A子
A子rimomo、はじめて聞くけどどんなWebデザインスクール?
というあなたのための記事です。
結論、rimomoはこんな講座

rimomo(リモモ)は業界最安レベルの月額9,800円からWebデザインが学べるオンラインスクールです。
元々、イラスト・マンガの描き方が学べる「パルミー」というオンライン教室を運営していた企業が作った講座なので、デザインに強く、なおかつコーディング知識も含め、とても分かりやすい講座が特徴です。
今回はそんなrimomoについて調査すべく、実際に体験させてもらいましたのでその実体験レビューを詳しくご紹介していきたいと思います。
 アドバイザー
アドバイザー検討されている方はぜひご覧ください。
rimomo(リモモ) ※全講座を7日間無料で体験可能!
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
rimomo(リモモ)が選ばれる5つの特徴・メリット

まずはrimomoの特徴やメリットを、体験レビューを交えながらご紹介します
メリット一覧
メリット1. 月額最安9,800円から受講可能!

rimomoの料金設定は以下の通りとなっており、12ヶ月プランの長期契約の場合は月額9,800円から受講可能です。
※以下税込表示
| プラン | 3ヶ月 | 6ヶ月 | 12ヶ月 |
| 料金 | 19,800円/月 | 12,800円/月 | 9,800円/月 |
| 総額 | 59,400円 | 76,800円 | 117,600円 |
| 課題添削 | 4回 | 4回 | 4回 |
| 自由添削 | 0回 | 1回 | 3回 |
また、初回30%OFF!などのセールもたまに行われているため、タイミングによっては更に安く受講可能です。
ちなみに、オンライン特化型Webデザインスクールの一般的な価格帯は安くても10万円前後です。
例
- デイトラ Webデザインコース
99,800円(1年間)※デザインのみ - TechAcademy Webデザインコース
174,900円(4週間) - SAMURAI ENGINEER Webデザイン教養コース
165,000円(4週間)
サービス内容はもちろんそれぞれ違いますが、rimomoは価格帯としてはズバ抜けてリーズナブルな部類に入ります。
ただし月額9,800円で受講するためには12ヶ月契約が必要となり、総額にすると117,600円となる点は注意が必要です。
最短3ヶ月(月額19,800円/総額59,400円)から契約することも可能なので、3ヶ月集中して学べる方はこちらに挑戦してみるのも良いでしょう。
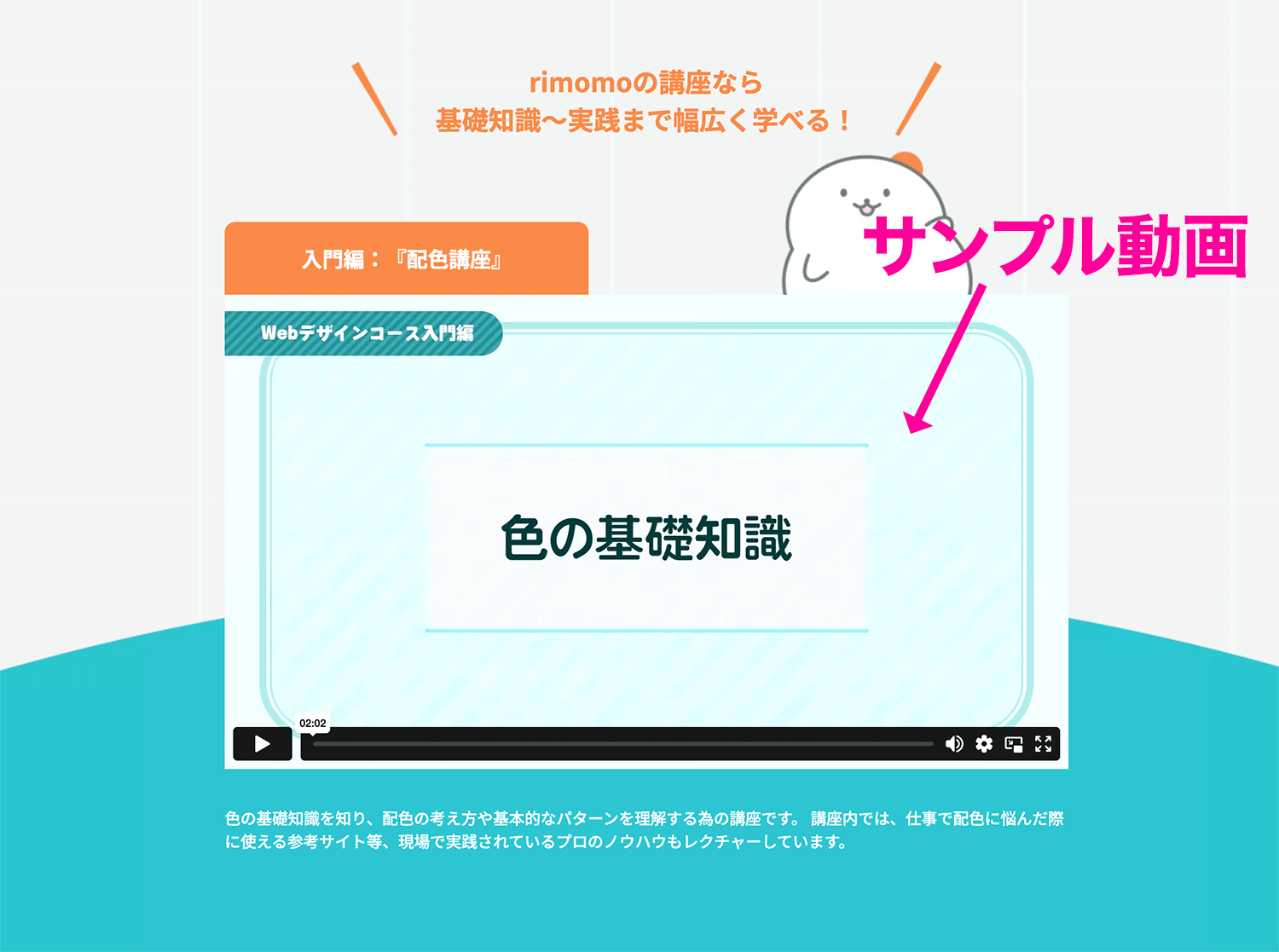
メリット2. 動画講座がとっても分かりやすい

公式サイトではサンプル動画も公開されていますが、講座内容がとっても分かりやすいです。
私は実際に他の動画も受講させていただきましたけど、どれも飽きることなく見続けることができました。
動画は一般的に講師一人が黙々と喋り続けるものがほとんどですが、rimomoは司会の方と二人の会話形式で解説が進められていくため、とても分かりやすく、頭にもすらすら入ってきます。


