポートが付いているスクールを選びましょう。
講師がいない学習方法はほぼ独学となってしまい、不明点の解消もできず、身につけたことが正しく使えているかどうかすら判断ができません。
 アドバイザー
アドバイザー学習のモチベーションを維持するためにも他者との関わりが必要ですので、お金がかかっても講師付きは必須条件としましょう。
 A子
A子確かに、講師がいないってことは独学と一緒になっちゃうわね。
2. ほとんどがオプション料金
上記にも通じますが、学習コンテンツ以外はすべて別途料金というスクールもあります。
講師すらも付かず、不明点を聞くためのチャット対応や個別指導、就職サポートなど、他のスクールでは標準で含まれている内容を別途料金とすることで低価格化を実現しているパターンです。
安いのはいいですが、オプションを付けないとほぼ独学状態なので結局オプションを付けると思うのですが、そうなると結局最初から全て込みのスクールを選んでいた方がお得だったという結果になることも。
 アドバイザー
アドバイザー10万円以下の安いスクールはこの傾向があるので要注意です。
対策ポイント
最低限、講師のサポートやチャットサポートが付いていることは確認しましょう。
そのうえで卒業後のキャリアが決まっている方は、始めからそのサポートが付いているスクールを選びましょう。
最近のWebデザインスクールはWebデザイン講座に加え、副業や就転職サポートなどが付いたスクールが一般的となっていますが、副業だけ・就転職支援だけを単体で提供しているスクールはほとんどありませんので、後々サポートが必要になったときに苦戦してしまいます。
 アドバイザー
アドバイザー特に転職を目指している方は自力で転職するよりも成功する可能性が上がるため、サポートの有無はその後のキャリアへの影響が大きいと考えてください。
 A子
A子やっぱりサポートはあったほうが安心よね♪
3. 必要なWebデザインスキルが含まれていない
このあと解説しますが、Webデザイナーになりたい方が学ぶべきスキルはある程度決まっています。
そのため基本的にはすべて学ぶ必要があるのですが、安いスクール・コースの中には一部しか含まれていないところもあります。
 アドバイザー
アドバイザー料金が安いと思ったら一部のスキルだけだったというパターンもあり、学べるスキルについてはよく確認が必要です。
対策ポイント
Web制作は主に以下スキル習得が基本ベースと考えましょう
Web制作の基本スキルセット
- Webデザインの基本知識
- Photoshop ※画像編集ツール
- Illustrator ※イラストツール
- Figma ※デザインツール
- HTML/CSS ※構築言語
- JavaScript/jQuery ※プログラミング
- レスポンシブサイト ※HTML/CSS応用
スクールによってはPhotoshopだけ、またはHTML/CSS・JavaScriptだけといったように一部スキルしか学べないものもありますのでチェックが必要です。
バナーデザインだけしたい方や、もともとある程度スキルがある方は必要なスキルをセレクトして選ぶ形でも問題ありませんが、Webデザインで稼ぎたい・転職したい初心者の方は、できるだけ成功確率を上げるためにもこれらスキルが学べるコースとしましょう。
 アドバイザー
アドバイザーWebデザイナーが最低限学びたいスキルについてはこちらのページでも詳しく解説していますので、合わせてご覧ください
 A子
A子安いスクールにはいろいろと理由があるってワケね。
安い&コスパ最強なWebデザインスクール

というわけでお待たせしました。
ここからは、およそ40社以上のWebデザインスクールの中から上記でご紹介した注意点・選び方を元に厳選したコスパの良いスクールを、それぞれおすすめポイントをまとめながらご紹介します。
 アドバイザー
アドバイザー目的のタイプ別に分けておりますので、スキップしてご覧ください。
目的・タイプ別
▼スキルアップや副業を目指したい方
DMM WEBCAMP

ポイント
- 初心者から応用・実践的なスキルまでバランスよく学べる
- 週に2回のマンツーマンメンタリング付き
- 早めの卒業で返金される
DMM WEBCAMPのWebデザインコースはデザイン・コーディング・SEO対策などの基礎知識から実践的な応用スキルまで、学べる内容が非常に充実しています。満足度調査でも評判の良さが際立っていました。
デザインとサイト制作の2コースに分けられており、それぞれ別で選ぶこともセットで選ぶことも可能。セットの場合は最大71,200円お得になっています。
また、副業に特化した副業・フリーランスコースも人気の高いコース。こちらは5万円分の案件保証付きです。
いずれも週2回Webカメラを通してマンツーマン面談が実施され、不明点も24時間質問OK。
ユニークなのが、受講を早く終わらせるとその分が返金されること。4週間ごとに55,000円返金され、8週間だと110,000円が返金されます。またAdobe CCが2ヶ月無料で使えるのも地味に嬉しいポイント。ぜひ優先的に検討してみてください。
※キャンペーン情報
毎月先着10名に契約コース+もう1コース無料プレゼントキャンペーン実施中!
この機会をお見逃しなく!2026年1月31日(土)まで
| 受講タイプ | オンライン |
| 料金 | ▼Webデザインコース(セット料金) 268,400円/8週間〜 他 ※補助金適用なら97,600円/8週間〜 他 ▼副業・フリーランスコース 598,400円/24週間〜 他 ※補助金適用なら167,600円/24週間〜 他 |
| 習得スキル | Photoshop・Illustrator・Figma・STUDIO・Webデザインの原則・情報設計・サイトストラクチャ設計・ナビゲーション設計・Webサイト制作の基礎知識・HTML5/CSS3・javascript(jQuery)・SEO対策・GA/GTM・Search Console・Webサイトの公開方法 他 |
| 学習期間 | 8週間・16週間・24週間・32週間 |
| 無料体験 | » 無料相談あり |
| その他 | PCは自前で用意。Adobeツールは2ヶ月無料で付属 |
DMM WEBCAMPの評判・口コミ

サポートが手厚く助かります。
★★★★★ 5点
無料相談で知りたいレベルに合わせて親身に相談に乗っていただいたのでここに決めました。良かった点は自由に受講期間が選べる点、実際に使える知識が本当に身につく点です。また、卒業後も使用することができたり相談ができたりと、サポートが手厚く助かります。
20代女性|埼玉県|DMM WEBCAMP

カリキュラムが分かりやすく満足しています。
★★★★★ 5点
私は全くの素人だったのですが、学習カリキュラムが分かりやすく、分からないことがあっても質問し放題でしたので、とても満足しています。
40代男性|DMM WEBCAMP
侍エンジニア

ポイント
- 45,000名以上の指導実績あり
- 専属のインストラクターと学習コーチが担当
- 実践形式の学習で「現場で使えるスキル」が学べる
侍エンジニアはこれまで45,000名以上の指導実績があるWebデザイン・プログラミングスクールです。
入学から卒業まで専属のインストラクターと学習コーチが担当し、自分の目標達成までサポートしてもらうことができます。
副業やスキルアップを目指す方におすすめの副業コースでは実際の案件に取組みながら実践形式で学べるため、「現場で実際に使えるスキル」を身につけることができるほか、クラウドソーシングで本物の案件にも挑戦できます。
無料カウンセリングではコースの詳細情報に加え、キャリアの不安・悩みの相談も受けられます。Amazonギフト券500円分ももらえますので気軽に試してみてくださいね。
| 受講タイプ | オンライン |
| 料金 | 副業コース |
| 習得スキル | Photoshop・Figma・HTML/CSS・JavaScript・WordPress・レスポンシブサイト・他 |
| 無料体験 | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- 侍エンジニア
※無料体験でAmazonギフト券500円分 他
SAMURAI ENGINEERの評判・口コミ

マンツーマンレッスンが良かったです。
★★★★★ 5点
マンツーマンレッスンが良かったです。独学でプログラミングを学ぶと途中で理解できなくなったり、分からなくなったりして諦めてしまったのですが、侍エンジニアに通うようになってからは上手く講師が気分を持ち上げてくれるのでとても良かったです。
一方、他のプログラミングスクールに比べると費用が高いので、もう少し安くしてほしいなと思います。
40代男性|大阪府|侍エンジニア

