たのまな在宅ワーク通信講座は副業・在宅ワークで稼げるスキルを身につけたい方向けの通信講座です。
ヒューマンアカデミーの通信講座ブランド「たのまな
![]() 」による講座で、Webデザインの他、動画クリエイターやライターなど、在宅で仕事をはじめるための実践的なスキルを自宅にいながら身につけることができます。
」による講座で、Webデザインの他、動画クリエイターやライターなど、在宅で仕事をはじめるための実践的なスキルを自宅にいながら身につけることができます。
今回はそんな「たのまな在宅ワーク通信講座」の魅力について、公式サイトだけでは分かりづらい点をプロ16年目のWebデザイナーの視点で独自解説してまいります。
 アドバイザー
アドバイザーこの記事では主に在宅ワーク通信講座の「Webデザイナー」をベースに解説していきます。ぜひご覧ください。
在宅ワーク通信講座の各Webデザインコース
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
たのまな在宅ワーク通信講座の3つの特徴

たのまな在宅ワーク通信講座には初心者が在宅Webデザイナーとして活動するための大きな特徴が3つほどあります
特徴
 アドバイザー
アドバイザーそれぞれ詳しく解説していきます
特徴①学べるスキルがかなり充実している
 A子
A子通信講座って正直たいしたこと学べないんでしょ?
なんて思っている方、あなどるなかれ。この講座は想像以上に濃いところまで学べます。コースは4つに分かれていますが、Webグラフィックコース以外はかなり充実しています。
Webデザイナーは基本的に以下スキルを習得してからキャリアをスタートされるのが理想なのですが、
Web制作の基本スキルセット
- Webデザインの基本知識
- Photoshop ※画像編集ツール
- Illustrator ※イラストツール
- Figma ※デザインツール
- HTML/CSS ※構築言語
- JavaScript/jQuery ※プログラミング
- レスポンシブサイト ※HTML/CSS応用
4つの各コースで身につくスキルを整理すると以下の通りです
Webグラフィックコース
- デザインの基礎知識
- Illustrator
- Photoshop
Web制作コース
- Webの基礎知識
- Illustrator
- Photoshop
- デザインの基礎
- HTML/CSS 基礎・応用
- レスポンシブWebデザイン
- JavaScript
Web制作上級コース
- Webの基礎知識
- Photoshop
- Illustrator
- デザイン基礎講座
- HTML/CSS 基礎・応用・発展
- レスポンシブWebデザイン
- JavaScript
- WordPress
- WebサイトUI設計
- Webディレクション
- デジタルマーケティング
- ポートフォリオの作り方
Webディレクターコース
- Webの基礎知識
- Photoshop
- Illustrator
- デザイン基礎
- Adobe XD
- HTML/CSS 基礎・応用
- Webディレクション
- デジタルマーケティング
- WebサイトUI設計
Webグラフィックコース以外はすべて満たしています。
WebデザイナーWebグラフィックコースは基本的にバナー制作や企業ロゴ、映像制作の画面作成など、Web制作ではなくデザインパーツ(装飾)作成がメインとなっている講座のため、Webデザインをしっかり身につけたい方はこのコース以外がおすすめです。
 アドバイザー
アドバイザー逆にバナー作成だけで副業したい方はこのコースで十分です。
- WebデザイナーWebグラフィックコース:161,700円(Adobe CC付き)
その他3つのコースについてもう少し詳しくご紹介します
1. WebデザイナーWeb制作コース
- WebデザイナーWeb制作コース:380,600円(Adobe CC付き)/6ヶ月間
学べるスキル
- Webの基礎知識
- Illustrator
- Photoshop
- デザインの基礎
- HTML/CSS 基礎・応用
