補足:KENスクールは2025年4月30日をもって個人講座の受付を終了しました。以下情報は終了前の古い情報となりますのでご注意ください。
 A子
A子KENスクールってどんなとこなのかしら?
というあなたのための記事です。
このページではWebデザインが学べるKENスクールの魅力について、実際に無料体験に参加した体験レポートを交えてご紹介してまいります。
 アドバイザー
アドバイザー検討されている方はぜひご覧ください!
※補足
このページではKENスクールの主にWebデザインコースについて解説を進めます。その他コースについてはKENスクール公式サイトをご覧ください。
こちらの記事もおすすめ
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
KENスクールが選ばれる5つの特徴

KENスクールには主に以下5つの特徴があります。
5つの特徴
 アドバイザー
アドバイザー詳しく解説します
特徴1. 本物のプロを目指す「極」コースがある

KENスクールの最大の特徴は、本物のプロフェッショナルを目指せる「極」コースがあることです。
一般的なパソコンスクールでは基礎的なスキル習得レベルで終わる場合がよくありますが、KENスクールでは現場レベルで求められる本物の即戦力が学べる「極」コースによって、以下の能力を習得することが可能となっています。
「極」が育てる5つの力
- スピード力
納期を意識したタスク管理 - クオリティー
プロとしての安定したデザイン力 - コミュニケーション力
プロジェクトの潤滑油 - 好奇心
次こそ最高の成果物をと思う精神力 - 実行力
迷うことなく、行動する力
具体的には、例えばカリキュラムの「企画/制作編」では限られた時間の中でどのようなオリジナルサイトを作るか明確化し、競合サイトの調査、企画、どのようなルールで作るのかを仕様書やプランニングシートという形式を使って制作していきます。
また、「極」グラフィックProという講座を選べば、独学や書籍では習得できないプロの極意・理論・表現力・テクニックなどを学び、プロの現場で求められるレベルをひたすら作り続け「ダメ出し」を通して学ぶことができます。
基礎的なスキルはもちろん、Webデザイナーとして本物のスキルを持つためにはそれ相応のトレーニングを積む必要がありますが、KENスクールにはかなり実践的なスキルが習得できる環境が用意されているのでとても魅力的ですね。
特徴2. 講師はみな現場経験のあるプロフェッショナル

また、講師はみな現場経験者で構成されています。
プロレベルのスキルを習得するためには、やはり現場経験者から直接教わることがとても重要なポイントです。
「極」コースはそんな講師陣の手によって作られたプロジェクトですが、生徒との関わり方も独特で、「時にはクライアント」「時には上司」「時には同僚」といった意識を持って関わりを持つそうです。
 アドバイザー
アドバイザー現場レベルの環境対策がとにかく徹底されていますね。
特徴3. 資格取得ができる

KENスクールでは資格取得ができるコースが用意されています。
Webデザインコースで取得できる資格は以下の2種類です。
取得できる資格
資格対応のコースにはどれも合格サポート制度がついており、不合格の場合でも追加料不要で合格まで受講サポートしてくれるそうです。※受講生の9割以上が一発合格しているそうです。
資格は必ずしも必要ではありませんが、実務未経験からの就職を有利に進めるツール・証明としてはかなり有効です。
特徴4. 未経験からの就職・転職サポートに強い

KENスクールでは就職・転職専門のキャリアコーディネーターが多数在籍しており、仕事の紹介(非公開求人)はもちろん、職務経歴書の添削やチェックシートで作る自己分析など、受講時から受けられる様々なサポートがあります。
KENスクールが最も得意とする分野が「IT業界未経験の就転職」とのことなので、その自信が伺えます。
特徴5. 給付金やいろいろな割引制度がある