相談しやすく、交流会も参考になる。
★★★★★ 4点
良かった点は学習コーチングやキャリアアドバイザーの方がいて相談しやすいところとテキストにそって学習を進められるところ、あとは交流会で他の受講者の体験談や近況を聞いて参考にできること。セミナーを自由に受講可能で参考になる。
不満な点はテキストの内容だけだと学習が物足りなく、自分で参考書を買って学習を進めている。
30代女性|群馬県|侍エンジニア
TechAcademy

ポイント
- 受講者数No.1の実績あり!
- 卒業後に実際の報酬付き案件に挑戦可
- サービス充実&実践的なスキル習得
TechAcademyは国内のオンラインプログラミングスクールにおいて受講者数No.1の実績※があるサービスです。(※2021年時点)
デザインが学べる主なコースとしてはWebデザインコースとはじめての副業コース
があり、どちらも卒業後には本物の案件が紹介される「案件保証」が付いているのは大きなメリットです。
週2回のマンツーマンメンタリングとオリジナル学習システム、そして即回答のチャットサポートでオンラインでの学習を効率的に進めることができます。
いずれのコースも8週間プラン以上では最大70%還元の給付金が利用できるため、10万円台でお得に受講可能となります。
| 受講タイプ | オンラインスクール |
| コース・料金 (税込) | Webデザインコース 4週間プラン: 284,900円 8週間プラン: はじめての副業コース 8週間プラン: 12週間プラン: |
| 習得スキル | Webデザインコースの場合:Webデザインの原則・Photoshop・Figma・バナーデザイン・HTML/CSS・JavaScript/jQuery・レスポンシブデザイン |
| 対応時間 | 15:00〜23:00 |
| チャット | あり |
| 教科書 | 卒業後も閲覧可能 |
| 卒業後サポート | » 転職サポートあり |
| 無料体験 | » 無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- TechAcademy
※無料体験で10,000円割引&Amazonギフト券500円分!
TechAcademyの評判・口コミ

初心者でも取り組みやすかったです。
★★★★★ 5点
オンラインで受講できるので家事や育児の隙間時間を有効利用することができました。メンター制度も便利で初心者でも取り組みやすかったです。
40代女性|茨城県|TechAcademy
CodeCamp

ポイント
- 満足度97.4%!手厚いマンツーマン指導
- 毎日7:00〜23:00まで年中無休
- 200名の現役プロ講師から選び放題
CodeCampはこれまで累計5万名以上の受講者、レッスン満足度97.4%、導入企業300社以上と、数々の実績をもつマンツーマン指導型オンラインスクールです。
200名以上の現役プロから好みの講師を選んでWebレッスンを受けることが可能なので、講師で失敗した!ということを避けることができます。さらに7時〜23時40分まで年中無休という驚異の対応時間。
40分ほどの無料カウンセリングでは受講料15%OFFのクーポンが貰えるほか、教科書も一部閲覧できます。
| 受講タイプ | オンラインスクール |
| コース名 | 【Webデザイン関連コース】 ■Webデザイナー転職コース ・ ■初めてのWebデザイン副業コース ・132,000円(6ヶ月) ■Webデザインコース ・198,000円(2ヶ月) ・308,000円(4ヶ月) |
| 習得スキル | (例)Webデザインコース:Photoshop・Illustrator・HTML/CSS・JavaScript・jQuery・Bootstrap レスポンシブデザイン・Figma・ポートフォリオデザイン(Webサイト)・ポートフォリオサイト作成(コーディング) 他 |
| 対応時間 | 7:00〜23:40 |
| 教科書 | 卒業後も閲覧可能 |
| 無料体験 | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- CodeCamp
※個別指導が充実したオンラインスクール
CodeCampの評判・口コミ
デイトラ

ポイント
- 業界最安級!受講期間1年間
- 卒業後もカリキュラム閲覧可能&常時アップデート
- 現役のプロから実践的なスキルが学べる
デイトラはTwitterでWeb制作のノウハウを毎日投稿し始めたところからスタートしたユニークなオンラインスクールです。
コースはデザインのみを学ぶWebデザインコースや、構築のみを学ぶWeb制作コース
など、現在は合計15コースが展開されています。(※2025年1月時点)
現役のプロが作ったカリキュラムで、作り方はもちろん、営業方法や制作現場で必須のテクニックなど、かなり実践的なスキルが学べます。
1コースあたりの受講期間は1年間。なおかつカリキュラムは常時更新&卒業後も閲覧可能なのでかなりコストパフォーマンスが高いです。
実践スキルをリーズナブルに身に着けたい方におすすめです。
| 受講タイプ | オンライン完結型 |
| コース・料金 | Webデザインコース 129,800円 Web制作コース 129,800円 その他コースあり |
| 習得スキル | Webデザインコース:Figma・Photoshop/Web制作コース:HTML/CSS・Bootstrap・JavaScript・jQuery・Sass・WordPress・PHP基礎 |
| 期間 | Webデザインコース:1年間 Web制作コース:1年間 |
| 対応時間 | 13:00~23:00 |
| チャット | あり |
| 教科書 | 卒業後も閲覧可能 |
| 卒業後サポート | » 転職サポートあり(別途有料) |
| 無料体験 | » 無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
デイトラの評判・口コミ
デジハク

ポイント
- 満足度94%!完全個別指導のオンラインスクール
- 毎月新しい教材リリースで卒業後も閲覧可能!
- デジハク生限定のコミュニティあり
デジハクは完全個別指導のオンラインスクールで、卒業生の満足度はなんと94%!受講生の9割が未経験からスタートしているので、特に初心者の方の満足度が高いようです。
毎月新しい教材がリリースされるので最新スキルが学べるほか、なんとこの教材はコース終了後も閲覧可能という太っ腹。
初級から実践編までWebデザイナーとしてのスキルがバランスよく学べるほか、FigmaやSTUDIO、マーケティングスキルなど、将来的に充実したスキルが学び放題なのも嬉しいポイントです。
デジハク生限定のコミュニティもあり、講師・受講生に質問相談ができるほか、副業・フリーランスに特化した各種ウェビナーも開催されているので、ここでしか知ることができないノウハウを身につけることが可能です。
※キャンペーン情報
無料説明会参加&受講申込みで50,000円OFFキャンペーン実施中!
(2025年11月10日まで)
| 受講タイプ | 完全オンライン |
| コース・料金 | ・MINIコース:148,000円 (利用期限60日・個別指導30日間) ・PROコース:298,000円 (利用無制限・個別指導180日間) |
| 習得スキル | PROコースの場合:Illustrator・Photoshop・Figma・STUDIO・バナーデザイン・WEBデザイン基礎・コーポレートサイト制作&HTML/CSSコーディング・ノーコードで実装・LP基礎講座・LPのデザイン&HTML/CSSコーディング・ディレクション講座・ビジネス力基礎講座・マーケティング講座・案件獲得講座・デザインスキル講座 他 |
| 卒業後サポート | ・卒業後も教材閲覧可能 ・卒業後もコミュニティ利用可能 |
| 無料体験レッスン | » 無料説明会あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- デジハク
※毎月新しい教材リリースで卒業後も閲覧可能
rimomo

ポイント
- 月額最安9,800円から受講可能
- 動画講座がとっても分かりやすい
- 本物のプロから添削を受けられる
rimomo(リモモ)は業界最安レベルの月額9,800円からWebデザインが学べるオンラインスクールです。
元々、イラスト・マンガの描き方が学べる「パルミー」というオンライン教室を運営していた企業が作った講座なので、デザインに強く、なおかつコーディング知識も含め、とても分かりやすい講座が特徴です。
プロの講師による課題添削もあり、自分が作ったデザインを事細かに添削してもらうことができるのでデザイン力を向上させたい方にはうってつけのサービスですね。
7日間の無料体験では全講座の閲覧が可能なので、動画の分かりやすさを確認するためにもぜひ無料体験がおすすめです。
| 受講タイプ | オンラインスクール |
| プラン・料金 | ・3ヶ月プラン: 月額19,800円 ・6ヶ月プラン: 月額12,800円 ・12ヶ月プラン: 月額9,800円 |
| 習得スキル | Photoshop・Illustrator・Adobe XD・STUDIO・HTML/CSS・JavaScript・DOM・jQuery・レスポンシブサイト・Sass・ポートフォリオサイト |
| チャット | なし |
| 卒業後サポート | なし |
| 無料体験 | » 7日間の無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- rimomo(リモモ)
※全講座を7日間無料で体験可能!

