A子
A子専業主婦だけど、パートじゃなくて自宅でしっかり稼げる方法ないかなぁ?Webデザイナーなんてどうなんだろう?やったことないけど。
という方のための記事です。
この記事では、Web業界未経験のあなたがどうすればWebデザイナーとして在宅で稼げるようになるのか、現役Webデザイナーの私なりの目線でいろいろと解説していきたいと思います。
 アドバイザー
アドバイザーページ後半では、スキルを習得することで活用できる副業についてもご紹介していますので、ぜひ参考にしてみてくださいね!
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
そもそも主婦のWebデザイナーは在宅でどれくらい稼げそうなの?

 A子
A子そもそも在宅の主婦Webデザイナーってどれくらい稼げそうなの?
という気になる疑問から考えてみます。
これは、在宅で働くWebデザイナーがどの程度収入を上げているか、国が公式に発表している数字は存在しないため平均などを表すことはできません。
そこで、たとえば具体的にWeb制作ってどんな料金で仕事を受けているの?というところから見てみると大体のイメージがつくのではないでしょうか。
以下はこれまでの私の経験で算出してみたWeb制作のおおよその値段です。
フリーランスの初心者を基準で算出していますので実際はもっと多い場合も少ない場合もありますが、まずは参考までにご覧ください
Web制作料金
- トップページデザイン:50,000円/1ページ
- 第2階層ページデザイン:15,000円/1ページ
- トップページコーディング:30,000円/1ページ
- 第2階層コーディング:8,000円/1ページ
- バナー制作:5,000円/1点(小〜中サイズ)
※後ほど解説しますが「コーディング」というのはデザインしたページを構築する作業のことです。第2階層とはトップページ以外のページのことです。
こんなイメージで、例えば
- バナー制作10点依頼された場合:50,000円の売上
- Webデザイン10ページ分+コーディングを依頼された場合:287,000円の売上
という形で受ける仕事の内容によって金額が積み重なってきます。
技術力があってしっかり活動できる人は毎月60万円も稼げる方もいらっしゃいますし、全く稼げない方もいらっしゃいます。
しかし、Web制作のスキルを学ぶことはこれだけ稼げる技術を習得できるということですので、手に職を持つメリットは大きいのではないでしょうか。
在宅の主婦Webデザイナーに年齢制限はあるの?

会社勤めをする場合はその会社のスタンスにもよりますが、一般的には若い方がハードルは低くなるでしょう。
しかしフリーランスとして活動する場合は雇用主はいないため年齢は関係ありません。
何よりモノを言うのはあなたのスキルです。
企業は基本的に即戦力を求めているため、依頼されたことをしっかりやってくれる人なら年齢関係せず依頼はやってきます。
実際に私の知り合いで40代でバリバリ活動していらっしゃるママさんもいます。
 アドバイザー
アドバイザー逆に若くてもスキルがなければ案件をつかむことは難しい・・・それがフリーランスの世界です。
未経験から在宅で働くWebデザイナーになるために必要なこと

もしあなたが今から在宅のWebデザイナーを目指すなら、最低でも2つ必要なことがあります
最低でも必要なこと2つ
- パソコンやツールなどを用意すること
- Webデザインやツールの使い方を勉強すること
Webデザイナーにはパソコンやツールが必須です。そして次にWebデザインの勉強が必要となります。
どちらもそれなりに費用がかかりますが、この2ステップは必ず必要になりますので、以下よりそれぞれ詳しく解説します
在宅のWebデザイナーに必要なパソコンやツール(ソフト)とは?

在宅でWebデザインを行う上で最低限必要なパソコンやツールは以下の通りです
最低限必要な環境
- メインパソコン:MacBook Pro
※できれば外部ディスプレイも - 確認用パソコン:Windows PC
- 確認用スマホ:iPhone
- ツール:Adobe CC
01. メインパソコン
一般的にデザイン作業を含むWebデザイナーを目指す場合はMacが主流です。
(現代ではWindowsも増えてきましたが)
Windowsと比べてだいぶ割高なのでハードルが高いですが、作業の効率性がとても良く、一度購入すれば数年は使えますし、何より他社とのデータのやりとりなどを考えるとやはりMacの用意が理想的です。
※補足
とはいえ、もし今WindowsPCなどを持っている場合は一旦そのまま使う形で大丈夫です。ツールのAdobeCCを入れてみて問題なく作業できるようであればひとまず大丈夫です!
デスクトップとノートパソコンがありますが、こちらはノートパソコンがおすすめです。お客様と打ち合わせする場合やWeb関連のイベントに参加する際などに自前のPCを持っていく場合が多いためです。気分転換にカフェで仕事をすることもできます。
Photoshopなどのデザインツールを使用するために、MacBookはAirではなく、性能の良いProにしてください。

それと、メモリはできれば8GBではなく16GBがおすすめです。
8GBは購入当初ではサクサク動きますが、Macのアップデートなどでどんどん動きが怪しくなってきます。
特にPhotoshopは容量が大きいデータを扱いますし、今後動画を作る機会もあるかもしれませんので、値は張りますがここはできればお金をかけるべきところです。
また、15インチ型のMacBook Proがあれば仕事がしやすいですが、価格を考えると13インチ型を購入し、自宅での作業用に外部ディスプレイを1台用意する形が理想です