 アドバイザー
アドバイザーrimomoは元々イラスト・マンガのオンライン講座を手掛けていた会社が作ったサービスだけに教え方が本当に上手だと思いました。
メリット3. 学べる範囲がとっても広い

rimomoで学べる学習内容は2023年6月現在、以下となっています
WEBデザインコース
- 入門編
- デザインの基礎授業
- バナー作成
- サイズ違いのバナー作成
- 課題添削
- 初級編
- 「Illustrator」について
- 名刺の作成
- ショップカード作成
- フライヤー作成
- 課題添削
- 中級編
- LPの基礎知識
- LPトレース
- LP作成(コーヒーショップ)
- LP作成(パーソナルジム)
- コーポレートサイトの基礎知識
- コーポレートサイトのトレース
- コーポレートサイト作成
- 課題添削
- 上級編
- レスポンシブデザインの基礎授業
- Adobe XDの基礎授業
- ECサイト作成(前編)
- ECサイト作成(後編)
- 【補足】コーディングしやすいデザイン
- ポートフォリオ作成の準備
- STUDIOでポートフォリオを作ろう(前編)
- STUDIOでポートフォリオを作ろう(後編)
- コースのまとめ
- 課題添削
WEB制作コース
- 入門編
- WEBサイトの基礎知識
- HTMLの基礎解説
- CSSの基礎解説
- WEBページの作成
- まとめ
- 初級編
- レスポンシブWEBデザイン
- ポートフォリオサイトの作成
- WEBサイトの公開作業
- 中級編
- JavaScriptの基礎解説
- DOMの基礎解説
- 動きのあるサイトの作成
- WEBページの作成
- 【補足解説】jQueryの使い方
- 上級編
- Sassの基本解説
- よく見かけるUIの作成
- WEBページの作成
- WEBページの作成(仕上げ工程)
- 授業のまとめ
実際に使って学ぶツール
- Photoshop → デザイン
- Illustrator → デザイン
- Adobe XD → デザイン
- STUDIO → ポートフォリオ
- Visual Studio Code → コーディング
コースは大きく「WEBデザインコース」と「WEB制作コース」の2つに分かれており、それぞれ入門〜上級までの4レベルが用意されています。
さらにその中でも細かく項目が分けられており、その項目内にも1〜10個ほど動画が含まれているためかなりの動画数になります。
 アドバイザー
アドバイザー全ての動画を数えたところ514件もありました(汗)
※2023年6月時点
各動画は1つあたり短いものだと4分程度で、長いものだと1時間のものまであります。
すべて閲覧し終わるにはかなりの日数がかかると思います。

 アドバイザー
アドバイザーとはいえ、とっても分かりやすい動画なのであっという間に進んでいきます。
名刺・フライヤーなどの印刷物まで学べる
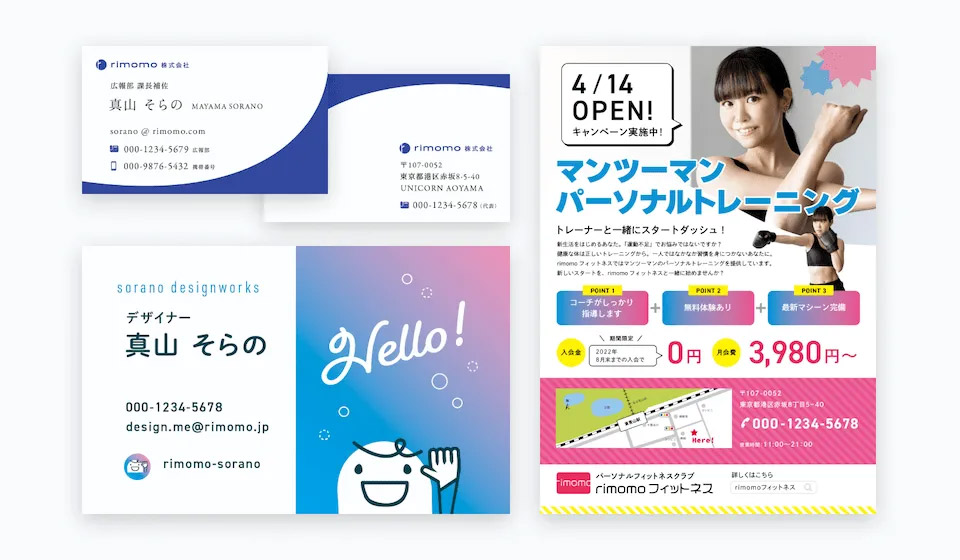
そして面白いのが、WEBデザインコースのIllustrator講座ではなんと「名刺」や「ショップカード」「フライヤー」などの印刷物まで詳しく学ぶことができます。

 A子
A子WEBデザインコースなのに(笑)
 アドバイザー
アドバイザーWEBデザインコースなのに、印刷物のデザインまで学べちゃうんです。すごくオトクな気分(笑)
でも実際IllustratorというのはWebでももちろん活用されますが、一般的には印刷物で使われることが多いため、Illustratorの解説としてはとても理にかなっています。
しかも印刷物のデザインが学べるオンライン講座というのはUdemy以外私は知りませんし、課題添削まで付いてるとなるとrimomo以外無いのではないでしょうか??
 A子
A子すごく貴重なコースなのね!
いろんな種類のデザイン作成スキルも学べる