▼Webデザイナーとして転職を目指したい方
デジタルハリウッドSTUDIO by LIG

ポイント
- LIG監修のオリジナル講座&現役クリエイター生授業が受けられる
- 併設のコワーキングスペースをいつでも無料で使える
- 就・転職サポートが充実!
デジタルハリウッドSTUDIO by LIGは、様々なヒットコンテンツを生み出すWeb制作会社の株式会社LIGと、言わずと知れたデジタルハリウッドの最強コンビがタッグを組んだWebデザインスクールです。
LIGならではのオリジナル講座やLIG現役クリエイターによる生授業が受けられるかなり貴重な体験ができ、Web制作の技術的な講座だけでなくデザインやコンテンツ制作スキルに関する講座も充実しているのが特徴です。何より卒業生の作品がこれまた素敵。
併設のコワーキングスペースはいつでも無料で使え、料理やフリードリンク、そしてWebデザインやカメラ、ファッション等のデザイン関連書籍も充実。
サポートはとにかく最強ですね。なんとLIGへの積極採用も行っているそうです!
Webデザインの「デザイン制作力」だけが学べるWebデザインベーシック講座も最近登場しました!デジLIG品質が160,600円で学べるので、デザインだけ学びたいという方はぜひお試しください。
| 受講タイプ | 校舎・オンライン |
| コース・料金 | Webデザインベーシック講座 Webデザイナー専攻コース 他 |
| 習得スキル | 例)Webデザイナー専攻:Web概論・著作権・ワークフロー・フォント概論・色の基本・Illustrator・Photoshop・Dreamweaver・HTML5・CSS3・JavaScript・jQuery・Figma・UIデザイン・クライアントワーク・SEO・Google Analytics・レスポンシブデザイン・写真構図・デザイン表現・webディレクション基礎など |
| 総学習時間 | 例)Webデザイナー専攻:約120時間(復習は受講期間中何回でも可) |
| 受講期間 | Webデザイン入門プラン:3ヶ月 Webデザイナー専攻:6ヶ月 |
| 教室 | 上野・池袋・大宮・北千住・川崎・町田 |
| 営業時間 | 月〜金10:00〜22:00/土日10:00〜20:00 |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | » 個別説明会あり |
| その他 | ソフト・PCはスクール内にあり |
デジタルハリウッドSTUDIO by LIGの評判・口コミ

分からないことはすぐに質問できてよかった。
★★★★★ 5点
基本的には動画教材を使用して自己学習になるが、分からないことがあればすぐにslack上で質問することができるのがとても良かった。
また、スタジオに足を運べば常駐している現役デザイナーさんに聞くことができるのもよいと思った。
20代女性|デジタルハリウッドSTUDIO by LIG

いろいろな話が聞けてとても有意義でした。
★★★★★ 4点
現役フリーランスで活躍されている方が講師をされていて、自分に合う講師を見つけることができるとともに、いろいろな話を聞くこともできてとても有意義でした。全体的に自分の意欲次第でどんどん広がるカリキュラムだったので、中途半端な気持ちで臨むと学習の幅が狭まり、少々不満が残ることもあると思いました。
男性|東京都|デジタルハリウッドSTUDIO by LIG
インターネット・アカデミー

ポイント
- 母体がWeb制作会社の日本初Web専門スクール
- Web技術の世界最高団体「W3C」加盟。知識は常に最新
- 受講料最大80%給付!シンママはさらに月14万円支給
インターネット・アカデミーはWeb業界における世界最高位団体「W3C」というメンバーに加盟する国内を代表するWeb専門スクールです。
ちなみにW3CとはWeb技術のルールを決めている国際団体なので、カリキュラムなどももちろんWeb技術の最先端&世界標準のスキルを学ぶことができます。
母体が東京大学や気象庁などの制作実績を持つWeb制作会社で、さらにWeb人材サービス会社のWEBSTAFFとグループ企業にあるため、どこよりも「現場」に近いサービスを受けることが可能です。
インターネット・アカデミーは価格がやや割高ですが、一方で給付金が充実しており、受講料最大80%も支給される他、シングルマザーは毎月14万円の給付
が受けられるなど、各種制度を利用すればかなり安く受講可能です。
一流のスクールでお得に学びたい!というあなたはぜひお試しください。
| 受講タイプ | 校舎・オンライン |
| コース・料金 | ブランドデザイン実践コース UI/UXデザイナーコース Webデザイナー総合コース 835,736円/12ヶ月(税込)他 |
| 習得スキル | 例)ブランドデザイン実践コース:HTML/CSS・JavaScript・コーディング・Webサイト制作実践・レスポンシブWebデザイン・Photoshop・Illustrator・SEO・Web広告・アクセス解析・SNSマーケティング・プロトタイプ・プロモーション戦略・ユーザー体験と価値の設計 |
| 受講期間 | 12ヶ月 |
| 教室 | 渋谷・新宿・アメリカ・インド |
| 営業時間 | (平日)10:00~21:00/(土日)10:00~19:00 |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | » 無料カウンセリングあり |
| その他 | ソフト・PCはスクール内にあり |
インターネットアカデミーの評判・口コミ

丁寧に教えてくれる。
★★★★★ 5点
とてもサービスが充実している。オンライン授業も実践の内容を中心に教えてくれて良いし、分からないところなどすぐチャットで丁寧に教えてくれる。
20代女性|東京都|インターネット・アカデミー

独学よりも何倍も早くスキルが身につきました。
★★★★★ 4点
内容も濃く、20万円程度というバランスが非常に満足でした。
独学では気づかないポイントを知ることができ、スキルが身につきました。
30代男性|宮崎県|インターネット・アカデミー
ヒューマンアカデミー

ポイント
- 全国規模でWebデザインが学べるキャリアスクール
- 卒業生の就職内定率90.9%の実績あり
- 給付金制度で受講料の最大70%が支給されるコースあり
ヒューマンアカデミーWebデザイン講座は全国34箇所の校舎でWebデザインが学べる総合キャリアスクールです。
卒業生のIT・Web業界への就職内定率は90.9%と、就転職にかなり強い印象があります。
オンライン・教室・併用タイプの3つの学習スタイルから自分の都合に合わせて学ぶことができ、いずれも専任カウンセラー・現役プロ講師などによってあなたの目標を実現させるサポート体制が全国規模で整えられています。
現在就業中の方は補助金の活用ができるため、Webデザイナー総合コースならなんと最大368,192円→131,728円とお得に受講できるほか、ママ割・学生割・ご紹介割・ペア割など様々な割引制度が用意されているのもポイント。
無料説明会では早期お申込みで入学金11,000円が無料になります!来校はもちろん、オンライン・電話でも気軽に受けられるので検討される方は是非。
| 受講タイプ | 校舎・オンライン |
| 料金 | ▼Webデザイナー総合コース/リスキリング補助金利用で ▼Web動画クリエイター総合コース/リスキリング補助金利用で ▼Webデザイナーコース 209,044円(6ヶ月) |
| 習得スキル | Webデザイナー総合コース:ITビジネスエッセンシャルガイド・Webリテラシー・Photoshop・Illustrator・デザイン基礎・FigmaNEW・Webサイト制作基礎・HTML/CSS Basic・HTML/CSS Advance・HTML/CSS Specialist・レスポンシブWebデザイン・Java Scriptプログラミング・Java Scriptプログラミング Advance・WordPress Basic・WordPress Advance・WebサイトUI設計・制作実践(Web)・ポートフォリオ制作(Web) |
| 教室 | 札幌・仙台・柏・千葉・大宮駅前・新宿南口・銀座・秋葉原・横浜駅前・静岡・浜松・名古屋・京都四条烏丸・大阪梅田・大阪心斎橋・天王寺・神戸三宮・岡山・広島・高松・福岡・熊本・鹿児島・那覇・水道橋・上宇部・久留米・天草・佐賀開成・壱岐中央・大分高城・宮崎・延岡・与那原 |
| 営業時間 | ※校舎により異なる 主に平日10:00〜21:00/土日10:00〜19:00 |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | 無料説明会あり(来校・オンライン・電話いずれもOK) |
| その他 | 教室ではPC・ソフトあり/Adobe CCは受講生価格で購入可 |
ヒューマンアカデミー Webデザイン講座の評判・口コミ