最近のWebデザインは横幅が大きいタイプが多いため、大画面で作業をすると仕事の進みが全く違います。
ただし、こちらは最初は無くても大丈夫ですので、仕事をスタートして慣れてきた頃に必要であれば購入しましょう。
02. 確認用パソコン
また、Windowsのパソコンも1台必要になります。
MacとWindowsではフォントや構築時の仕上がりなどが異なるために、確認用として1台必要になりますが、こちらは多少古いものでもお持ちであればそれで大丈夫です。
もしお持ちでない場合は格安PCでOKです
03. 確認用スマートフォン
スマートフォンが必要な理由は上記同様、表示の確認を行うためです。
昔のWeb制作はパソコン表示だけを考慮していればよかったですが、今ではスマートフォンの閲覧シェアが半分以上を占めています。
スマホにはiPhoneとAndroidという2つのタイプが存在しますが、確認用としてはできればiPhoneを用意しましょう。海外では圧倒的にAndroidユーザーが多いですが、日本国内ではiPhoneユーザーがAndroidの2倍です。
MacBookを持っていれば簡易的に確認できる方法はありますが、100%正確な反映がされているわけではないようで、実機で確認したら表示がおかしかったというパターンもあります。フリーでやるなら可能であれば実機の用意が理想です。
※補足
ちなみに、iPadなどのタブレットもあればなお良いですが、こちらはPCでも簡易的に確認できるため特に必須ではありません。
04. ツール(ソフトウェア)
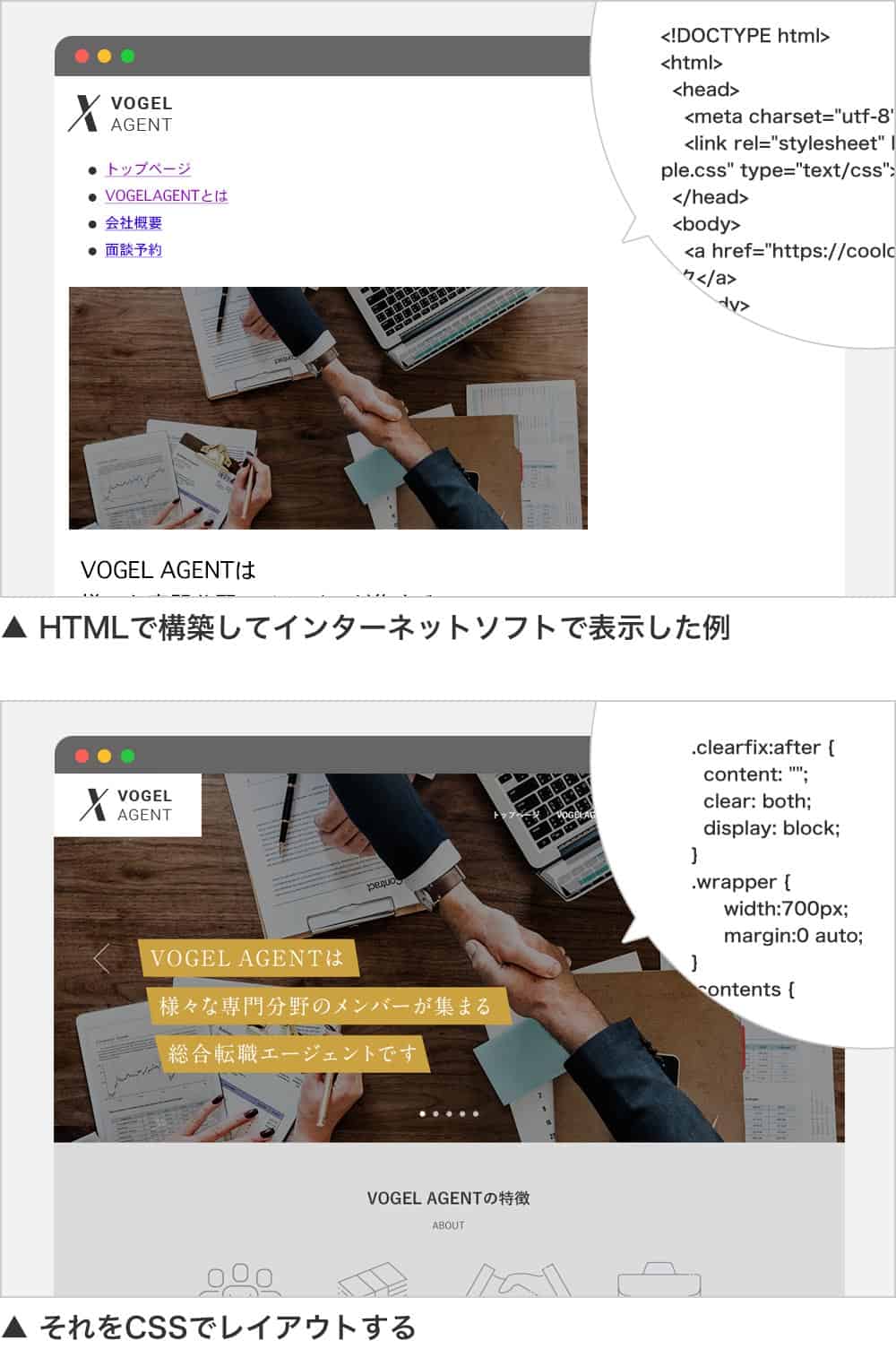
このあと解説しますが、Web制作には「デザイン作業」と「HTML/CSSなどの構築作業」が必要になります。
Webの「デザイン作業」に必要なツールは以下2点が基本セット(ほぼ必須)です
デザイン作業に必要なツール
- Adobe Photoshop:12,936円/年(税込)
- Adobe Illustrator:28,776円/年(税込)
そして「構築作業」に必要なツールは、以下の中で好みに応じて使用します
構築作業に必要なツール
- Adobe Dreamweaver:28,776円/年(税込)
- Visual Studio Code:無料で利用可能
- Sublime Text:無料で利用可能
「Adobe」と書かれたツールはそれぞれ1年ごとに上記の金額が必要になりますが、WebデザイナーはAdobe製品がすべてセットになったAdobe CC(税込72,336円/年)を使用するのが一般的です。
 A子
A子1年でこの価格!?
と目玉が飛び出ますよね。でも安心してください。
Adobe CCをおよそ半額の39,980円/年(税込)で購入可能な方法を以下ご紹介しておりますので、ぜひ参考にしてください
PhotoshopとIllustrator単体購入よりも断然お得ですよ。