デザイン作成講座としては他にも以下の種類の講座が用意されています
WEBデザインコースで学ぶデザイン
- LP
- コーポレートサイト
- ECサイト
- レスポンシブサイト
- ポートフォリオサイト
これらの「構築スキル」が学べるスクールは他にもありますが、「デザインスキル」が学べる講座は少ないためとっても貴重です。
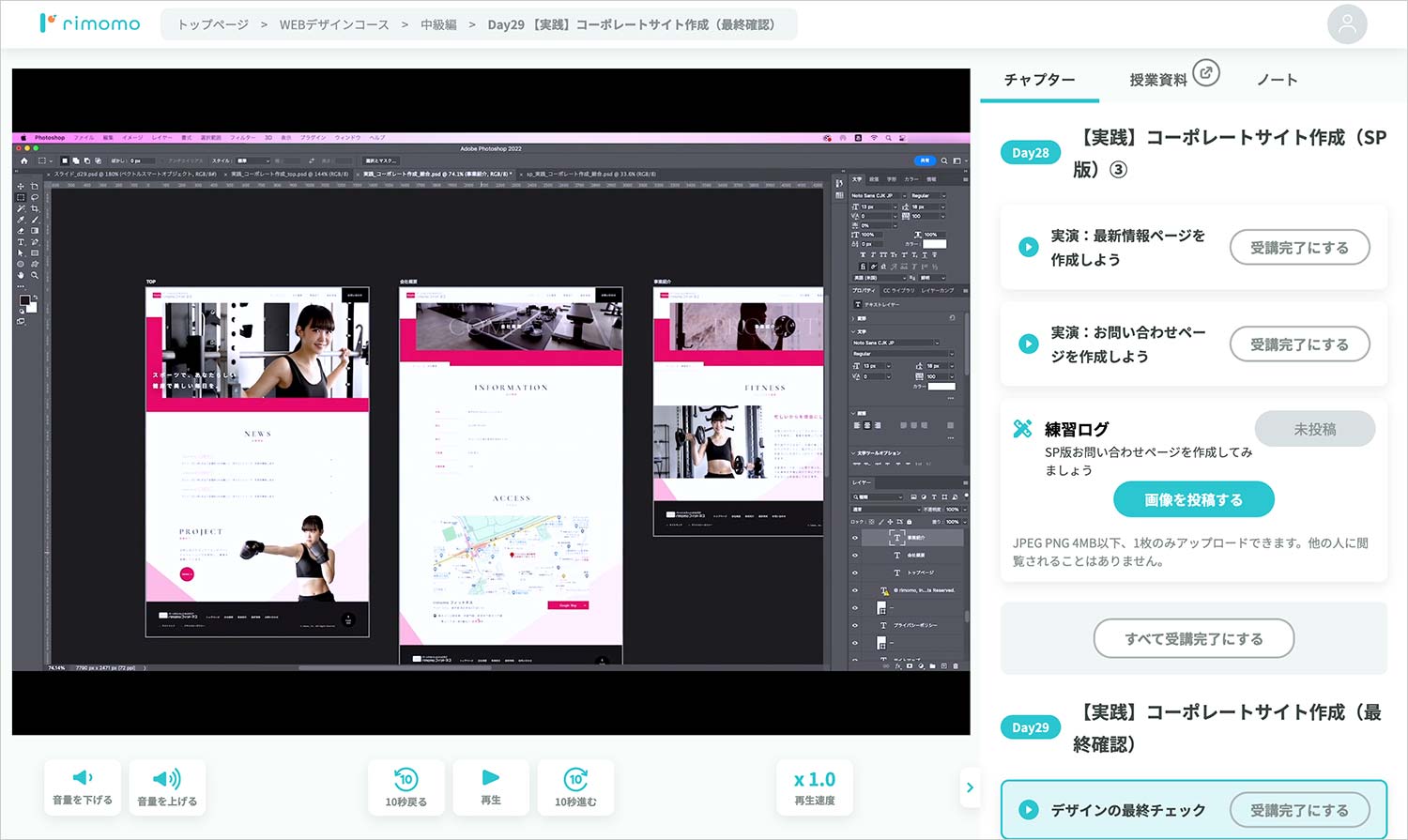
PhotoshopやAdobe XDを利用して実際の制作動画を見ながら学べるため、テキストで学ぶよりもとても分かりやすくて身につきやすいと感じます。
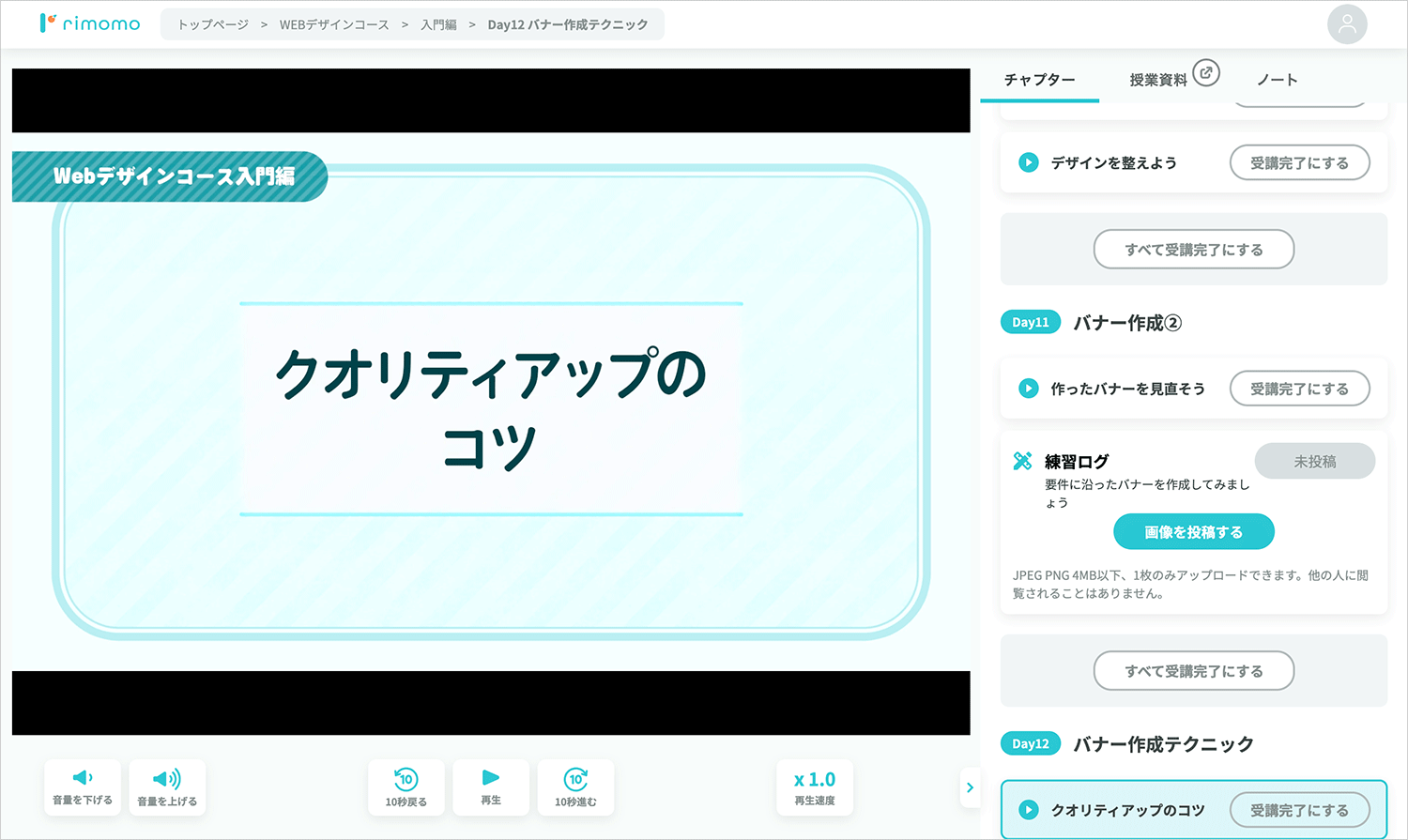
クオリティアップのコツや、すぐ使えるデザインテクニックなど、コラム的な動画もあり、実践技としても参考になりますね。