費用は高いがしっかり学べたので良かった。
★★★★★ 5点
ノウハウを現場レベルまで習得させてくれて大変満足です。費用は高いとは思いましたが、知識や技術の習得に関してはしっかりと学べたので良かったです。
30代男性|静岡県|ヒューマンアカデミー

初心者にも分かりやすい内容だった。
★★★★★ 4点
良かった点は、講師が実務経験豊富で具体的な事例を交えた指導を受けられたことです。また、カリキュラムが体系的で初心者にも分かりやすく、質問しやすい環境だったのも魅力的でした。不満だった点は、一部の授業内容がやや古く、現在の業界トレンドとズレがある部分があったことです。特にITやデザイン系では、最新技術やツールの導入をもう少し強化してほしいと感じました。
女性|大阪府|ヒューマンアカデミー
クリエイターズファクトリー

ポイント
- 卒業なし!無期限で講座・教材・サポートが利用可能
- 業界最安級の価格!大阪には教室もあり
- 対面を意識したオンラインLIVE授業が受けられる
クリエイターズファクトリー ( 詳細 )は無期限で講座・教材・サポートが利用可能なWebデザインスクールです。大阪に教室があるほか、オンラインでも対面を意識したLIVE授業を受けることが可能。※オンライン完結OK
「授業付き」と「動画学習のみ」の2つのコースがあり、どちらも10万円〜20万円台と業界最安級の価格が魅力的です。
LIVE授業は5〜6ヶ月ですが、希望すれば一時的にお休み&再受講制度があるので、無駄なく柔軟に参加できるのがいいですね。
自分の実績(ポートフォリオ)が作成できるようになるのですが、受講生の成果物がどれもレベルが高くて驚きです。かなりコスパが高いのでぜひ一度、個別相談会で詳しいスクール説明を受けてみてくださいね。
| コース・料金 | ■Webクリエイティブ(授業付き) ・オンライン受講:240,000円 ・教室受講:280,000円 ■動画学習サポート(授業なし) ・150,000円 |
| 習得スキル | IT基礎知識・デザイン基礎 / 考え方・Webサイト設計・マーケティング基礎・仕事の進め方・納品の方法・Photoshop・Figma・UIデザイン・ランディングページ・HTML / CSS・JavaScript・Webディレクション・Illustrator・印刷物のデザイン・jQuery・SCSS・Git / Github・PHP・WordPress・STUDIO・転職サポート・営業 / 仕事獲得 |
| 教室 | 大阪府大阪市西区北堀江1丁目1−23 四ツ橋養田ビル 7A |
| 営業時間 | 平日:19:00〜21:00 or 10:30〜13:30 土日:11:00〜13:00 ※期によって曜日・時間が変更 |
| 無料体験 | » 個別相談会 |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- クリエイターズファクトリー
( 詳細 )
※卒業なしで業界最安級!
Winスクール

ポイント
- 北海道から鹿児島まで全国40校以上!オンライン完結も可
- Webデザインの他Figmaを使ったUI/UXデザインも学べる
- 受講費用の最大70%が戻ってくるコースも充実
Winスクールは北海道から鹿児島まで全国40校以上に校舎があり、講座数も300を超える全国規模のWeb・パソコンスクールです。また、教室だけでなくオンライン完結で学ぶことも可能です。
Webデザインに加えて、Figmaを使ったUI/UXデザインなど、今どきの実務に直結するスキルもコースとして用意されています。
なかでも「Web&UI/UXデザイナー養成講座」は、Webデザインの基礎から、HTML/CSS・JavaScript、そしてUI/UXデザインまで幅広く学べて、なおかつ受講料は給付金を利用して404,800円 → 147,200円(税込)で学べるのでコスパが高いです。
その他にもWinスクールは一定の条件を満たせば受講費用の最大70%が戻ってくるコースが充実しているので、選びやすいのが安心ですね。
学びやすさ・内容・費用のバランスとしてはかなりコスパが高いスクールとなっていますので、特に通学型でスクールをお探しの方はぜひ検討してみてください。
| 料金(税込) | ▼Web&UI/UXデザイナー養成講座 ▼WEBデザイナー Plus 410,300円/9ヶ月(税込) ▼WEBマスター 440,000円/10ヶ月(税込) 他 |
| 習得スキル | 例)WEBマスターの場合:Photoshop・Illustator・HTML/CSS・レスポンシブデザイン・JavaScript&jQuery・デザイン制作実習(またはWEBクリエイター能力認定試験対策講座) |
| 教室 | 北海道から鹿児島まで全国40校以上 |
| 営業時間 | 受付時間 9:00~21:00(土日祝 9:00~18:00) |
| 卒業後サポート | » 就職・転職サポートあり |
| 無料体験 | » 無料体験あり |
| その他 | オンライン完結型の場合、無料でノートPC貸与 |
- Winスクール
※実務スキルが安く学べる&全国対応
Winスクールの評判・口コミ

予定が変わっても柔軟に対応できたのが良かった。
★★★★★ 5点
Winスクールのよかった点は前日までならキャンセルが無料でできたことです。親の体調が悪く通院などもあったので途中休校しましたが安価な手数料で休校できた点もよかったです。また講師の方がIllustratorとPhotoshopなどデザイン以外の操作でも効率のよいショートカットキーなどを教えていただいたりして役立ちました。
30代女性|兵庫県|Winスクール

資格取得が実際にできた。
★★★★★ 4点
良かった点は、資格取得コースで教えていただいて、実際に試験に合格できたことです。
不満だった点は、コース修了制作の期間が短く、納得の行く作品ができなかったことです。
女性|愛知府|Winスクール
▼女性・主婦向けスクールで学びたい方
SHElikes

ポイント
- 50以上の職種スキルが学び放題の女性向けキャリアスクール
- 月1回のコーチングや毎日行う勉強会でモチベーションアップ
- 対象者は最大70%還元のコースあり
SHElikesはWebデザイン・動画・ライティングなどのスキルはもちろん、仕事を獲得する方法やSNS発信力が磨けるセルフブランディングコースなど、50種類以上の職種スキルが「学び放題」の女性向けスクールです(※2025年10月1日時点)。
複数の受講生と月に1回受けられるコーチングや、「もくもく会」という講師・受講生を交えた勉強会がオンラインなら毎日、教室なら週2〜3回開催されるため、疑問点の解消・モチベーション維持・仲間との出会いが相互に実現できる魅力的なシステムとなっています。
価格もかなりリーズナブルな部類に入ります。国の補助金が利用できるようになったため、対象者は最大70%の還元を受けることも可能!検討される方はぜひ無料体験にご参加ください。
※キャンペーン情報
無料体験参加でパリ旅行やMacBook Proが当たるキャンペーン実施中!
| 受講タイプ | オンライン |
| 料金 | レギュラープラン(1年間) ※現在パート・アルバイトなど就業中の方は基本的に補助金対象 スタンダードプラン(1ヶ月〜) 入会金162,800円+月額16,280円 |
| 習得スキル | Photoshop・Figma・HTML/CSS・レスポンシブデザイン・jQueryアニメーション・ワイヤーフレーム制作・Webマーケ基礎・Illustrator・その他動画、SNS、ライティングなど、50以上の職種スキルあり |
| 教室 | 主にオンライン学習のみ ※銀座・名古屋・大阪の拠点では特別イベントが開催 |
| 無料体験レッスン | » 無料体験レッスンあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- SHElikes
※50以上の職種スキル学び放題!女性向けキャリアスクール
SHElikesの評判・口コミ

とてもサービスが充実していると思います。
★★★★★ 5点
現在進行形で学んでいますが、毎日もくもく会に参加できる制度や、モチベーションが下がった時などに良いコーチングの制度があったり、とてもサービスが充実していると思います。初期費用プラス月額制なのも納得できますが、料金は決して安くはないと思います。
20代女性|鹿児島県|SHElikes

励まし合って勉強できたのが良かった。
★★★★★ 4点
初めにグループが出来て、1ヶ月間はそのグループで課題や勉強法などを報告し合うのがよかった。同じ進み方だったり、違うコースの感想も聞けたり、モチベーションが下がりそうなときも励まし合って勉強が出来た。コーチングといって、毎月自分の気持ちを言語化して、それをコーチが噛み砕いて今後にどう活かすか考えてくれるのもよかった。
女性|SHElikes
Famm