※ページ最下部にもリンクを用意しています
 A子
A子とはいえ、結構なお値段するのね・・・。
色々揃えるだけでもお金が飛んでいくー
 アドバイザー
アドバイザーノートPCやスマホなどは元々持っている場合が多いですが、AdobeCCは1年ごとに料金がかかるのでハードル高いですよね。
でもWebデザイナーとしてしっかり活躍できるようになればその分のコストはすぐに回収できるようになりますし、とにかく回収するつもりで頑張りましょう!
以上がWebデザインに最低でも必要な制作環境(道具)です。
続いては、スキルについて解説を進めます
Webデザイナーが習得すべきスキルとは?

Webデザイナーに必要なスキルは、どのようにお金を稼いでいきたいかによって以下のように習得するスキルが異なります
バナー・ロゴ・イラスト受注程度(月収目安:1万〜5万円ほど)
- Photoshop ※デザインツール
- Illustrator ※デザインツール
Webサイトのデザインのみ受注(月収目安:3万〜18万円ほど)
- Webデザインの基本知識
- Photoshop ※デザインツール
- Illustrator ※デザインツール
- HTML/CSS基本 ※構築言語
Webサイトの構築を含むデザイン受注(月収目安:5万〜30万円ほど)
- Webデザインの基本知識
- Photoshop ※デザインツール
- Illustrator ※デザインツール
- HTML/CSS 基本・応用 ※構築言語
- JavaScript/jQuery ※プログラミング
- レスポンシブデザイン ※HTML/CSSの応用版
それぞれどんなものかサクッとご紹介します
Webデザインの基本知識
Webサイトをデザインする前には、あらかじめWebデザインの基本知識について理解しておくとその後のスキル習得がスムーズに進むためおすすめです。
スクールによってはここが抜けているところもありますが、その場合は以下書籍の1章まで軽く目を通すだけでもOKです

Photoshop(フォトショップ)
PhotoshopはWebデザインのレイアウトやバナー作成、写真加工などを行うためのデザインツールです。
Webデザインの定番ツールですので、まず始めに習得しましょう。

Illustrator(イラストレーター)
IllustratorはPhotoshopでは苦手なロゴやイラストなどを制作するためのデザインツールです。
Illustratorで作ったロゴなどをPhotoshopに入れ込んだり、逆にIllustratorのみで全てのWebデザインを行う方もいらっしゃいます。

HTML/CSS
JavaScript/jQuery
JavaScriptはHTML/CSSだけでは表現が難しいアニメーションなどを作る場合に必要な知識ですが、こちらはやや複雑ですので初心者は基礎知識程度でかまいません。
jQuery(ジェイクエリー)というのはJavaScriptをさらに簡単に使えるようにした技術ですので、こちらをベースに学びましょう。

レスポンシブサイト
パソコン・タブレット・スマホのいずれかで見ても最適化されたWebページが表示されるサイトのことをレスポンシブサイトといいます。
今ではパソコンよりもスマホでWebが見られる機会が多くなりました。
レスポンシブサイトは基本的にHTML/CSSの応用版ですので、こちらをおさえれば比較的スムーズに知識習得が可能です。

 A子
A子いろいろあって、めっちゃ大変そうー!(涙)
 アドバイザー
アドバイザーそうなんですよね。でも覚えたスキルによって稼げる金額も大きく変わってきますので「どの程度稼ぎたいか?」から目標を立ててがんばってみるのもいいかもしれません!
基本スキルについてもう少し詳しく知りたい方は以下で解説しています