コーディングスキルもしっかり学べる
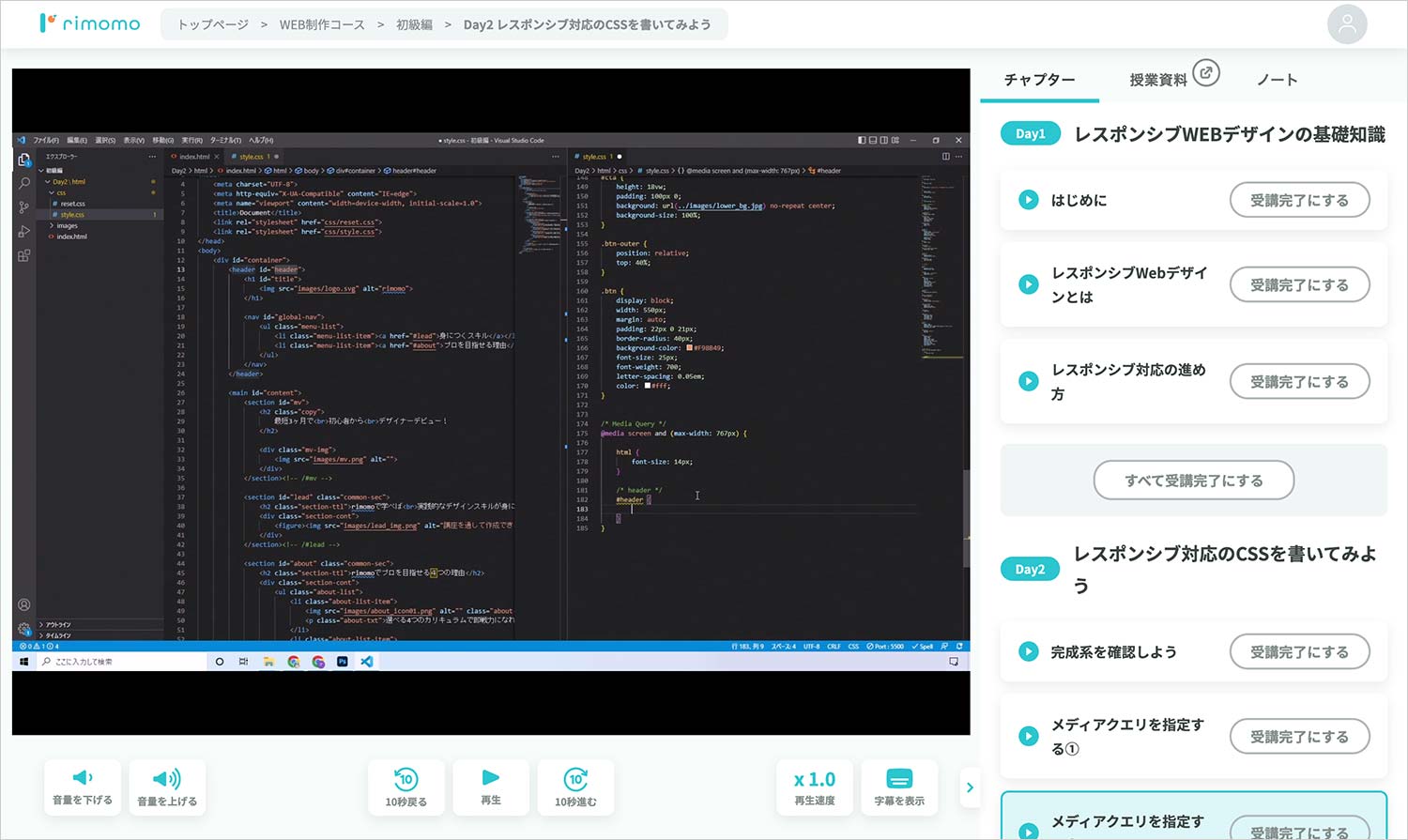
デザインだけでなく構築スキルも動画でしっかり解説されています。

HTML/CSSはもちろん、レスポンシブサイト作り、JavaScript、DOM、jQuery、Sassの解説と、サイト制作で仕事をするためのかなり実践的な部分まで分かりやすく学ぶことができます。

講座用素材はダウンロード可能

講座で使用する素材はすべてダウンロード可能なので、それらを見ながら学習を進めることができます。
また、各動画は「クリアしないと次が見れない」というわけではなく、はじめから全講座が閲覧可能なので、例えば3ヶ月の短い期間で学びたいところだけ学ぶ、ということもできます。
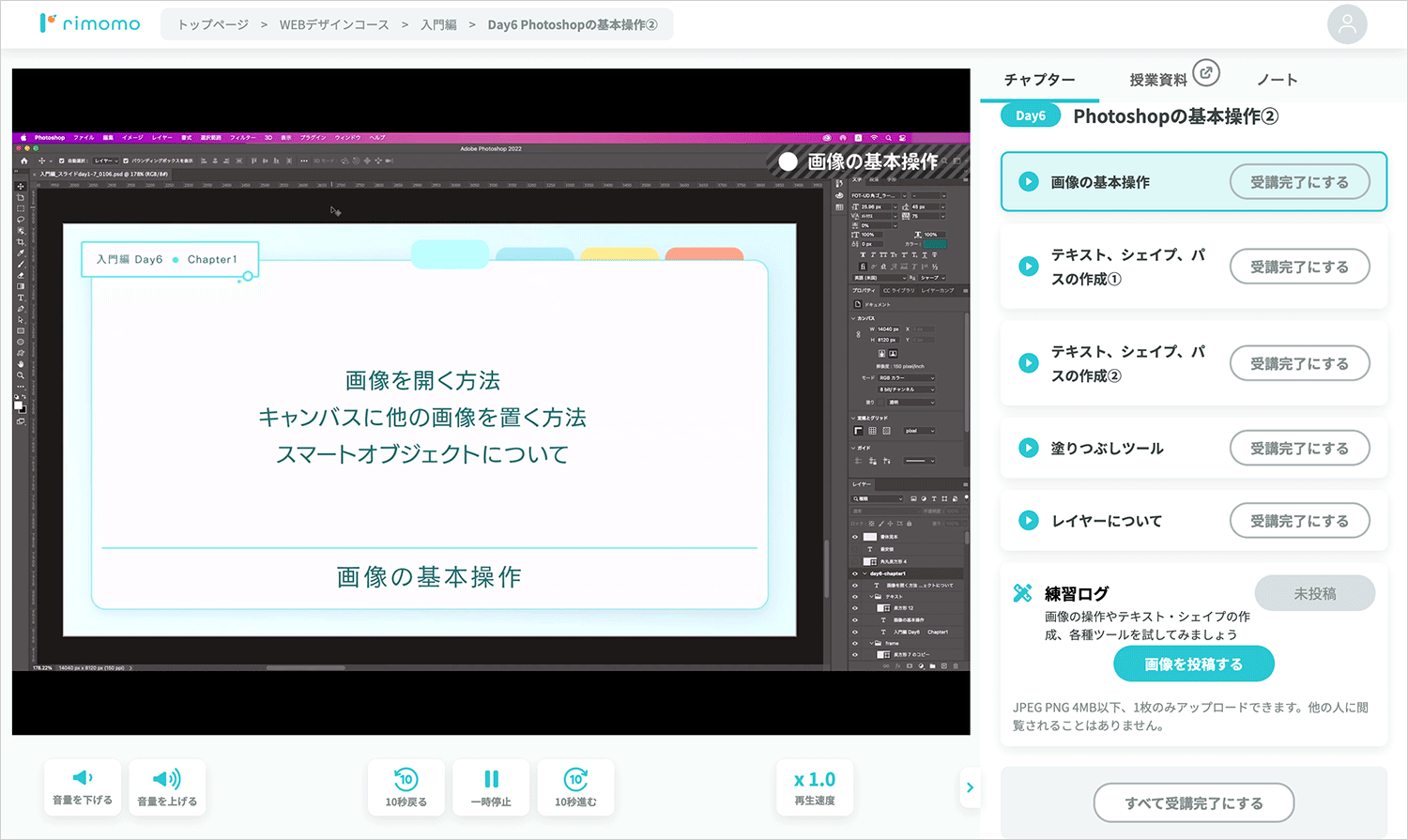
メリット4. 本物のプロから添削を受けられる
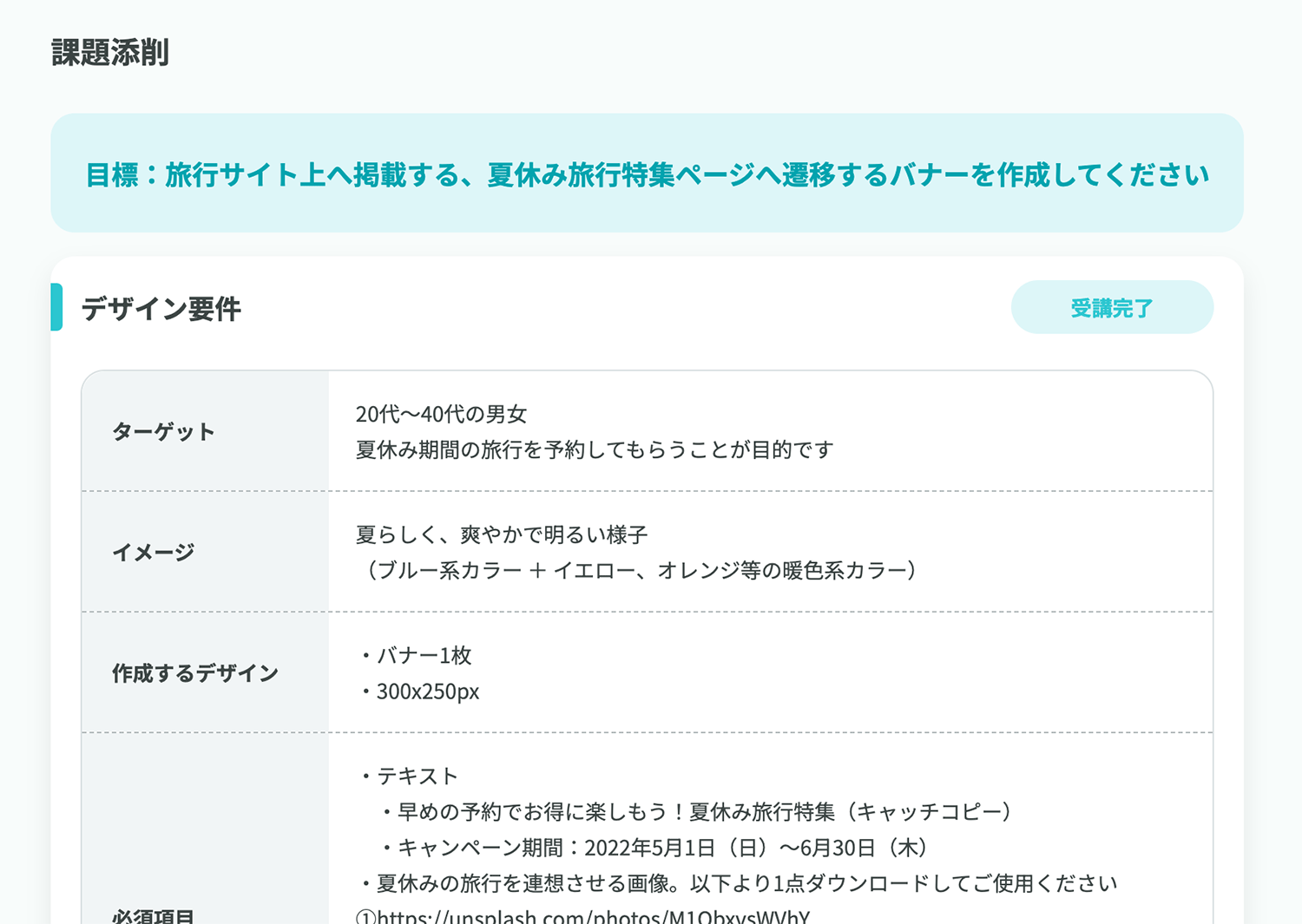
そしてこの中の「Webデザインコース」では、各章のまとめとして最後に課題添削が用意されています。