- レスポンシブWebデザイン
- JavaScript
WebデザイナーWeb制作コースはWebデザイナーのキャリアをスタートする上で、無駄のない理想的な内容となっています。
Web制作は色々と難しい面もあるため、初心者から学ぶスキルとしてはこれくらいが挫折せず丁度良いのではないでしょうか。
Adobe CCが付いて6ヶ月で380,600円(税込)はとても割安な部類に入ります。
しかもこのWeb制作コース、教育訓練給付制度が利用できるため、雇用保険に1年以上通っていた経験がある方は受講料が最大20%も戻ってきます。
※教育訓練給付制度対象講座はWebデザイナーWeb制作コース・WebデザイナーWeb制作上級コースの2コースのみとなります。
 アドバイザー
アドバイザーコースで迷っている方は、ひとまずこのコースで十分ではないでしょうか。
2. WebデザイナーWeb制作上級コース
- WebデザイナーWeb制作上級コース:507,100円(Adobe CC付き)/6ヶ月間
学べるスキル
- Webの基礎知識
- Photoshop
- Illustrator
- デザイン基礎講座
- HTML/CSS 基礎・応用・発展
- レスポンシブWebデザイン
- JavaScript
- WordPress
- WebサイトUI設計
- Webディレクション
- デジタルマーケティング
- ポートフォリオの作り方
WebデザイナーWeb制作コースと比較して異なる部分は上記赤色文字のところです。
まさに上級者向けです。
もし私がランサーズで依頼する場合は、このくらいのスキルがある方はかなりの検討候補者です。
ポートフォリオでしっかりした制作物がPRできればかなりの確率で依頼を受けることができるのではないでしょうか。
こちらも教育訓練給付制度が利用できるため、対象者は受講料が最大20%戻ってきます。
 アドバイザー
アドバイザー習得ボリュームはなかなかハードですが、Web制作で本格的に稼ぎたい方におすすめのコースです。
3. WebデザイナーWebディレクターコース
- WebデザイナーWebディレクターコース:366,300円(Adobe CC付き)/6ヶ月間
学べるスキル
- Webの基礎知識
- Photoshop
- Illustrator
- デザイン基礎
- Adobe XD
- HTML/CSS 基礎・応用
- Webディレクション
- デジタルマーケティング
- WebサイトUI設計
Web制作コースと比較すると、レスポンシブWebデザイン・JavaScriptがなくなって、上記赤色のスキルが増えています。
レスポンシブとJavaScriptの2つのスキルはWeb制作においては必須スキルですので、これが省略されて、ディレクションスキルが追加されているところを考慮すると、やはり仕事を発注する側に立つための講座かと思います。
またはサイトを制作するというより運営する側の立場も考えられますが、その場合はWordPressのスキルが必須になりますので、できればこのコースを学んだ後にWordPressを追加で学ばれることもおすすめです。
各コースをまとめると
各コースの特徴をまとめると、以下の通りです
各コースの特徴
- WebデザイナーWebグラフィックコース
バナー制作などデザインパーツのみで稼ぎたい方 - WebデザイナーWeb制作コース
最低限のスキルを学んでスタートしたい方 - WebデザイナーWeb制作上級コース
本格的なフリーランスになって稼ぎたい方 - WebデザイナーWebディレクターコース
ディレクションスキルも学びたい方
 アドバイザー
アドバイザー主婦の方が在宅で働くなら、特別なスキルを求めない限り「Web制作コース」で十分ではないでしょうか。
マーケティングに興味があるなら「Webディレクターコース」もありです。
詳しくは20分の説明会動画も用意されていますので、そちらもぜひご覧ください
- たのまな在宅ワーク通信講座
※Adobe CC付きの主婦向け講座
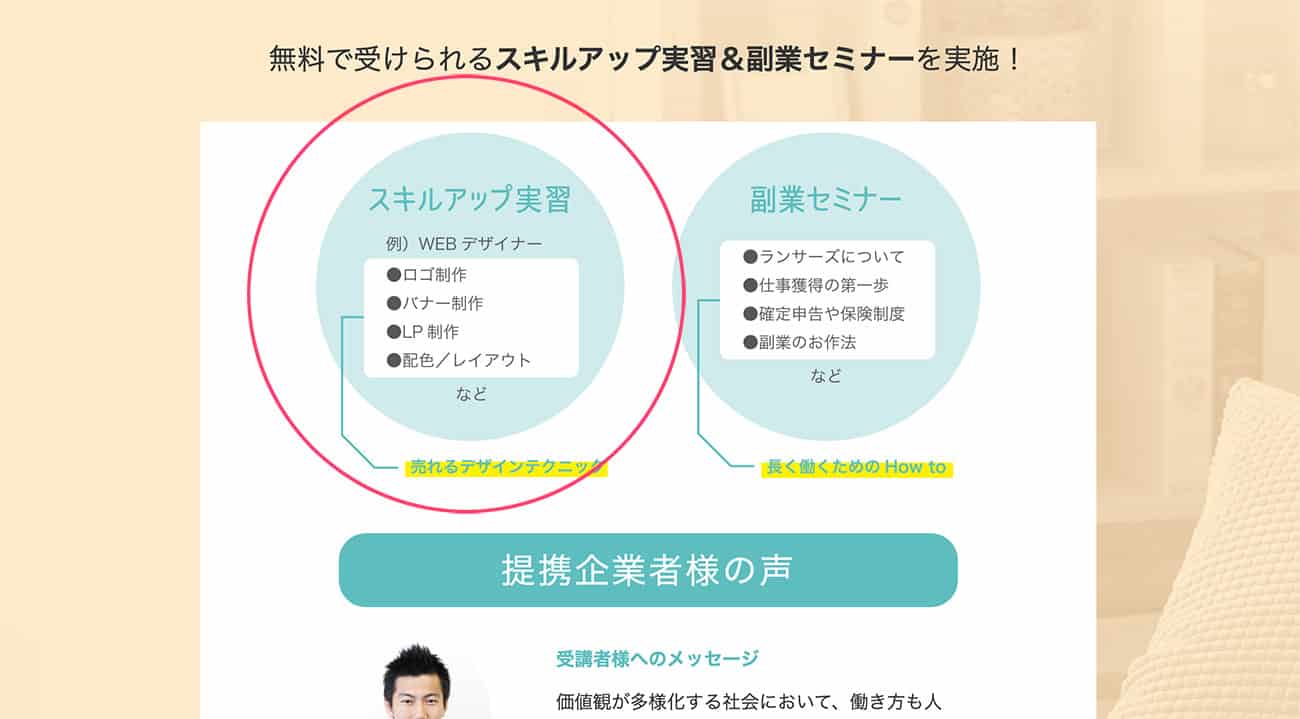
特徴②在宅で働くためのスキルアップ実習が超実践的