KENスクールではお得に受講できるよう以下のような制度が用意されています。
お得な制度
- スクール提携企業のスタッフは受講料最大15%OFF+入学金無料
- 受講料の20%が戻る一般教育給付金制度がある
- 全講座20%OFFの学割特典がある
- 友達紹介キャンペーンで双方に特典
特にお得で重要な制度から解説します。
1. スクール提携企業のスタッフは受講料最大15%OFF+入学金無料
KENスクールと提携している企業のスタッフは受講料が10〜15%OFF+入学金33,000円OFFになります。
これは実はかなりお得で重要な情報です。
提携企業の中には実は派遣会社のマイナビスタッフやテンプスタッフも含まれており、こちらに派遣スタッフとして登録していれば割引を受けることができます。
派遣登録自体は来社する必要はありますが、無料で可能なので正直登録しない手はありません。より多くの求人にも出会えるため一石二鳥のお得な方法です。
ただしKENスクールが自分の理想と違う場合もあるため、ひとまず無料体験をしてみて、気に入ればぜひこの方法を参考にしてみてください。
2. 受講料の20%が戻る一般教育給付金制度
雇用保険を受けている方や受けていた方、色々と条件はありますが対象者は受講料の20%(最大10万円)がハローワークから支給されます。
対象者かどうか、詳しくはこちらも無料体験の際に確認してみてくださいね。
3. 全講座20%OFFの学割プランがある
現役で学生の場合、全講座の20%が割引されます。
卒業後の入学を検討をされている方はぜひ在学中の契約をおすすめします。
4. お友達紹介キャンペーンで双方に特典
友達を紹介すると、契約者・紹介者ともに特典があります。
紹介特典
- 契約者:受講料10%割引+入学金33,000円OFF
- 紹介者:QUOカード3,000円分+受講料10%割引チケット
- KENスクールのお友達紹介キャンペーン
 アドバイザー
アドバイザー色々と割引制度がありますので、ぜひお得に利用しましょう!
KENスクールのコース内容と学べること

KENスクールのWebデザインコースには主に以下のような各コースがあります。
| コース名 | 学習時間/期間 | 料金(税込) |
|---|---|---|
| Web Basicマスターコース | 38時間/3ヶ月 | 155,100円 |
| Web実践コース | 71時間/6ヶ月 | 290,400円 |
| Web実践就転職総合コース | 111時間/6ヶ月 | 377,300円 |
| Web実践プロデザイングラフィック就転職総合コース | 158時間/9ヶ月 | 556,600円 |
| 業界に速習!できるだけ早く就転職総合コース | 158時間/9ヶ月 | 624,800円 |
| デザイナーのためのPHP就転職総合コース | 198時間/12ヶ月 | 761,200円 |
| メディアクリエイター就転職総合コース | 238時間/12ヶ月 | 896,500円 |
| グラフィックBasicコース | 26時間/3ヶ月 | 106,700円 |
| DTPエディトリアルデザインコース | 35時間/3ヶ月 | 152,900円 |
| グラフィックデザイナー就転職総合コース | 66時間/6ヶ月 | 269,500円 |
| DTPデザイナー就転職総合コース | 75時間/6ヶ月 | 315,700円 |
| Web実践キャリアコース | 45時間/3ヶ月 | 183,700円 |
| Web実践キャリア就転職総合コース | 92時間/6ヶ月 | 332,200円 |
| PHP×Web実践キャリア就転職総合コース | 132時間/9ヶ月 | 536,800円 |
※2022年6月時点
※上記に加え、入学金33,000円(税込)が別途必要。
中でも最も人気の「Web実践就転職総合コース」では以下の講座内容となっています。
講座内容
- Photoshop
- Illustrator
- HTML/CSS
- Dreamweaver
- JavaScript/jQuery
- Webクリエイター能力認定試験エキスパート(資格)
- 作品カウンセリング
- 極コーディング(CSS基礎)
- 極コーディング(スマートフォン基礎)
- 極コーディング(企画/制作編)
これらで税込377,300円+入学金33,000円。
期間は6ヶ月で総学習時間111時間となっています。実践的なスキルを習得する上ではかなり理想的な内容となっていますね。
別途「極」グラフィックProを追加、またはそれが含まれたWeb実践プロデザイングラフィック就転職総合コースを選ぶことでプロレベルのデザインテクニックも合わせて学ぶことができます。
KENスクールのレッスンの流れ