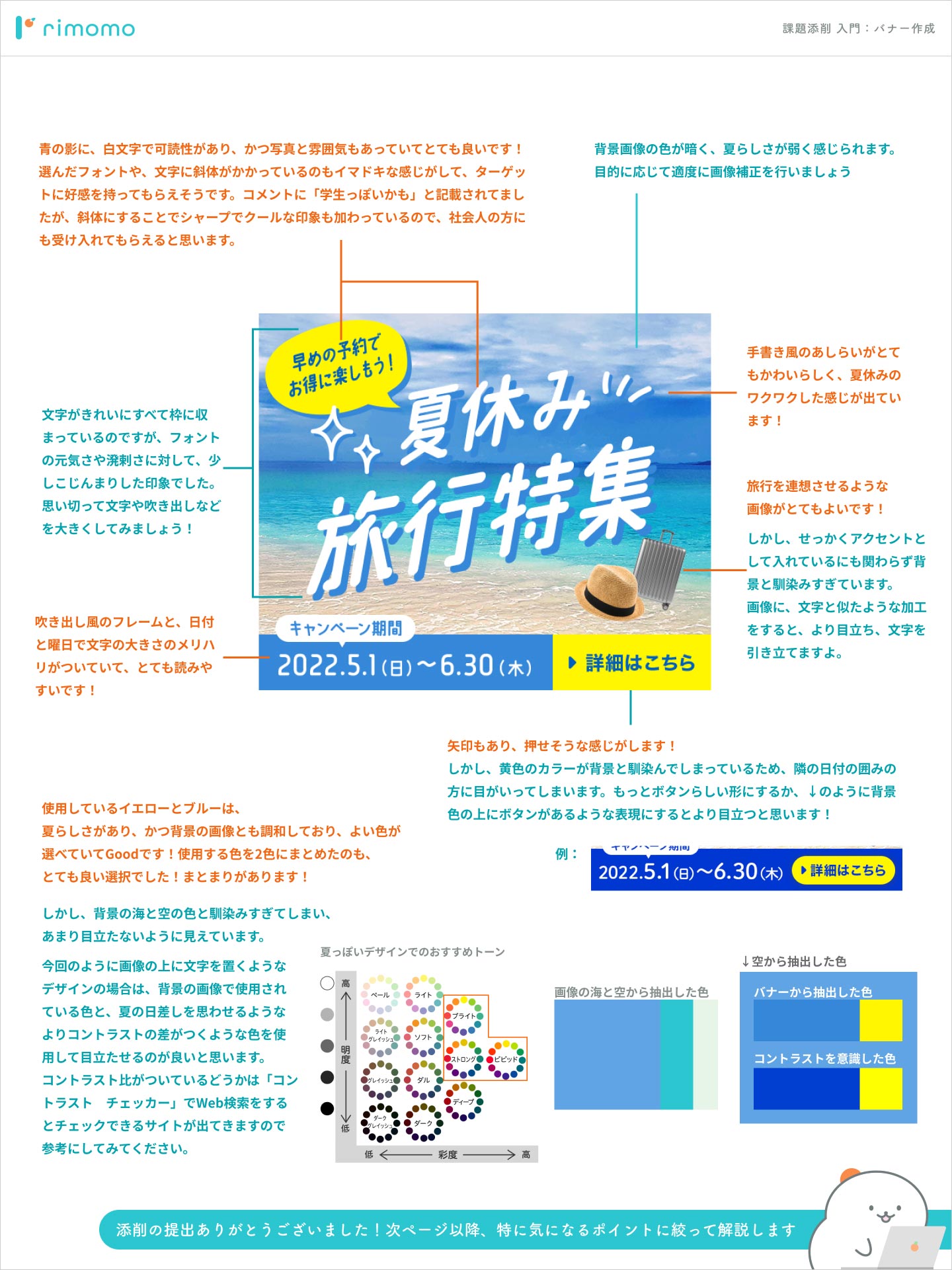
たとえば入門編では「旅行サイト上へ掲載する、夏休み旅行特集ページへ遷移するバナー作成」という課題が出されており、デザインを提出するとその添削結果をメールで送ってもらえます。
▼添削結果サンプル
※後ほど、私自身も実際に添削してもらったものをご紹介します。