ポイント
- ベビーシッター付きのスクール
- 1ヶ月の短期で完結
- 卒業後に本物の案件を受注できる
アルバムアプリを展開するFammが開講するWebデザインスクールは、業界でもここだけのベビーシッター付きオンラインスクールです。自宅にベビーシッターを無料で手配してくれるほか、手配が難しければ1回あたり4,000円の費用が受け取れます。
1ヶ月集中型の講座ですが、卒業後も数十万円相当の応用講座が無料で継続的に学べる仕組みが取られています。
スキルの習得のみならず、クライアントを想定した実践的なプログラムや、専門家によるマネーリテラシー講座、キャリアカウンセリングや卒業生専用グループへの招待など付帯するサービスが充実しているのもうれしいポイント。
卒業後にはFammからの本物の案件に挑戦できます。(報酬付き)
無料電話説明会ではスクールの紹介はもちろんカウンセリングも受けられますので是非お試しください。
※キャンペーン情報
無料体験参加でもれなくAmazonギフト券1,000円分進呈&受講者はAdobeデザインツール無料!さらに受講料無料になるかもしれないエントリーも受付中
| 受講タイプ | オンラインスクール |
| コース | Webデザイナーコース |
| 料金 | 184,800円(税込) |
| 習得スキル | Photoshop・HTML/CSS (卒業後の応用講座で学べるもの→Illustrator・JavaScript/jQuery・レスポンシブサイト・SEO・WordPress・マネーリテラシー講座・デジタルマーケティングの知識 など) |
| 総学習時間 | 45〜60時間 |
| 受講期間 | 1ヶ月間 |
| 卒業後サポート | Fammより実際の案件の発注も可能 |
| 無料説明会 | » 無料電話説明会あり |
| その他 | MacBookレンタル有り:10,000円/1.5ヶ月 ソフトはこちらでお得に購入可 |
- Famm
※ベビーシッター付きスクール
Fammの評判・口コミ
デジタルハリウッドSTUDIO 主婦・ママクラス

ポイント
- 子連れOK!シッターサービスやキッズスペースあり
- 専用交流会や先輩ママデザイナーによる学習相談会
- 現役クリエイターによる作品指導&充実した就業サポート
デジタルハリウッドSTUDIO 主婦・ママクラスはクリエイタースクールで有名なデジタルハリウッドによる主婦・ママ専用クラスです。
シッターサービスやキッズスペースもあり、子供連れのママでも学習しやすい環境が整っているほか、主婦・ママ専用交流会や先輩ママデザイナーによる学習相談会など、主婦・ママにはとても魅力的な内容となっています。
現役クリエイターによる実践的な作品指導に加え、デジハリならではの就業サポート(お仕事TRYプログラムやクリエイターズオーディション)、セミナーライブ授業など、とにかくサービスが充実しているのがデジハリの特徴。
今のところ校舎は「渋谷・新宿・自由が丘・吉祥寺・立川」となっていますので、お近くの方はぜひ検討してみてください。
| 受講タイプ | 教室へ通う |
| コース・料金 | ・キャリアデザインプログラム:423,500円/6ヶ月 ・キャリアデザインプログラム就転職パック:544,500円/10ヶ月 |
| 習得スキル | Illustrator / Photoshop / Dreamweaver / AdobeXD / HTML / CSS / JavaScript / jQuery /Webデザイン概論 / 配色 / フォント /デザイン構成 / ワークフロー / 著作権 / 企画書 / プレゼンテーション / Webデザイントレンド / Webディレクション / Webマーケティング / UIUXデザイン / ブランディング / Web広告 / アクセス解析 / レスポンシブサイトデザイン / レスポンシブコーディング |
| 教室 | 渋谷・新宿・自由が丘・吉祥寺・立川 |
| 卒業後サポート | 各種サポートあり |
| 無料体験 | » 説明会あり |
| その他 | ソフトやPCは自前で用意。デジハリ生は限定価格で購入可 |
Find me!

ポイント
- 報酬付きの案件を5案件プレゼント!
- 全58スキルすべて学び放題&卒業後も見放題
- お仕事獲得から納品まで何度もマンツーマンサポート
Find me!は完全オンラインの女性限定Webデザインスクールです。
受講生はなんと報酬付きの案件を5案件プレゼント※してもらえるほか、マンツーマンで仕事獲得サポートもしてもらえるので、学ぶだけで終わらないのが魅力的なスクールです。
※当スクールが定めた独自の基準を満たす受講生に限る。
WebデザインだけでなくSNS運用やWebマーケティングなど、営業スキル含め全58のスキルがすべて学び放題!しかも教材は卒業後も永久的に見放題です。
料金プランは3つあり、いずれも国の補助金制度が利用可能なので最大70%OFFで受講可能。さらに今なら受講料3ヶ月分(89,400円)がなんと無料になるキャンペーンも実施中です!
初回無料カウンセリング時に入会で30,000円OFFクーポンも進呈!特にお仕事獲得サポートに魅力を感じる方はぜひ試してみてください。
※キャンペーン情報
・受講料3か月分89,400円 → 0円に!※1
・14日間全額返金保証※2
・初回無料カウンセリング時に入会で30,000円OFFクーポン進呈中
※1.入会金は通常料金(税込249,800円)/ 最初の3ヶ月分月額料金が無料 / 6ヶ月以内にプランのダウングレード不可、休会、または退会した場合、該当プラン月額費3ヶ月分の違約金が発生 / 4ヶ月目以降、期日内の月額費支払いがない場合、カリキュラム視聴停止および4ヶ月目分の月額費を別途請求
※2.カウンセリング当日に入会した人に限る。他キャンペーンとの併用不可
| 受講タイプ | 完全オンライン |
| コース・料金 | ▼ライトプラン ▼スタンダードプラン ▼プロプラン |
| 習得スキル | Photoshop・XD・バナー制作・Figma・ポートフォリオ制作・Illustrator・HTML/CSS・UI/UX・LP制作・WordPress・HP制作・SNS運用・案件添削・Webマーケティング・広告用デザイン・案件獲得・マーケティング概論・他全58スキル |
| 受講期間 | 最短3ヶ月 |
| 卒業後サポート | ・報酬付き案件5案件プレゼント ・お仕事獲得サポート ・お仕事紹介 ・就転職サポート |
| 無料体験レッスン | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- Find me!
※報酬付きの案件を5案件プレゼント!
WEBCOACH

ポイント
- 47種類のWebスキルが学び放題
- カリキュラムは卒業後も閲覧し放題
- お仕事5案件提供&求人紹介も可能!
WEBCOACHは47種類のWEBスキルと11種類のビジネススキルが学び放題の女性向けWebデザインスクールです。
カリキュラムは卒業後も閲覧可能なので、受講期間内で学びきれなかった気になる講座も後で学ぶことができるのが嬉しいですね。
不明点は専属コーチに24時間質問し放題で、モチベーションを維持するためのコーチングも月2回受けることが可能。
報酬付きの案件が5件提供されるほか、案件獲得から納品まで専属コーチのサポートを受けながら体験できる案件獲得サポートもありますので、副業を目指している方はぜひ!
| 受講タイプ | 完全オンライン |
| コース・料金 | 入会金:248,800円 + ■6ヶ月コース 37,800円 × 6ヶ月 = 226,800円 入会金込みで475,600円 ■9ヶ月コース 36,000円 × 9ヶ月 = 324,000円 入会金込みで572,800円 ■12ヶ月コース 33,300円 × 12ヶ月 = 399,600円 入会金込みで648,400円 ※無料カウンセリング中の申込みで5万円割引! |
| 習得スキル | Webデザイン基礎・HTML/CSS・jQuery・レスポンシブ対応・Illustrator・Photoshop・Figma・Canva・グラフィックデザイン・UI/UX・LPデザイン制作・バナー制作・ワイヤーフレーム作成・Wix・WordPress・ポートフォリオ制作・マーケティング概論・SEO・Instagram運用・Premiere Pro 他 全47スキル |
| 卒業後サポート | ・条件付きで報酬込み案件最大5件提供 ・全講座閲覧可能 ・有料でチャットサポートあり |
| 無料体験レッスン | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- WEBCOACH
※全コース学び放題の女性向けWebデザインスクール
無料で学べるWebデザインスクール&学習サービス