独学vsスクール。未経験の主婦が在宅Webデザイナーで稼ぐためのスキル習得方法

つづいては、そのスキル習得方法について解説します。
スキルを磨くためには以下の方法がありますので、それぞれのメリット・デメリットなどをご紹介してまいります
スキルを磨く方法
※この他にも専門学校や大学で学ぶ方法もありますが、Webデザインを習得するのに2年も必要がないため省略しています。
方法1:独学で学ぶ
一般的にはこの独学で学ぼうと思われる方が多いのではないでしょうか。
独学で学ぶことのメリットはあまりお金をかけずに学べるということです。また自分のやり方に合わせて自宅で自由に学べることもメリットではないでしょうか。
デメリットは計画的に進めないと挫折してしまう点です。
たった一つの小さな疑問点に丸一日かかることも珍しくなく、分からないことが続くとそれだけでモチベーションは低下します。
また、ちゃんと学んだつもりでもまだまだ基本的なことしか学んでいなかったり、いざ仕事をしてみると応用的なことばかりでついて行けない場面に出くわすことがあります。
 A子
A子お金はかからないけど結構ハードル高いわね・・・
メリット
- あまりお金をかけずに学べる
- 自宅で学べる
- 自分のやり方に合わせて自由に学べる
デメリット
- 学んだ知識が正しく使えているかどうかの判断ができない
- 分からないことに時間が取られて思った以上に勉強が進まない
- モチベーション維持が難しい
方法2. 職業訓練校で学ぶ
ハローワークなどを利用される求職者の方向けに、Webデザインが無料で学べて就職支援も受けられる職業訓練校という国のサービスがあります。
テキスト代以外無料で、さらに条件が合えば毎月10万円も支給される魅力的な制度です。
ただし、ここが主婦が一番きついところなのですが、訓練時間が毎日決まった時間で5〜6時間あり、日曜日以外は大体毎日(6ヶ月間ほど)通う必要があるところです。
また、この給付金を目的とした受講者も多く「なんとなく」で受講している方も多い印象ですので、将来の人脈も見据えて本気で就職を目指す方は慎重に判断する必要があります。
※ちなみに私は職業訓練校で登壇者としてお話した経験もあります。
メリット
- Webデザインが講師付きで無料で学べる
- 毎月10万円も支給される
- 就職支援も受けられる
デメリット
- 基本的に日曜日以外、毎日5〜6時間(6ヶ月間)学び続ける必要がある
- 中にはWeb習得よりも給付金目当ての受講者も…
職業訓練校
方法3. オンラインスクールで学ぶ
オンラインスクールとは自宅にいながら自分のパソコンを通して勉強が進められるスクールのことです。
カリキュラムや課題、Webカメラ、チャットなどを通して、短期間で効率的に学習を進められます。
 アドバイザー
アドバイザー特に忙しい専業主婦の方にとっては、スキマ時間に学習が進められるため、とっても効率的です。
また、副業やフリーランス向けの講座やカリキュラムが多い点もオンラインスクールの特徴です。
デメリットはお金がかかってしまうことや、モチベーションがやや保ちづらい点です。
ただし後ほどご紹介しますが、スクールによってはWebカメラを通して講師や受講生と交流できるところがあるため、モチベーションを保つためにはこういったスクールの選択が理想です。
メリット
- 自宅にいながら自由に学習が進められる
- 短期間で効率的に学習を進められる
- 副業やフリーランスに向けたコースが多い
デメリット
- お金がかかる
- モチベーションが保ちづらいスクールも
方法4. 教室付きのスクールで学ぶ
パソコンやツールなどの設備が整った空間で、講師を目の前にして学べるのが教室付きのスクールです。
設備が全て整っているので、自分で事前に用意せずとも学び始めることができます。
また、講師を目の前にして学習&質問ができるほか、仲間と人脈が作りやすいメリットもあります。
就職サポートが充実しているのも教室付きスクールの特徴です。
一方、サービスが充実している分オンラインスクールよりも料金は高い傾向にあり、場所によっては通うための移動コストも発生してしまう点がデメリットです。
メリット
- 設備が全て整っているため、身一つですぐに学び始められる
- 仲間と人脈が作りやすい
- 就職サポートが充実している
デメリット
- オンラインスクールよりも料金が割高
- 通うための移動コストがかかる
主婦におすすめのWebデザインスクール

Webデザインが学べるスクールは今とても多くあります。
詳しくはこちらの記事でもご紹介しておりますが、ここでは在宅ワークをはじめたい主婦向けのスクールについて、中でも特におすすめの3社を抜粋してご紹介します
おすすめのスクール
- SHElikes
青山・銀座・大阪・名古屋・オンライン
定額・学び放題!女性向けクリエイティブスクール
173,580円/1ヶ月〜 - DMM WEBCAMP
オンライン
即戦力なデザイン&構築スキルが学べる
268,400円/8週間〜 他 - Famm
オンライン
ベビーシッターを無料で自宅に手配
184,800円/1ヶ月
※SHElikesは教室もありますが、基本的に自分でPCやツールを用意し、自宅で学ぶ形となるためほぼオンラインスクールとなります。
SHElikes