 A子
A子かなりびっしり添削されてる!
 アドバイザー
アドバイザーしかも実際に調整されたデザインパターンも見せてもらえたりと、かなり参考になりますよね。
この他にもWebデザインコースでは以下のような課題が用意されています。
※2023年6月現在
添削用課題
- フライヤー作成で作ったデザインを異なるイメージへ調整してみましょう
- LP作成で作ったデザインを異なるイメージへ調整してみましょう
- STUDIOを利用して、自分だけのポートフォリオを作成してみましょう
また、6ヶ月・12ヶ月コースでは「自由添削」といって、以下から選んだカテゴリで自由に作品を作って添削してもらえるサービスもあります。
以下から一つ選択
- バナー/名刺/ショップカード/フライヤー/LP(ランディングページ)/Webサイト/ECサイト
 A子
A子自分のデザイン力を試してみたい方にはうってつけのサービスね。
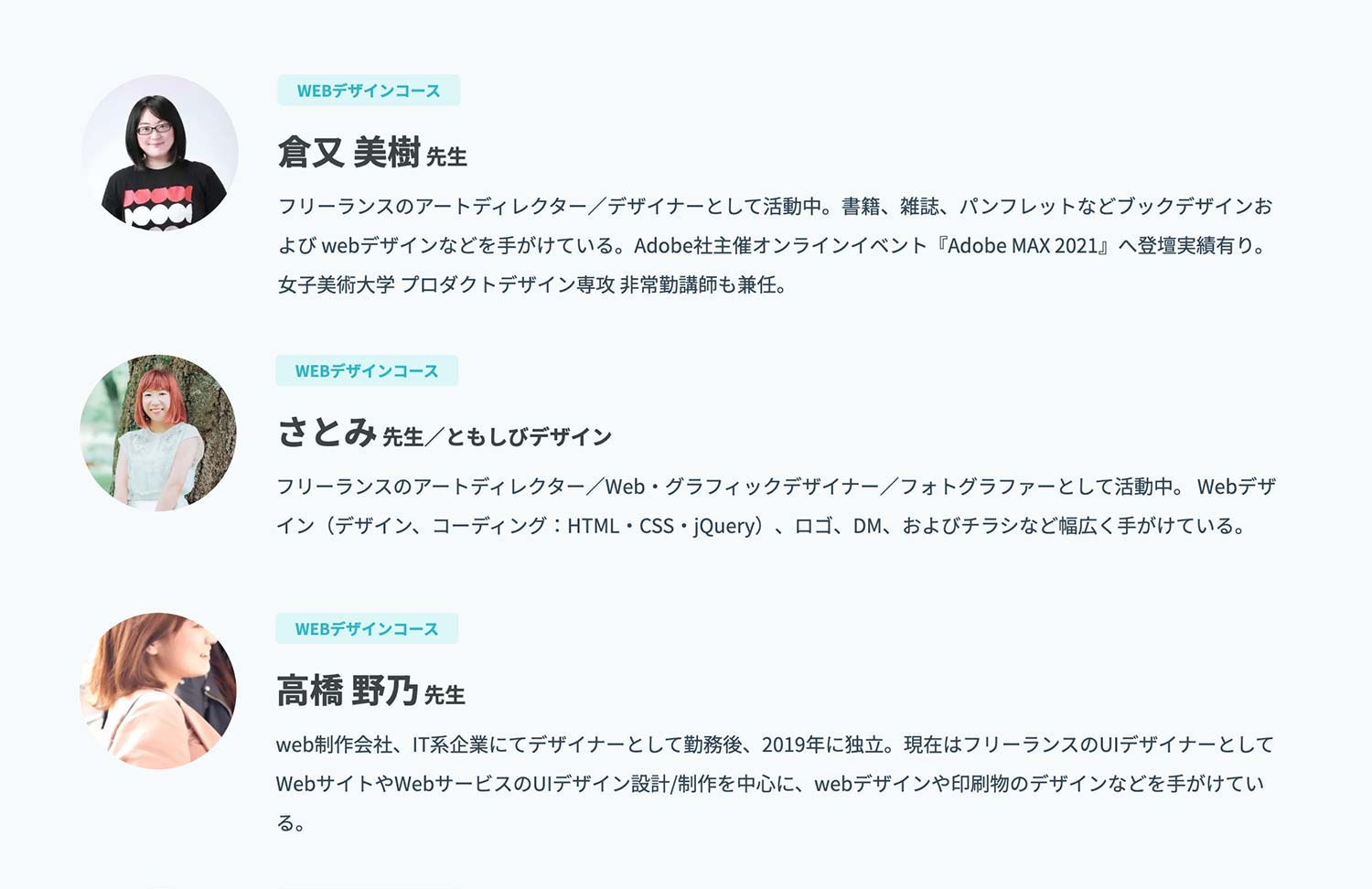
 アドバイザー
アドバイザー添削頂く講師は皆さん現役のデザイナーなので、プロ目線でのアドバイス内容もとても参考になりますね。

メリット5. 7日間の無料体験ですべての動画講座が見放題!