スキルを身につけても実際に働いて稼げなければ全く意味がありませんが、この講座のスキルアップ実習ではそのハードルも確実に下げてくれます。
それは、ランサーズで実際に発注されている案件が課題演習になるからです。
Lancers(ランサーズ)

ランサーズって一度は聞いたことがある方も多いと思いますが、これは在宅フリーランスで働く人のための案件紹介サービスです。
ランサーズで仕事の募集記事が掲載され → 応募 → 採用 → PCで仕事 → 納品 → 報酬という形で、ネット上だけで仕事が完結できるため、在宅ワーカーにとても重宝されるサービスです。(クラウドソーシングサービスといいます)
在宅ワーカーになったら基本的にこのサービスを利用して仕事を獲得していくわけですが、全く何も知らないままだとどう作業を進めていけばいいのか分からず、サービスを利用する勇気も出せなかったりで、初心者にはハードルが高いと感じてしまうこともあります。
 A子
A子たしかに・・・
その点、この講座の実習では実際にランサーズの案件をもとに演習を行っていくことができるため、実際の案件獲得までのハードルを低くできる特徴があるのです。
 アドバイザー
アドバイザーこれは在宅ワーカー初心者の方には、とても実践的で心強い仕組みですね。
特徴③フリーランスで働くための知識が身に付く

フリーランスで働く上ではWebデザインのスキルだけでは実は足りません。
案件を獲得するためのスキルも必要ですし、ある程度の売上があったら確定申告などの事務作業も発生します。
この講座ではそういったフリーランスに必要なスキルについてもしっかりカバーされているのが特徴です。
 アドバイザー
アドバイザー無料副業セミナーのサンプル動画もありますので、気になる方はご覧ください。
たのまな在宅ワーク通信講座のデメリット

たのまな在宅ワーク通信講座の気になるデメリットは唯一、メンター講師がいないことです。
DMM WEBCAMPやTechAcademy
などのオンラインスクールではメンター講師が存在して、毎回Webカメラを通してモチベーションサポートなどをしてくれますが、この講座にはそのメンターが存在しません。
ただし、不明点がある場合は「質問システム」があるため、いつでも不明点の解消ができる環境は用意されています。
また、メンターが付かないことで、他のスクールと比較して受講期間も長めに確保されています。
メンターがいないのはデメリットではありますが、その分価格が抑えられつつ、学べるスキルが充実し、なおかつ受講期間も長めに設定されているというバランスを取ったサービス内容となっています。
 アドバイザー
アドバイザー講師と関わるのが苦手だったり、自分のペースでじっくり学習を進めたい方にとっては丁度いいですね。
たのまな在宅ワーク通信講座で自由な働き方を実現!

副業・在宅ワークで稼げるスキルを身につけたい主婦・ママにとって「たのまな在宅ワーク通信講座」はプロの目線から見てもしっかり考えられているおすすめの講座です。
改めて特徴を上げると以下の通り
3つの特徴
- 学べるスキルがかなり充実している
- 在宅で働くためのスキルアップ実習が超実践的
- フリーランスで働くための知識が身に付く
 A子
A子つまり初心者が在宅ワーカーになるためのしっかりした仕組みが作られているのね!
 アドバイザー
アドバイザーその通りです!
初心者・未経験の方が在宅Webデザイナーを目指すために考えられたスクールはそれほど多くはありません。
そのうえ、このスキルを習得するとWebデザイナーだけではなく今後色々な副業に挑戦できるメリットもあります。
詳しくは、以下記事でWebデザイナーのスキルがあれば稼げる色々な副業についてご紹介していますので、合わせてご覧ください

 アドバイザー
アドバイザー公式サイトの最下部では口コミも集まってきているようですのでぜひ参考にしてみてくださいね。
※不正レビューではないBazaarvoiceの真正レビュー信頼マークが発行されています。
在宅ワーク通信講座の各Webデザインコース
以上!たのまな在宅ワーク通信講座のご紹介でした。
スキルを習得して自由な働き方を実現しましょう!

こちらの記事もおすすめ