ポイント
- 女性向けNo.1キャリアスクール!50以上の職種スキルが学び放題
- 月1回のコーチングや毎日行う勉強会でモチベーションアップ
- 対象者は最大70%還元のコースあり
SHElikesはWebデザイン・動画・ライティングなどのスキルはもちろん、仕事を獲得する方法やSNS発信力が磨けるセルフブランディングコースなど、50種類以上の職種スキルが「学び放題」のスクールです(※2025年10月1日時点)。
女性向けキャリアスクールとしてはNo.1の会員数を誇り、オンラインで学べるほか、東京・名古屋・大阪には教室もあります。
複数の受講生と月に1回受けられるコーチングや、「もくもく会」という講師・受講生を交えた勉強会がオンラインなら毎日、教室なら週2〜3回開催されるため、疑問点の解消・モチベーション維持・仲間との出会いが相互に実現できる魅力的なシステムとなっています。
価格もかなりリーズナブルな部類に入ります。国の補助金が利用できるようになったため、対象者は最大70%の還元を受けることも可能!検討される方はぜひ無料体験にご参加ください。
※キャンペーン情報
無料体験参加でパリ旅行やMacBook Proが当たるキャンペーン実施中!
| 受講タイプ | オンライン・教室 |
| 料金 | レギュラープラン(1年間) ※現在パート・アルバイトなど就業中の方は基本的に補助金対象 スタンダードプラン(1ヶ月〜) 入会金162,800円+月額16,280円 ※入会金は24回分割で6,783円/月も可能 |
| 習得スキル | Photoshop・Figma・HTML/CSS・レスポンシブデザイン・jQueryアニメーション・ワイヤーフレーム制作・Webマーケ基礎・Illustrator・その他動画、SNS、ライティングなど、45職種以上のスキルあり |
| 教室 | 銀座・名古屋・大阪 |
| 無料体験レッスン | » 無料体験レッスンあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- SHElikes
※無料体験レッスン参加で初月無料特典あり!
SHElikesの評判・口コミ

とてもサービスが充実していると思います。
★★★★★ 5点
現在進行形で学んでいますが、毎日もくもく会に参加できる制度や、モチベーションが下がった時などに良いコーチングの制度があったり、とてもサービスが充実していると思います。初期費用プラス月額制なのも納得できますが、料金は決して安くはないと思います。
20代女性|鹿児島県|SHElikes

励まし合って勉強できたのが良かった。
★★★★★ 4点
初めにグループが出来て、1ヶ月間はそのグループで課題や勉強法などを報告し合うのがよかった。同じ進み方だったり、違うコースの感想も聞けたり、モチベーションが下がりそうなときも励まし合って勉強が出来た。コーチングといって、毎月自分の気持ちを言語化して、それをコーチが噛み砕いて今後にどう活かすか考えてくれるのもよかった。
女性|SHElikes
DMM WEBCAMP

ポイント
- 初心者から応用・実践的なスキルまでバランスよく学べる
- 週に2回のマンツーマンメンタリング付き
- 早めの卒業で返金される
DMM WEBCAMPのWebデザインコースはデザイン・コーディング・SEO対策などの基礎知識から実践的な応用スキルまで、学べる内容が非常に充実しています。満足度調査でも評判の良さが際立っていました。
デザインとサイト制作の2コースに分けられており、それぞれ別で選ぶこともセットで選ぶことも可能。セットの場合は最大71,200円お得になっています。
また、副業に特化した副業・フリーランスコースも人気の高いコース。こちらは5万円分の案件保証付きです。
いずれも週2回Webカメラを通してマンツーマン面談が実施され、不明点も24時間質問OK。
ユニークなのが、受講を早く終わらせるとその分が返金されること。4週間ごとに55,000円返金され、8週間だと110,000円が返金されます。またAdobe CCが2ヶ月無料で使えるのも地味に嬉しいポイント。ぜひ優先的に検討してみてください。
※キャンペーン情報
毎月先着10名に契約コース+もう1コース無料プレゼントキャンペーン実施中!
この機会をお見逃しなく!2025年10月12日(日)まで
| 受講タイプ | オンライン |
| 料金 | ▼Webデザインコース(セット料金) 268,400円/8週間〜 他 ※補助金適用なら97,600円/8週間〜 他 ▼副業・フリーランスコース 598,400円/24週間〜 他 ※補助金適用なら129,520円/24週間〜 他 |
| 習得スキル | Photoshop・Illustrator・Figma・STUDIO・Webデザインの原則・情報設計・サイトストラクチャ設計・ナビゲーション設計・Webサイト制作の基礎知識・HTML5/CSS3・javascript(jQuery)・SEO対策・GA/GTM・Search Console・Webサイトの公開方法 他 |
| 学習期間 | 8週間・16週間・24週間・32週間 |
| 無料体験 | » 無料相談あり |
| その他 | PCは自前で用意。Adobeツールは2ヶ月無料で付属 |
DMM WEBCAMPの評判・口コミ

サポートが手厚く助かります。
★★★★★ 5点
無料相談で知りたいレベルに合わせて親身に相談に乗っていただいたのでここに決めました。良かった点は自由に受講期間が選べる点、実際に使える知識が本当に身につく点です。また、卒業後も使用することができたり相談ができたりと、サポートが手厚く助かります。
20代女性|埼玉県|DMM WEBCAMP