このrimomoには7日間の無料体験が用意されています。
しかもこの期間中はすべての動画講座が見放題です!
説明会とは違って実際の講座内容がチェックできるので、ハズレを引く可能性がとても低くなります。
もちろん、自分に合わないと思ったらその期間中に解約すればお金は発生しません。
 アドバイザー
アドバイザー全講座が体験できるWebデザインスクールはかなり少ないので、少しでも気になる方はぜひ試してみてくださいね。
- rimomo(リモモ)
※全講座を7日間無料で体験可能!
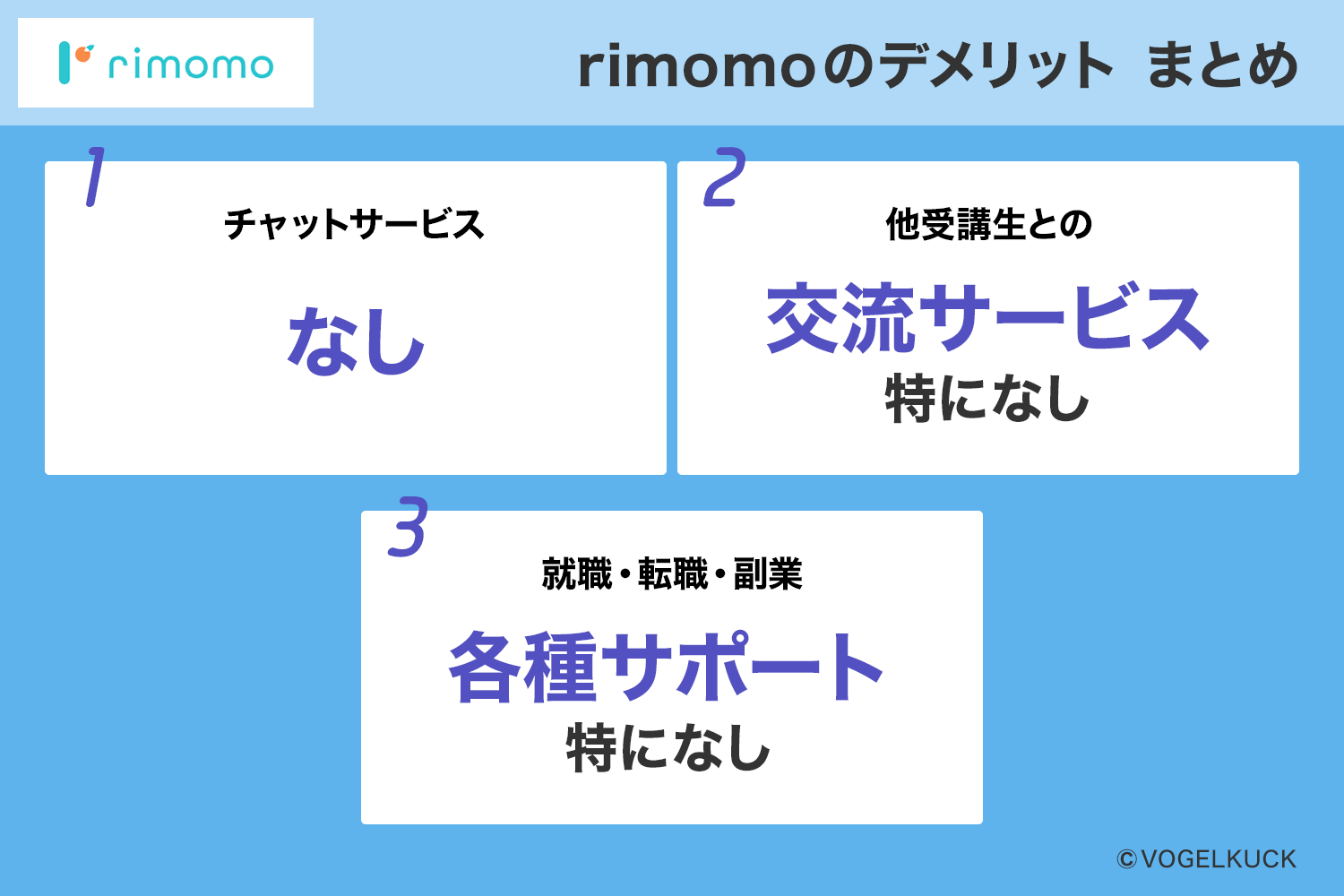
rimomo(リモモ)の3つの注意点・デメリット

メリットをご紹介してきましたが、rimomoにはあらかじめ知っておきたいデメリットも存在しますのであわせてご紹介します。
デメリット1. チャットサービスがない
rimomoにはチャットサービスがありません。
お問い合わせ窓口はあるので一応お問い合わせはできるのですが、おそらく講座やツールの不明点などを聞くことは難しいです。
 アドバイザー
アドバイザー個人的には動画がとても分かりやすかったので不明点が発生することはありませんでしたが、パルミーの方ではオンライン質問があったので今後できるかもしれませんね。
※受講などに関する不明点はヘルプページも参考にしてみてください。
デメリット2. 他受講生との交流はできない
他の受講生や講師と交流できるイベントなどは特にありません。
「他受講生と友だちになりたい」という方には物足りないかもしれませんが、10万円超えのオンラインスクールでもそこまで生徒と仲良くなれるスクールは多くありません。
 アドバイザー
アドバイザーとはいえ、このスクールはまだ2022年4月に始まったばかりなので、今後受講生が増えていけば何かしらイベントは開催されるかもしれませんね。
デメリット3. 就職・転職・副業などの各種サポートははない
転職や副業などの各種サポートはありません。
スキルを学ぶことに特化したサービスで、なおかつ価格を抑えてあるためそういった卒業後のサポートなどが含まれないのです。
 アドバイザー
アドバイザーもし就職サポートを希望される場合は、価格は高くなってしまいますが別のスクールで良い所がありますのでそちらもぜひ参考にしてみてください。

rimomo(リモモ)の評判・口コミ

rimomoは2022年4月に始まったばかりのスクールのためか、評判らしい評判はまだ見つけることはできませんでした。(2023年6月現在)
今後集まり次第この項目でご紹介していきたいと思いますが、正直リモモに関しては全講座の無料体験ができるため、口コミや評判を見るよりも実際に試してみる方が早いのではないかと思います。
ちなみにrimomoを運営している会社のもう一つの講座「パルミー」を見れば似たようなサービスなので少しは参考になるかもしれません。
そちらのサービスに関する評判を少し集めてみました
パルミーの講座、推せるなと思ったのが「まぁ顔さえバッチリ描ければ勝ちなところあるので!!」って講師の先生がゆうてたところ 真理であり全て
— ふえき (@xpon13) June 7, 2023
パルミーさんはいつも僕らに欲しい知識をくれるな
— 琳乃 (@rinno_aw) June 6, 2023
「よく見ると手とかちょっと怪しいね」で笑っちゃった
— ぬまし (@numashion) June 9, 2023
パルミーさんの宣伝で一番笑った
- rimomo(リモモ)
※全講座を7日間無料で体験可能!
rimomo(リモモ)を実際に試して分かった体験レビューまとめ

rimomoを実際に試してみて感じた体験レビューを改めてご紹介します。
動画はやっぱり分かりやすい

何度見ても思いますが動画が分かりやすいです。
やはり司会の方が初心者目線なので、講師一人よりも色々と突っ込んで聞いてくれて理解しやすいのでしょう。

例えば講師の方がサクッとツール画面を出して解説を進めるシーンがあるのですが、「どうやって出したのかな?」と思う瞬間があり、その時に司会の方が「すいません、もう一度いいですか?」と詳しく出し方の説明を求めるところがあり、こういうところがとても助かるのです。
 アドバイザー
アドバイザーWebデザインの学習動画は基本的に難易度高くなりやすく、しかも講師一人が黙々と解説する動画が一般的なので、この点はかなりアドバンテージが高いです。
デザインのクオリティが高い
Webデザインスクールの中にはどちらかというとエンジニア目線で作られた講座も多く、デザインのクオリティが微妙なスクールもいくつかあります。
しかしrimomoは色々とクリエイター目線で講座が作られているため、デザインの仕上がりが素敵だと感じることがあります。
たとえばこんなデザインや…

こんなデザイン…

こんなデザインも…

 アドバイザー
アドバイザーWEBデザインコースやWEB制作コースではこういったデザインの再現をしていくのですが、実践的なデザインでテンション上がりますね。
課題添削がかなりハイレベル!
私自身も実際に課題添削を実施してもらうことができたのですが、やっぱりプロだなと感心しました。
一応、自分もWebデザイナーなのですが、今回提出したデザインはこんなイメージ