ここからは無料で学べるWebデザインスクール・学習サービスをご紹介していきます。
講師付きでしっかり学べるスクールはZeroPlus Gateとプログラマカレッジ
の2校のみです。
Photoshopなどのデザインスキルは含まれませんが、ウン十万相当の講師付き本格スクールが無料で受講できるので、無料で学びたい方はとてもおすすめです。
その他は主に独学で学ぶ形のWeb学習サービスとなります。
書籍で学ぶよりは効率的に学べる仕組みとなっていますが、講師が付かずほとんどが単体講座(カリキュラムがない講座)となっているため、何をどれくらい学べば良いか初心者には判断が難しい点はややデメリットです。
 アドバイザー
アドバイザー各サービスについて、以下より詳しくご紹介してまいります
ZeroPlus Gate

ポイント
- 通常98,000円のサービスが無料!
- 充実したサポート体制
- 合計30日分のサービス内容
フリーランス特化型のWebデザインスクールであるZeroPlusが運営する「ZeroPlus Gate ( » 詳細 )」では、通常98,000円するサービスが先着順で無料で受けることができます。
4つのWebサイト制作が学べる動画教材に加え、不明点はプロ講師に質問し放題、専属メンターと最大4回の面談でモチベーション維持も可能です。
デザインスキルは含まれませんが、HTML/CSS・JavaScript・WordPressなどWebコーダーとして充実したスキルが講師付きで学べます。
追加料や悪質な勧誘、条件などはありません。せっかくの機会なので無料で学びたい方は積極的に利用してみましょう。
| 受講タイプ | オンライン |
| 料金 | 無料 |
| 習得スキル | HTML/CSS・JavaScript・プログラミング基礎・WordPress |
| 受講期間 | 30日間 |
| 定員制 | 先着制 |
- ZeroPlus Gate
( » 詳細 )
※完全無料のITスクール
プログラマカレッジ

ポイント
- プログラミング学習・就職支援すべて無料!
- 大手優良企業の求人多数&インターンも可能
- チームでのWebサービス・アプリ開発が学べる
プログラマカレッジは完全無料のプログラミング学習・就職支援サービスです。各企業からの協賛金を得ることで無料で受講できる仕組みとなっています。詳しくはこちらの記事をどうぞ。
無料とはいえ習得できるスキルは超本格的。
しかもインターネットしか触ったことがない初心者からスタートでき、つまづいても色々なサポート体制が整っている点は心強いです。しかも途中で挫折しても違約金などの料金はかかりません。
毎月30名が定員で、基本的に集団で学習を進めていきます。チーム開発もできる他、提携企業へのインターンも経験できるので本格的な就業体験ができる点は魅力的ですね。
無料見学&プログラミング体験では気軽に受講体験ができるので、気になる方はぜひお試しください。
| 受講タイプ | オンライン |
| 学習方法 | 主に集団講習 |
| 料金 | 無料 |
| 習得スキル | コンピュータ基礎・アルゴリズム・Java・PHP(サーバーサイド、画面サイド)・HTML/CSS・ウォーターフォールとアジャイル開発・フレームワーク(Struts・Smarty)・データベース(PostgreSQL・MySQL)・テストツール(JUnit)・Linux・Apache・仕様書、設計書の読み方、テスト項目の作り方等・実践(ECサイト・アプリ開発等) |
| 受講条件 | ・22〜26歳の方 ・東京/神奈川/千葉/埼玉での就職を希望される方 ・プログラマカレッジを利用しての就職・転職 |
| 受講期間 | 3ヶ月 |
| 教室 | 東京(半蔵門) ※現在はオンラインのみ |
| 定員制 | 毎月30名 ※毎月第1週目スタート |
- プログラマカレッジ
※完全無料のITスクール
侍テラコヤ

| 料金 | 無料〜 |
SAMURAI TERAKOYAは老舗プログラミングスクールの侍エンジニアによる学習サービスです。
100種類以上という充実した教材数があり、プログラミングはもちろんデザインや副業に関するスキルまで学び放題です。
無料で学べるフリープランは教材数がやや限られており、月額2,980円の有料プランに登録すればすべての教材のほか、月1回のレッスンも受けられます。
chot.design

| 料金 | 無料 |
chot.designは無料で学べる主にデザイン寄りの学習サイトです。(HTML/CSSも学べます)
デザインの基本知識からPhotoshop・Illustratorなどのソフトの使い方、UI/UXのデザイン学習など、無料とはいえかなり充実した学習サービスとなっています。
以前は有料でしたが現在はサービスをすべて無料開放してくれているため、かなり本格的な内容となっています。
Progate

| 料金 | 無料〜月額990円(税込) |
Progateは無料で始められるプログラミング学習サービスです。月額990円からの有料プランに登録すればすべてのコンテンツを利用できるようになります。
学習方法は図を多く用いたスライド形式で、画面上で実際にコードを入力しながらリアルタイムに学べるユニークな仕組みとなっています。
Schoo

| 料金 | 無料〜月額980円(税込) |
Schooは生放送形式でWebデザインはもちろん、自己啓発や英語などさまざまな動画を見ることができます。
ただし生放送部分のみ無料で閲覧できる仕組みなので、連続して学習したり、開催時間に参加できないと学習できない点は要注意です。
なお、その部分は月額980円払えばこれまでのアーカイブ動画が閲覧できるので、気になった動画が多い方はぜひ有料版で登録してみてください。
ドットインストール

| 料金 | 無料〜月額1,280円(税込) |
ドットインストールは無料のプログラミング学習サイトです。
1回3分程度の動画形式でHTML/CSSからJavaScript、PHP、Rubyなどプログラミング初心者向けのスキルを無料で学習することができます。
こちらは月額1,080円のプレミアムサービスもあります。
SKILLHUB

| 料金 | 無料〜396,000円(税込)他 |
SKILLHUBは有料のオンラインスクールですが、一部無料のビデオ講座で実践的なスキルを学ぶことができます。
有料のプレミアムサービスでは287,980円(フリーランス・デビュー支援プラン)から全てのコンテンツを見れるうえ、専属コーチが付いて、さらに課題添削も行うなどしっかりしたスクール内容になっています。
無料でWebデザインが学べる職業訓練校

ハローワークなどを利用される求職者の方向けに、Webデザインがほぼ無料で学べて就職支援も受けられる「職業訓練校」という国のサービスあります。
受講期間はおよそ6ヶ月ほどが多いですが、テキスト代以外無料で、さらに条件が合えば毎月10万円も支給される魅力的な制度です。
無料で学べてしかも給付金が受けられるため、毎回かなりの人気となっており、特に都市部では早い段階で満席となってしまう場合が多いようです。
 アドバイザー
アドバイザー私自身も職業訓練校で講演したことがありますが、講師1人が生徒30人に教えるようなまさに「学校」そのものの雰囲気があります。
注意:ただし、このおいしい制度を目的とした受講者も多く「なんとなく」で受講している方も多い印象ですので、将来の人脈も見据えて本気で就職を目指す方は慎重に判断する必要があります。
※職業訓練校では一般的にデザインスキルも含まれています。
その他地域の職業訓練校
フェリカテクニカルアカデミー

ポイント
- しっかりしたWeb講習の内容が無料で学べる
- 条件を満たせば毎月10万円が貰える
- 現役のプロが講師&インターンシップ制度あり
フェリカテクニカルアカデミーは池袋にある職業訓練校です。
学校に通いながら空き時間にWeb制作会社で働くインターンシップ制度があったり、学校に直接求人依頼があったりと、就職するためのサポート体制抜群なことも魅力的です。
| 受講タイプ | 教室へ通う |
| コース | Webサイト制作科 |
| 料金 | 受講料:無料(教科書代:13,904円) |
| 習得スキル | Photoshop・Illustrator・HTML/CSS・JavaScript/jQuery・Fireworks・Dreamweaver・WordPress・PHP・SEO・レスポンシブサイト |
| 訓練時間 | 平日毎日9:00〜14:25 ※数日ほど土日祝の訓練実施もあり |
| 受講期間 | 6ヶ月 |
| 教室 | 池袋 |
| 卒業後サポート | 就転職サポートあり |
| その他 | ソフト・PCはスクール内にあり |
- フェリカテクニカルアカデミー ※職業訓練校
アジャストアカデミー