KENスクールでは主に映像学習がメインとなります。
モニターが2台用意され、片方で閲覧、もう片方で実際に手を動かしながら課題をこなすイメージです。
進行や疑問点などはそばに講師の方がいらっしゃるのでその方から教えてもらいます。
また、動画と同じ内容のテキストも配布されますので分かりづらいところなどのメモにも使えます。
一部のカリキュラムでは少人数制のライブセミナーも実施されるそうなので、受講生同士のコミュニケーションも取れそうですね。
最終的にはオリジナルのWebサイトをゼロから作り上げて晴れて卒業となります。
KENスクール無料体験レッスンの体験レポート

無料体験レッスン・カウンセリングではおよそ1時間程度で以下の内容を体験することができます。
無料体験の内容
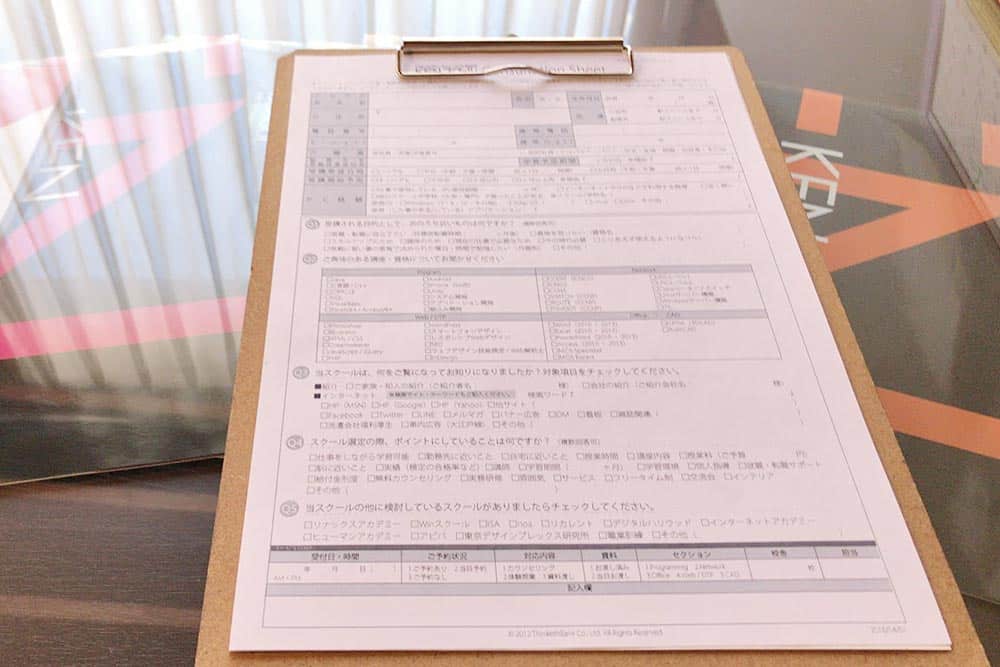
- アンケートを記入
- カウンセリングとスクールの説明/30分
- 受講体験/30分
Webデザイナーへの転身を希望している友人がKENスクールの無料体験レッスンへ行くというので、ついでに体験談をレポートしてもらいました。
写真とともにご紹介しますのでぜひ参考にしてみてくださいね

アンケート記入と個別カウンセリング&スクール説明

エントランスに入ると、受付の方の案内を受けてスムーズに待合室に入室できました。
インテリアが美しいオシャレな空間が印象的です。
席に通されると、はじめに名前・住所や受講目的などの項目を記入するアンケートに答えました。
その後、アンケートを元に以下のようなご説明を受けました。
- 受講についてのアドバイス
- 他に受講される方の主な属性・将来・スクールの活用法
- スクールの説明
- スクールの料金など