カリキュラムが分かりやすく満足しています。
★★★★★ 5点
私は全くの素人だったのですが、学習カリキュラムが分かりやすく、分からないことがあっても質問し放題でしたので、とても満足しています。
40代男性|DMM WEBCAMP
Famm

ポイント
- ベビーシッター付きのスクール
- 1ヶ月の短期で完結
- 卒業後に本物の案件を受注できる
アルバムアプリを展開するFammが開講するWebデザインスクールは、業界でもここだけのベビーシッター付きオンラインスクールです。自宅にベビーシッターを無料で手配してくれるほか、手配が難しければ1回あたり4,000円の費用が受け取れます。
1ヶ月集中型の講座ですが、卒業後も数十万円相当の応用講座が無料で継続的に学べる仕組みが取られています。
スキルの習得のみならず、クライアントを想定した実践的なプログラムや、専門家によるマネーリテラシー講座、キャリアカウンセリングや卒業生専用グループへの招待など付帯するサービスが充実しているのもうれしいポイント。
卒業後にはFammからの本物の案件に挑戦できます。(報酬付き)
無料電話説明会ではスクールの紹介はもちろんカウンセリングも受けられますので是非お試しください。
※キャンペーン情報
無料体験参加でもれなくAmazonギフト券1,000円分進呈&受講者はAdobeデザインツール無料!さらに受講料無料になるかもしれないエントリーも受付中
| 受講タイプ | オンラインスクール |
| コース | Webデザイナーコース |
| 料金 | 184,800円(税込) |
| 習得スキル | Photoshop・HTML/CSS (卒業後の応用講座で学べるもの→Illustrator・JavaScript/jQuery・レスポンシブサイト・SEO・WordPress・マネーリテラシー講座・デジタルマーケティングの知識 など) |
| 総学習時間 | 45〜60時間 |
| 受講期間 | 1ヶ月間 |
| 卒業後サポート | Fammより実際の案件の発注も可能 |
| 無料説明会 | » 無料電話説明会あり |
| その他 | MacBookレンタル有り:10,000円/1.5ヶ月 ソフトはこちらでお得に購入可 |
- Famm
※ベビーシッター付きスクール
Fammの評判・口コミ
その他候補はこちらをどうぞ

主婦をしながらクラウドソーシングで在宅Webデザイナーに挑戦してみる

スキルの習得が済んだら、いよいよ実際の仕事へ挑戦してみましょう。
子供を保育園に預けられていることが理想ですが、ここでご紹介するクラウドソーシングは夜などの空いた時間にコツコツ挑戦できるため必ずしも入園の必要はありません。
クラウドソーシングとは

クラウドソーシングとはネット上のやりとりだけで仕事を完結できる案件紹介サービスです。
ランサーズとクラウドワークスの2社が代表的で、Webデザイン・ライティング・ロゴなど日々様々な募集案件が掲載されています。
募集案件は主に「プロジェクト」と「コンペ」の2つが主流です。
- プロジェクト
募集案件に対してクリエイターが参加表明をし、お客様が最も気に入ったクリエイターに実際の仕事を発注するという流れです。そのためこちらは実績が必要となります。 - コンペ
案件募集に対してクリエイターが実際のデザインを提出し、お客様が最も気に入ったクリエイターの作品を採用するという流れです。こちらは作品勝負で実績は必要ありません。
まだ実績のないあなたはコンペ形式での挑戦となりますが、募集案件は色々とありますのでチャンスは多くあります。
ポイント
競うのは実力主義の世界です。お客様の要望をしっかり汲んだ品質のあるものが選ばれるケースが多いため、色々と試しながら実績を積んでいってください。
もし採用されなくともそれまで制作したストックが増えていきますので、今後何かしらの面談などでアピールできるよう、ポートフォリオとして持っておきましょう。
コンペの金額は低い場合が多いですが、採用後に他のページもお願いされることもあり、またクライアントに気に入られると継続的に依頼を受けることがあります。
またはママワークスもおすすめ

ママワークスは主婦・ママに特化した求人サイトで、Webデザインのみならずライティング・出品代行など色々と在宅ワーク向けの仕事が充実しています。
実務未経験可の募集案件もあるため、駆け出しの主婦Webデザイナーにとってはとても魅力的なサービスですね。
また、在宅ワークに関する動画講座も無料で閲覧できますので、いざ仕事をゲットしたいときはぜひ登録してみてくださいね。
- ママワークス
※主婦でも働きやすい在宅案件多数!
未経験→経験者に。主婦から一旦、派遣・正社員・アルバイトでWebデザイナーの実績を作る戦略

本格的に稼げるフリーランスを目指す場合は、一旦、短期の派遣かアルバイト、または社員として職場での実績を作り(=自分ブランド化)その後在宅フリーランスへ移行する方法も理想的です。
クラウドソーシングよりは長い目で見てもこちらの方が安定して仕事を得やすい可能性が高いです。
職場で信頼ある実績を残すことができれば、独立した後も継続的に依頼が来る場合もありますし、ディレクター・デザイナーなどのつながりは後々の依頼にも大きく繋がりやすいです。
問題はWeb業界未経験のあなたがどのようにして仕事にありつくかということですが、それをクリアするためには以下のような方法があります
方法1:マイナビクリエイターを利用する