我ながらまあまあいい出来^^と思いながら届いた添削がこちら

実際のデザイン調整イメージまで

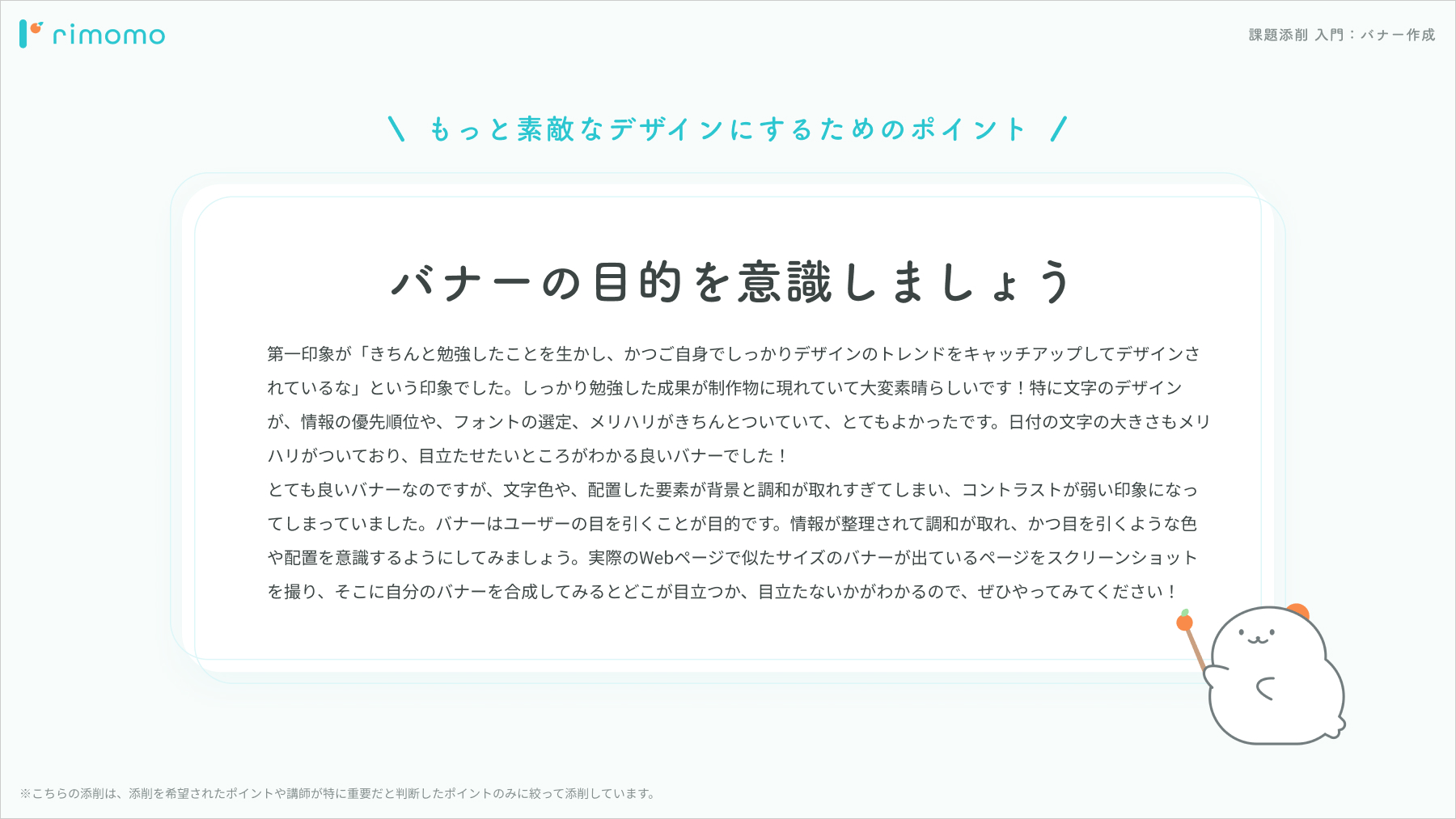
丁寧な総括付き

 アドバイザー
アドバイザー確かにそう!言われて気がついた!
という指摘が多く、さすがデザインのプロフェッショナル・・・と関心しきりでした。
バナーデザインは「整う」だけが正解ではなく「クリックさせる」「目につかせる」が機能として必ず必要な点なので、その部分が自分のデザインでは弱かった、、、と反省しっぱなしでした。
 A子
A子こんなハイレベルな課題添削をこの低価格で受けることが可能なのは、なかなか貴重ね!
しかも他に3つも課題添削(2023年6月時点)があり、6・12ヶ月プランでは自由添削もあります。
 アドバイザー
アドバイザー自分のデザイン力をチェックしてもらいたい!という方にはとてもありがたいサービスですね。
rimomo(リモモ)はこんなあなたにおすすめ!

色々とご紹介してきたrimomoですが、どんな方におすすめかをまとめると以下のようなイメージです
オススメの方
- スキルだけ安く学べたらOKの方
- デザイン寄りのスキルを学びたい方
- Webデザインの分かりづらい説明で挫折してきた方
主にこういった方にrimomoはおすすめです。
一方、以下のような方は別のスクールのほうが良いかもしれません
他のスクールが良い方
- 就職・転職までサポートしてもらいたい方
- スクールで人脈を作りたい方
- どちらかというとプログラミングスキル重視の方
 アドバイザー
アドバイザー特に、分かりやすい動画でお得にスキルを身に着けたい!というあなたにおすすめです。
- rimomo(リモモ)
※全講座を7日間無料で体験可能!
rimomoについてまとめ

以上、rimomoについてご紹介してまいりましたが改めてまとめると下記の通りです
rimomo

ポイント
- 月額最安9,800円から受講可能
- 動画講座がとっても分かりやすい
- 本物のプロから添削を受けられる
rimomo(リモモ)は業界最安レベルの月額9,800円からWebデザインが学べるオンラインスクールです。
元々、イラスト・マンガの描き方が学べる「パルミー」というオンライン教室を運営していた企業が作った講座なので、デザインに強く、なおかつコーディング知識も含め、とても分かりやすい講座が特徴です。
プロの講師による課題添削もあり、自分が作ったデザインを事細かに添削してもらうことができるのでデザイン力を向上させたい方にはうってつけのサービスですね。
7日間の無料体験では全講座の閲覧が可能なので、動画の分かりやすさを確認するためにもぜひ無料体験がおすすめです。
| 受講タイプ | オンラインスクール |
| プラン・料金 | ・3ヶ月プラン: 月額19,800円 ・6ヶ月プラン: 月額12,800円 ・12ヶ月プラン: 月額9,800円 |
| 習得スキル | Photoshop・Illustrator・Adobe XD・STUDIO・HTML/CSS・JavaScript・DOM・jQuery・レスポンシブサイト・Sass・ポートフォリオサイト |
| チャット | なし |
| 卒業後サポート | なし |
| 無料体験 | » 7日間の無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- rimomo(リモモ)
※全講座を7日間無料で体験可能!

 アドバイザー
アドバイザー7日間の無料体験ですべての講座が見放題になるので、気になる方はぜひ!