担当頂いた女性の方はとても穏やかに優しい口調でお話しいただき、特に受講を強要させるような発言もなかったのでとても安心しました。
スクール説明でお茶とお茶菓子を提供いただいたのはこのスクールだけです。アットホームな雰囲気がとても好印象でしたね。
実際の受講体験

次に、実際の受講体験をさせてもらいました。
Photoshop・Illustrator・HTML/CSSなどの希望するものを体験させて頂けるのですが、私の場合はよく選ばれているというPhotoshopを体験させていただきました。
2台のモニターがあり、片方では映像講座を閲覧できるようになっており、もう片方では実際にPhotoshopを動かしながら学習が進められるようになっていました。
この他にも映像講座と同じ内容のKENスクールオリジナルのテキストが支給されるようです。

通常は講師が何名かそばにいてくれ、不明点があればその都度教えてもらえるスタイルとなっているようですが、受講体験ではほぼつきっきりでツールの使い方を教えていただきました。
担当して頂いた講師の方は、一生懸命かつ分かりやすく教えていただき、ちゃんと理解してもらいやすいよう色々と工夫してお話されているのがとっても好印象でした。
全体的に好印象な1時間

スクールの説明がおよそ30分、受講体験が30分程度のおよそ1時間でスクール説明は終了しました。
最後まで契約を迫るようなこともなく、担当の方々もとても優しい雰囲気が伝わって、ここなら無理なく勉強できそうだなと思いました。
安心して学習を進めたい方はここなら雰囲気的に間違いない印象です。全体的に好印象な1時間となりました。
 アドバイザー
アドバイザーここでうまくやって行けそうかどうか、雰囲気をつかむためにはまずは体験してみることが大切ですね。
さいごに

KENスクールについてご紹介してまいりましたが、いかがでしたでしょうか。
プロ志向のスキルが習得できる環境が色々と用意されていますので、検討されている方はぜひ一度、無料体験に参加して雰囲気をお試しください。
ちなみに、KENスクールを検討されている方は他に以下のスクールも検討対象になると思いますので一応ご紹介しておきますね。
その他おすすめのスクール
- デジタルハリウッドSTUDIO by LIG
本物の制作会社によるスクール&最強就職サポート。 - 東京デザインプレックス研究所
デザインスキルを集中的に学び、本気で就職を目指す。


 アドバイザー
アドバイザー以上!KENスクールのご紹介でした。
最後に、改めてKENスクールのまとめ情報です
KENスクール

ポイント
- 極プログラムで即戦力スキルが学べる
- デザインセンスに力を入れたコースもあり
- 各種資格試験+合格サポート制度付
KENスクールは、単なる知識習得レベルではなく、現場で即戦力となるための本格的なスキルが習得できる「極」プログラムが特徴的なスクールです。
映像教材+課題をベースとしつつ、現場経験者の講師による個別指導でプロのスキルを習得できるほか、Webデザインの中でも特にデザインセンスに力を入れたコースもあり、プロのデザインスキルを習得したい方はとても魅力的な内容となっています。
Webについての各資格を取得できるのもいいですね。
無料体験ではカウンセリング+受講体験(合計60分程度)でリアルな雰囲気を味わうことが可能です。詳しくはこちらの記事で無料体験レポートと合わせてご紹介していますのでご覧ください。
| 受講タイプ | 教室へ通う |
| コース | Web実践就転職総合コース |
| 料金 | 377,300円+入学金33,000円(税込) |
| 習得スキル | Photoshop・Illustrator・HTML/CSS・JavaScript/jQuery・レスポンシブデザイン |
| 総学習時間 | 111時間 |
| 受講期間 | 6ヶ月まで受講可 |
| 教室 | 新宿・銀座・横浜・名古屋・梅田・札幌・福岡・池袋(研修センター) |
| 営業時間 | ▼新宿本校の場合 平日・土曜日・祝日 10:00~13:00 / 14:00~19:00(日曜定休) » その他校舎はこちら |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | » 無料体験レッスンあり |
| その他 | ソフト・PCはスクール内にあり |
- KENスクール ※プロレベルのスキル習得が可能

こちらの記事もおすすめ