実務経験者の派遣仕事はとても多くありますが、未経験者の仕事は非常に限られているのが現実です。
そんな中、転職エージェントのマイナビクリエイターはWebデザインスクール卒であれば未経験の転職に対応した数少ないエージェントです。
クリエイター向けに充実した求人数とサポート体制があるため、デザイナーなどのクリエイター職を目指したい方は特におすすめです。
 アドバイザー
アドバイザー派遣は仕事時間もキッチリしている事が多いため、子育てをしながらの働きやすさとしてはおすすめです。
- マイナビクリエイター
※未経験者可能の数少ないエージェント
担当者インタビューも行っています

方法2:Indeedで探してみる

Indeedは求人掲載料無料という理由から、アルバイトに限らず正社員/契約社員など掲載情報量が多いことが特徴です。
そのため、他の求人サイトでは見つかりづらい穴場の求人も多く掲載されています。
地方では見つかりづらいWebデザイナーの仕事もここなら見つかるかもしれません。
また、求人内容もPhotoshop・IllustratorやHTML/CSSのスキルがあれば実務経験不問の案件もあります。掲載情報量が多いからこそ、あなたの条件にマッチした仕事が見つかる可能性は高いです。
- Indeed ※求人数がハンパないです
方法3:Webデザインスクールの就職サポートを利用する

Webデザインスクールには就職サポートが含まれているところも多くあります。
たとえばオンラインスクールのDMM WEBCAMPでは受講生限定で求人紹介や副業案件サポートがついており、未経験からの就職もサポートしてもらえます。
また、教室タイプのデジタルハリウッドSTUDIO 主婦・ママクラスは受講時から独立や就職を想定した実践的な課題や卒業制作を行う他、仕事へ繋げるためのサポートもかなり充実してる魅力的なスクールとなっています。
スクールを利用すると、このような就職サポートが付いているところもあるのが魅力的です。
 アドバイザー
アドバイザー経験者としての実績を作れば、その後色々と活動しやすくなっていきますよ!

主婦でも稼げる!Webデザイナーのスキルがあれば在宅でできるこんな副業

Webデザイナーになるために学んだPhotoshop・IllustratorやHTML/CSSなどのスキルは、実はWeb制作だけでなく様々な稼ぎ方に展開できます。
たとえばこんな副業というのをいくつかご提案します
稼ぎ方1:YouTubeサムネイル作成サービス

YouTubeで動画を投稿される方はサムネイル画像(一覧で表示される静止画)が特に重要な要素になります。
しかしユーチューバーは動画は撮影しますが必ずしも画像デザインが得意なわけではないため得意な方に依頼するパターンが多いです。
そこでそんな方向けに、ココナラなどのお仕事マッチングサービスを利用してサムネイル画像作成サービスを展開する手があります。
これはPhotoshopやIllustratorでのバナーデザインスキルがあれば実現できます。
販売プラットフォームはココナラ・クラウドワークス
・ランサーズで登録し、広く募集したうえで始めは1枚3,000円程度の安い金額から受けます。そしてリピーターと実績が増えてきたら徐々に金額を上げていきます。
デザインは一から作ることも良いですが、何十パターンか品質の高いテンプレートを用意しておいて、そこから選んでいただいて調整する形が効率的です。
平日1日1枚3,000円で受注すると20日稼働で6万円の利益になります。受注が増えたり金額を上げたりすることで更に利益アップも見込める可能性ありです。
稼ぎ方2:Instagram投稿でのアフィリエイト収入

Instagramはご存知の通り、すべて画像デザイン(+動画)でできています。
写真を撮影したり投稿案を考えることも必要ですが、Photoshop・Illustratorでのバナー作成スキルがあれば作れます。
アフィリエイトとは企業の商品を自分の投稿でPRし、購入・登録などしてもらうことで企業から収入を得る方法ですが、これをインスタグラムで実現している方が多くいらっしゃいます。中には月収100万円以上稼いでいる方も。
実際に稼ぐためには画像作成以外にもコンセプト作成などが重要になることが多く、そういった稼ぐインスタの作り方を解説しているYouTubeや教材も多くありますので参考にしたうえで挑戦してみてください。
- カイシャインのSNS高校
※色んな稼ぎ方の参考になる - あおのマーケティングちゃんねる
※実体験の有益情報あり - 【全ノウハウ公開】Instagram運用の教科書
※有料だが必須レベルの知識
稼ぎ方3:ブログサイトでのアフィリエイト収入

インスタの項目でもご紹介しましたが、アフィリエイトは自分の投稿に広告のリンクを設置して、そこから商品を購入されたり資料請求されたりすると収益が入る仕組みです。
インスタの他にも自分でブログサイトを作ってそこから収入を上げる方法もあります。たとえばこういったサイトが参考になると思います。
また、当サイトもアフィリエイトサイトの一種です。
ブログサイトの制作はテンプレートを使えばスキルがなくても始めることは可能ですが、スキルがある方が絶対的に有利です。
品質の高い記事を多く制作する必要がありますが、稼ぎ始めれば月収100万円を超える不労所得を得る可能性は十分にあります。
アフィリエイトの商材はASPという会社を通して提携します。以下のような会社があります。A8.netは必須レベルのASPです
- A8.net
※最大手の会社で商材も多い
- もしもアフィリエイト
※高単価案件が多く特典もあり
稼ぎ方4:LINEスタンプや着せ替えを販売