ポイント
- 本物のWeb制作会社が運営
- 第一線で活躍する現役クリエイターが講師
- 新宿で学べる
アジャストアカデミーは本物のWeb制作会社が運営する求職者支援訓練校です。
訓練校では珍しく、第一線で活躍する現役クリエイターが講師なので即戦力となるWeb制作スキルが学べます。
| 受講タイプ | 教室へ通う |
| 料金 | 受講料:無料(教科書代:16,500円) |
| 習得スキル | Photoshop・Illustrator・HTML/CSS・JavaScript/jQuery・スチール撮影・動画撮影・Web解析・SEO |
| 訓練時間 | 平日毎日9:20~14:45 |
| 受講期間 | 5ヶ月 |
| 教室 | 新宿 |
| 卒業後サポート | 就転職サポートあり |
| その他 | ソフト・PCはスクール内にあり |
- アジャストアカデミー ※職業訓練校
クリエイターズアカデミー

ポイント
- しっかりしたWeb講習の内容が無料で学べる
- 条件を満たせば毎月10万円が貰える
- Web制作会社が母体で講師も現役のプロ
Web制作会社が母体のクリエイターズアカデミーでは現役プロの講師から直接スキルを学ぶことができます。学ぶ内容も簡易的なものではなくしっかりとした内容であることが魅力的です。平日毎日通える方はぜひ。
| 受講タイプ | 教室へ通う |
| コース | Webクリエイター養成科 |
| 料金 | 受講料:無料(教科書代:2,100円) |
| 習得スキル | Photoshop・Illustrator・HTML/CSS・JavaScript/jQuery・Dreamweaver・WordPress・PHP・プロによる特別講義・キャリアコンサルティング |
| 訓練時間 | 平日毎日9:20~14:50 ※数日ほど土日祝の訓練実施もあり |
| 受講期間 | 6ヶ月 |
| 教室 | 目黒 |
| 卒業後サポート | 就転職サポートあり |
| その他 | ソフト・PCはスクール内にあり |
- 株式会社クリエイターズアカデミー ※職業訓練校
色彩舎ソリューション

ポイント
- 大阪の職業訓練校
- Webデザインは2コースあり
- 今どきの動画広告も学べる
色彩舎ソリューションは大阪市中央区の職業訓練校です。「グラフィック・Webデザイン実践科」の他に「初歩から学ぶWebデザイン科」のいずれかでWebデザインの習得ができます。
ちなみに動画広告制作スキル科という「動画広告」が学べる講座もあるのがユニークです。
大阪で職業訓練校をお探しの方はぜひ。
| 受講タイプ | 教室へ通う |
| 料金 | 受講料:無料 |
| 訓練時間 | 平日毎日10:15~16:55 |
| 受講期間 | 6ヶ月 |
| 教室 | 大阪市中央区 |
| 卒業後サポート | 就転職サポートあり |
| その他 | ソフト・PCはスクール内にあり |
- 色彩舎ソリューション ※職業訓練校
 A子
A子無料でこんなにしっかり学べるスクールもあるのね!
 アドバイザー
アドバイザーそうなんです!対象者は限られますが条件に合う方はぜひ試してみてくださいね。
目的・タイプ別で選ぶ!安いWebデザインスクール比較

ここからはこれまでご紹介したWebデザインスクールの中から目的・タイプ別に安くておすすめのスクールを整理してご紹介していきます。
目的・タイプ別
副業・フリーランスやスキルアップを目指したい方
男性・女性に限らず副業・フリーランスやスキルアップを目指したい方におすすめのWebデザインスクールはDMM WEBCAMPです。
メンターからの副業サポートや案件獲得カリキュラムの受講など、充実したサポートを受けることができます。価格も比較的リーズナブルな部類に入ります。
また、侍エンジニアもおすすめです。副業・フリーランスに特化したスクールで、実際の案件に取組みながら実践形式で学べます。
 アドバイザー
アドバイザーいずれも最大70%の給付金が受けられるので、対象の方(現在雇用されている方)であればお得に受講可能です!
就職・転職を目指したい社会人の方
就職・転職を目指したい社会人の方におすすめのWebデザインスクールは主に教室付きのスクールです。
特にデジタルハリウッドSTUDIO by LIGは就転職サポートがとても充実しているほか、運営会社のLIGへの就職も目指せる特別なスクールです。
ただし料金が安くはないため、金額を抑えたい方はインターネット・アカデミーまたはヒューマンアカデミー
もそれぞれ就転職サポートが充実していますので合わせて検討してみてください。
 A子
A子教室付きスクールでも給付金を利用すればオンライン専門と変わらない金額で受講できるのね。
▼就職支援付きWebデザインスクールについては以下記事でもご紹介しています。
女性・主婦向けのスクールで学びたい方
| スクール | 参考料金 | 教室 | 副業 講座 | 就職 支援 | |
|---|---|---|---|---|---|
| 1 |  | スタンダードプラン 1ヶ月〜 179,080円 | ✕ | ◯ | ◯ |
| 女性向けNo.1キャリアスクール!50以上の職種スキルがすべて学び放題 | |||||
| 2 |  | 1ヶ月集中 1ヶ月 184,800円 | ✕ | ◯ | ✕ |
| ベビーシッター付き!ママ専用Webデザインスクール | |||||
| 3 |  | キャリアデザインプログラム 6ヶ月 423,500円 | 都内5校 | ◯ | ◯ |
| デジハリのママ・主婦専用スクール | |||||
女性の方は女性向けスクールがおすすめです。カリキュラムが女性の副業・就職を目指して作られているほか、ベビーシッターやイベントなど各種女性向けサービスが充実しているのがメリットです。
なかでもSHElikesは創業以来「定額・学び放題」で価格を抑えながら女性のスキルアップをサポートしてきたパイオニア的なスクールですので優先的に検討してみてくださいね。
また、小さいお子様がいらっしゃる方はベビーシッター付きのFammもおすすめです。
 アドバイザー
アドバイザー女性向けに特化しているため、将来の人脈やお友達作りもしやすいのがいいですね。
▼主婦・ママ向けWebデザインスクールについては以下記事でもご紹介しています。
予算・料金別で選ぶ!安いWebデザインスクール比較

ここからは予算別におすすめのWebデザインスクールをご紹介します。価格で選びたい方はぜひ参考にしてみてください。
なお、独自調査を行ったWebデザインスクールの料金相場は3ヶ月の受講で約36万円という結果となっています
 アドバイザー
アドバイザーその金額よりも下のスクールはデメリットも含めて検討が必要ですので、その点についても解説しています。ぜひ参考にしてみてください。
追記:なお、給付金を受けられない方もいらっしゃると思いますので、この項目では給付金を含めない金額で比較してまいります。
10万円以下でおすすめのWebデザインスクール
10万円以下の格安で学びたい方におすすめのWebデザインスクールはrimomoです。かなり安くweb制作のスキルを学ぶことができます。
特別に講座体験もさせていただきましたが、動画の内容がとても分かりやすかったので初心者向けとしてはアリです。
ただし個別に講師が付いてくれるわけではないため、ほぼ独学である点は要注意です。添削サービスはありますが、講師と対面したりチャットサポートは付属しません。
 アドバイザー
アドバイザースキルだけ安く身に着けたい!そんな方におすすめのスクールとなります。
20万円以下でおすすめのWebデザインスクール
| スクール | 参考料金 | 教室 | 副業 講座 | 就職 支援 | |
|---|---|---|---|---|---|
| 1 |  | ライトプラン 1ヶ月目 179,080円〜 | 銀座・名古屋 ・梅田 | ◯ | ◯ |
| 女性向けNo.1キャリアスクール!50以上の職種スキルがすべて学び放題 | |||||
| 2 |  | 1ヶ月集中 1ヶ月 184,800円 | ✕ | ◯ | ✕ |
| ベビーシッター付き!ママ専用Webデザインスクール | |||||
| 3 |  | Webデザインコース 2ヶ月 198,000円 | ✕ | ◯ | ◯ |
| レッスン満足度97.4%!個別指導が200名の講師から選び放題 | |||||
20万円以下でおすすめのWebデザインスクールは上記3校です
いずれのスクールも講師のサポートが付属するため、学ぶだけでなく不明点の解消やモチベーション維持もしやすいメリットがあります。
ただし20万円以下というのはとても微妙なラインで、受講期間が短かったり、学べる内容が浅かったりする場合もあるやや判断が難しいところです。
SHElikesやFamm
もご紹介したプランは20万円以下で掲載していますが、期間がかなり短いです。できれば初心者の方はより余裕を持った学習期間で契約された方が良いかもしれません。
 アドバイザー
アドバイザー短期間で集中して学び切りたい!そんな方にはおすすめのスクール・コースです。
30万円以下でおすすめのWebデザインスクール
30万円以下でおすすめのWebデザインスクールは上記6校ですもちろん、20万円以下でおすすめしたスクールも対象です。
平均相場よりもやや低いですが、コストパフォーマンスとしてはとても高いスクールです。
いずれのスクールも学ぶだけでなく不明点の解消やモチベーション維持もしやすいメリットがあるほか、副業や就職を目指す方に向けたサポートも充実しています。
 アドバイザー
アドバイザーコスパ重視の方はこれらスクールがおすすめです。
給付金・支援金制度を利用すればさらに安く受講できる!

 アドバイザー
アドバイザーここからは料金欄で示している「給付金」について詳しくご紹介していきます。
現在アルバイト・パート・社員などで就業中の方に朗報です。
実は今、国がスキルアップを目指す方を応援するために給付金を充実させていることをご存知でしょうか?
詳しいことはリスキリングで調べていただければと思いますが、個人でスキルアップを目指すうえで嬉しい「給付金」がここ数年かなり充実してきています。
 アドバイザー
アドバイザー具体的には、Webデザインスクール関連では以下給付金を受給することが可能です
給付金・支援金
- リスキリングを通じたキャリアアップ支援事業
就業中の方なら受講料最大70%オフ! - 高等職業訓練促進給付金
ひとり親の方なら受講料0円+生活費も支給!
就業中の方なら受講料最大70%オフ

現在、アルバイト・パート・社員などで雇用されている方であれば基本的に対象になる給付金がこの「リスキリングを通じたキャリアアップ支援事業」です。
のちのち転職を目指すという目標が必要ですが、転職しない場合でも受講料の50%(上限40万円)が還元され、実際に転職した場合は転職1年後に残りの20%(上限16万円)が還元されます。
給付金対象のスクールも多く、例えばデジタルハリウッドSTUDIO by LIGなら
572,000円 → 208,000円と、最大70%割引されます。
給付金対象スクール
- DMM WEBCAMP
- 侍エンジニア
- CodeCamp
- デイトラ
- TechAcademy
- デジタルハリウッドSTUDIO by LIG
- インターネット・アカデミー
- Winスクール
- ヒューマンアカデミー
- SHElikes
- WEBCOACH
- デジタルハリウッド
ひとり親の方なら受講料無料+生活費も支給!

上記との併用はできませんが、ひとり親の方がスクールで学ぶ際の生活費などを支給してくれる「高等職業訓練促進給付金」という制度もあります。
受講期間が1年以内であれば毎月14万円支給され、1年超える場合でも毎月10万円支給されます。(住民税課税世帯は多少下がる)
さらに受講終了時には追加で5万円支給されるほか、都道府県によっては「自立支援教育訓練給付金」という同時併用できる制度で最大20万円も追加で支給されます。
まとめると
- 高等職業訓練促進給付金
受講期間が1年以内:毎月14万円支給
受講期間が1年を超える部分:毎月10万円支給
受講修了時:5万円支給 - 自立支援教育訓練給付金
受講修了時:最大20万円支給(都道府県によって異なる)
※住民税課税世帯は金額が下がります。
たとえば対象スクールのインターネット・アカデミー(Webデザイナー総合コース/1年)を受講した場合、なんと193万円も国から支給されます!(14万円×12ヶ月+5万円+20万円)
 アドバイザー
アドバイザーWebデザイナー総合コースの受講料金は760,760円なので、実質無料で受講できるうえ1,169,240円のプラスになりますね。
 A子
A子これ、、、すごすぎ!
給付金対象スクール
- インターネット・アカデミー
オンライン・教室
給付金コース充実!国内初のWebデザイン専門スクール - Winスクール
オンライン・教室
全国50校に校舎あり!300を超える講座数がお得に学べる - ヒューマンアカデミー
オンライン・教室
就職サポート充実!全国規模のキャリアスクール
 アドバイザー
アドバイザーこれら給付金は受講契約前に「都道府県・市区町村」へ申請する必要がありますが、詳しくは各スクールの無料相談で一度相談のうえ手続きがおすすめです。
Webデザイナーの月収でスクール料金は簡単に取り戻せるかも

 A子
A子スクールもいいけど、やっぱり金額がなあ・・・
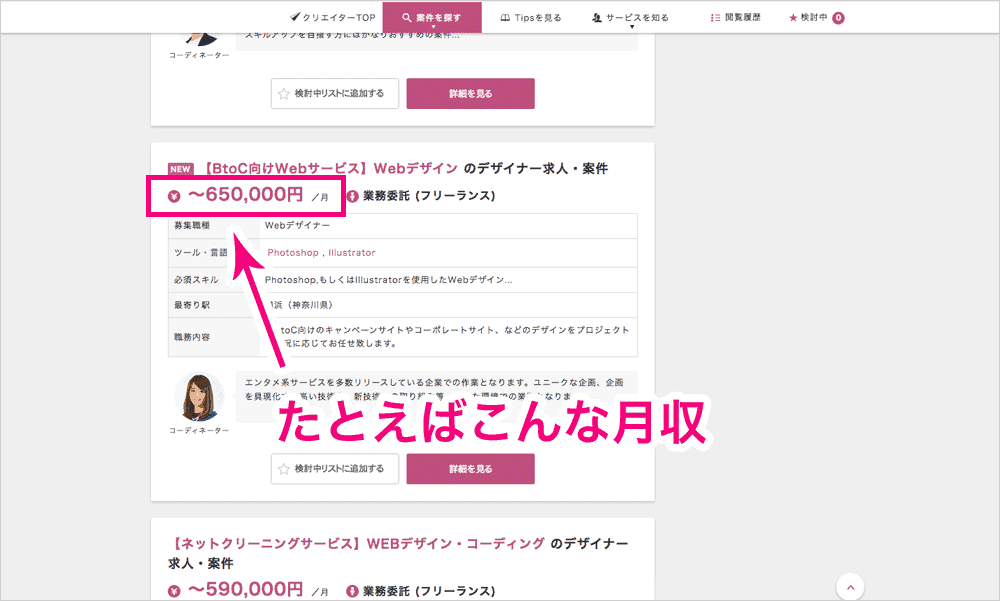
という方はたとえばこちらのサイトで「案件を探す → Webデザイナー」の職種で探してみてください

いくらの月収が表示されましたか?
たとえばこんな月収



これはレバテッククリエイターという、主にフリーランスや派遣で働く方向けの常駐案件紹介サイトです。サクッと見ただけでもこんな求人がたくさんあります。
月収表記が〜○○円となっているため必ずしも希望通りにならない可能性もありますが、それでもスキルを習得することでこれだけ稼げる可能性を広げられるという点は魅力的ですよね。(実際私も企業常駐の際は、額面通りの月収を得ていました。)
それ以外にもスキル習得することでこんなメリットがあります
スキルを習得することのメリット
- 満員電車や就業時間に縛られずどこでも自由に働けるようになります
- 努力次第で年収UPが大いに期待できます
- 自分でWebサイトを作って経費削減できます
- フリーになれば上司などの煩わしい人間関係から開放されます
 アドバイザー
アドバイザーバッグを買うような単なる出費とは異なるタイプの出費であることは重要なポイントです。
 A子
A子投資みたいなものね。
Webデザインスクールは無駄だった?経験者150名へアンケート実施

Webデザインスクールを探していると、よく「Webデザインスクール 無駄」というキーワードを目にしますが、この疑問点について実際の経験者150名にアンケートを実施してみました。その結果が下の円グラフです

スクール経験者150名のうち「全く感じない」と「それほど感じない」を合わせると、なんと82%もの人々がスクールを無駄だとは感じなかったという結果に。
 アドバイザー
アドバイザーその他、卒業生のリアルな声なども合わせて調査していますので、詳しくはこちらも参考にしてみてくださいね!