言わずと知れたLINE Creators Marketですが、これを作るためにはPhotoshopやIllustratorのスキルが必要です。
スキルがなくても作れますが、販売上位を占めているスタンプや着せ替えを見ればしっかり作り込まれていることに気づくと思います。
一度作ってしまえばあとは自動で利益を上げてくれるため、アイデアと運次第では数十万円を超える不労所得を得る可能性もあります。
ただ、現在はあまりにライバルが多すぎて実際に収益を上げ続けるのは厳しいかもしれません。
収益を上げるやり方としては、単価が高く手間もスタンプほどかからない「着せ替え」を数百個作って小さい売上でまとまったお金を稼ぐツワモノも多くいます。
稼ぎ方5:PIXTAでの写真やイラスト販売

PIXTAもご存知の方が多いと思いますが、自分で撮った写真や作ったイラストを販売できるサービスです。PhotoshopやIllustratorのスキルがあれば参加可能です。
ただしこちらも、プロのフォトグラファーがうじゃうじゃいるため、あまり収益をあげられないかもしれません。
イラストの方が売れやすいかもしれませんね。LINEよりもこちらに挑戦されてみてはいかがでしょうか。
- PIXTA ※イラストの方がおすすめ
稼ぎ方6:Creative Marketで英語フォントや素材販売

Creative Marketはフォントや素材などを販売する海外のサービスです。販売商品はすべて個人で出品されているもので、価格は自分で決めることができます。販売額の70%が自分の利益となるので利益率が高いのが魅力ですね。
海外のサービスですがもちろん日本人の私達も利用可能です。Google翻訳で問題なく出品できるレベルなのでそれほど難易度は高くありません。
日本の和柄や筆文字など注目されやすいのではないでしょうか。PhotoshopやIllustratorで作れます。文字数が少ない英語書体に挑戦してみるのもいいかもしれません。(書体作成にはGlyphsというツールがおすすめです)
1億円以上を売り上げる実力者もいます。何よりターゲットは全世界というのが魅力的ですね。
稼ぎ方7:minneなどでオリジナルキッズTシャツやネームカード販売

子供の名前がおしゃれにプリントされたオリジナルTシャツや、帽子や体操袋などに貼るかわいい名前シールなど、PhotoshopやIllustratorで作ってメルカリやminneなどで販売する方法もあります。
出産祝いや1才記念、入園時期など色々と需要がありそうですね。
沢山の商品をデザインして、複数のサービスで販売することである程度の売上も期待できるのではないでしょうか。
プリントするアイロンシートを作る場合はSilhouette CAMEOとラバーシートがあれば作れます。
または、こんな面倒なことをしなくてもTシャツトリニティで印刷〜発送まですべてワンパッケージで行ってもらうことも可能です。あなたは印刷データを作るだけで、売れたら自動的に収入が入ります。
その他
以下のページではここでご紹介した副業含め、実践的な副業アイデアを多数掲載していますので、興味のある方はぜひご覧ください


Webデザイナー未経験の主婦が在宅で稼ぐまでの実践方法 まとめ

このページでは、主婦・ママのあなたがどうすれば未経験からWebデザイナーとして在宅で稼げるようになるのか、できるだけ分かりやすく解説してまいりましたが、いかがでしたでしょうか?
 A子
A子Web制作のスキルを習得すれば自宅で色々と副業もできそうね!
一昔前とは違い、Webデザイン以外にもパソコンで収入を上げる方法は今やいろいろな方法があります。
しかしそのためには最低限スキルを習得しなければスタートラインにたてないため、まずはスキルを習得することが一番大切です。
 アドバイザー
アドバイザー特にWebデザインスクールは、自宅で効率的にスキル習得が可能ですので、気になるスクールは一度無料体験レッスンなどを試してみてくださいね。
なにより在宅フリーランスで働くことはこんなメリットがあるとてもおすすめできる働き方です。是非この働き方をしっかり構築できるよう頑張ってくださいね!
在宅フリーランスのメリット
- 家事・育児と仕事の両立ができる
- 職場の人間関係のストレスがない
- 自宅・カフェ・引越し先など、どこでも働ける
 アドバイザー
アドバイザー以下、ご紹介したリンク一覧です
Adobe CCをお得に購入する方法
- 講座付きAdobe CC ※39,980円/年(税込)
その他ご紹介したリンク集
- SHElikes
女性向けのクリエイティブスクール - DMM WEBCAMP
コスパ最強のオンラインスクール - Famm
シッターを手配してくれるママ向けWebデザインスクール - デジタルハリウッドSTUDIO 主婦・ママクラス
サポート最強の教室タイプのWebデザインスクール - ランサーズ
定番のクラウドソーシング - クラウドワークス
定番のクラウドソーシング - ママワークス
主婦・ママに特化した求人サイト - マイナビクリエイター
未経験者可能の数少ない転職エージェント - Indeed
求人数多い

 アドバイザー
アドバイザー以上!このページが参考になりましたらとても嬉しいです!