A子
A子Webデザインスクール、色々情報ありすぎて分かりません。
どうやったら1社に絞り込めますか?
というあなたのための記事です。
今や数多くあるWebデザインスクールですが、見るべきポイントさえ押さえれば、あなたに合った1社をセレクトすることは簡単です。
この記事では、初心者の方がWebデザインスクール選びで足を踏み外さないよう、事前にチェックしたい4つの項目などを解説した上で、およそ40社から厳選したおすすめスクールをご紹介してまいります。
なお、当ページは以下の満足度調査結果をもとにした、評価が高かったスクールから厳選してご紹介しております。満足度も参考にしたい方はそちらも合わせてご覧ください
 アドバイザー
アドバイザースクールで学びたい社会人の方はぜひ参考にしてみてくださいね!
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
Webデザイン未経験の社会人がスクールでまず学ぶべきスキルとは?

Webデザインスクールを選ぶうえでまず大切なことは、そもそもWebデザインの何を勉強する必要があるのかをあらかじめ知ることです。
これを知らないまま受講してしまうと、スクール卒業後に失敗に気づくことになりますので大切なポイントです!
 A子
A子Webデザインって何か一つを学べばいいんじゃないの?
と勘違いしてしまう方もいらっしゃるかもしれませんが、実はWebデザインというのはどれか一つを身につければ良いわけではなく、複数のスキルが組み合わされて作られているのです。
このスキルは時代によって色々と変わっていくのですが、現代ではひとまず以下のスキルが基本ベースとなっていますので、初心者の方はまずこの部分を把握しておきましょう
Web制作の基本スキルセット
- Webデザインの基本知識
- Photoshop ※画像編集ツール
- Illustrator ※イラストツール
- Figma ※デザインツール
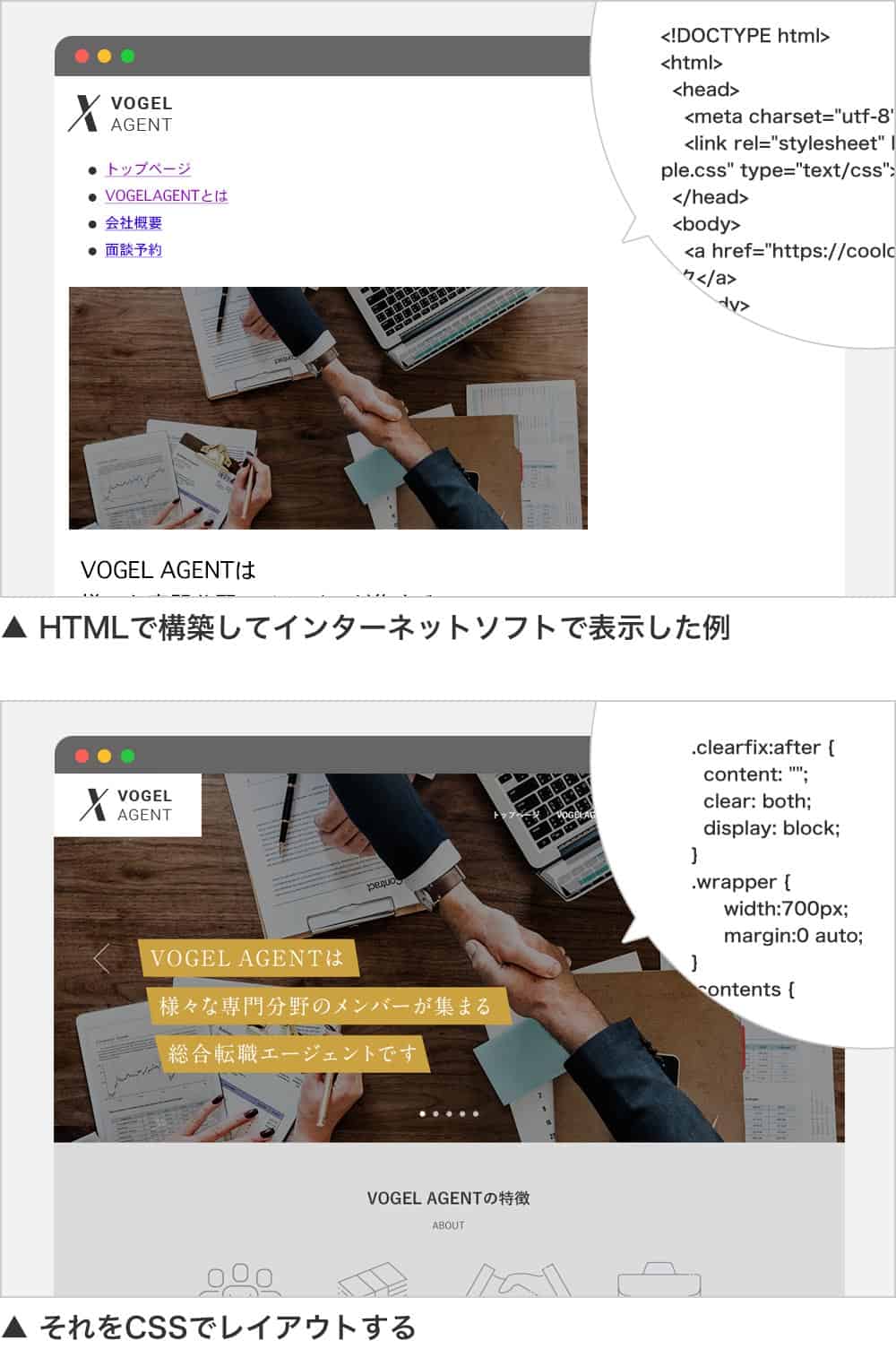
- HTML/CSS ※構築言語
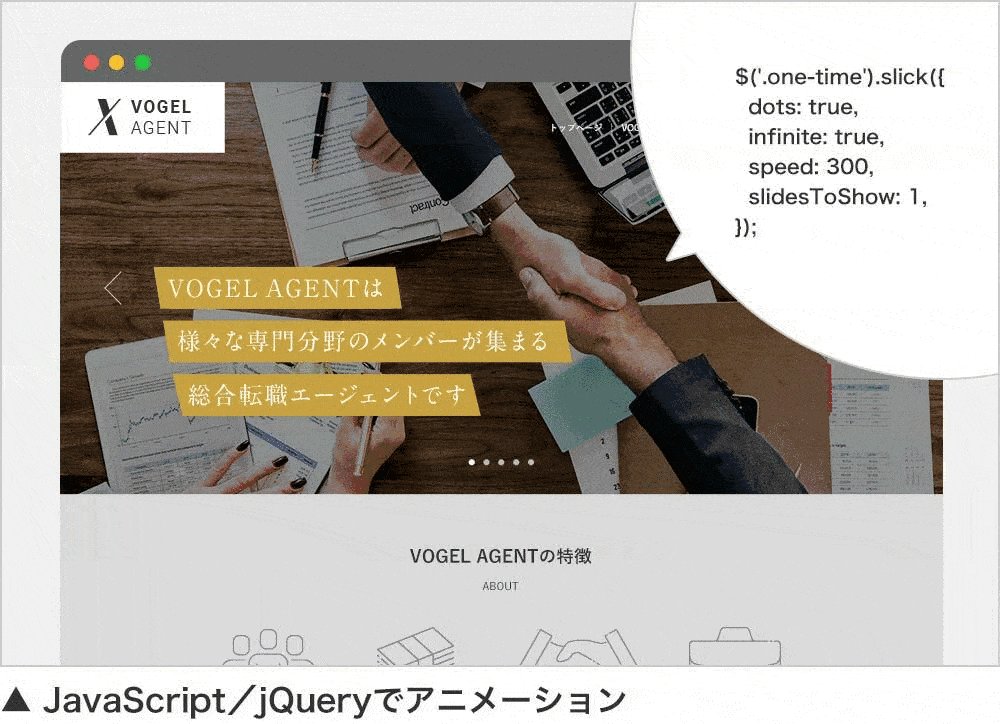
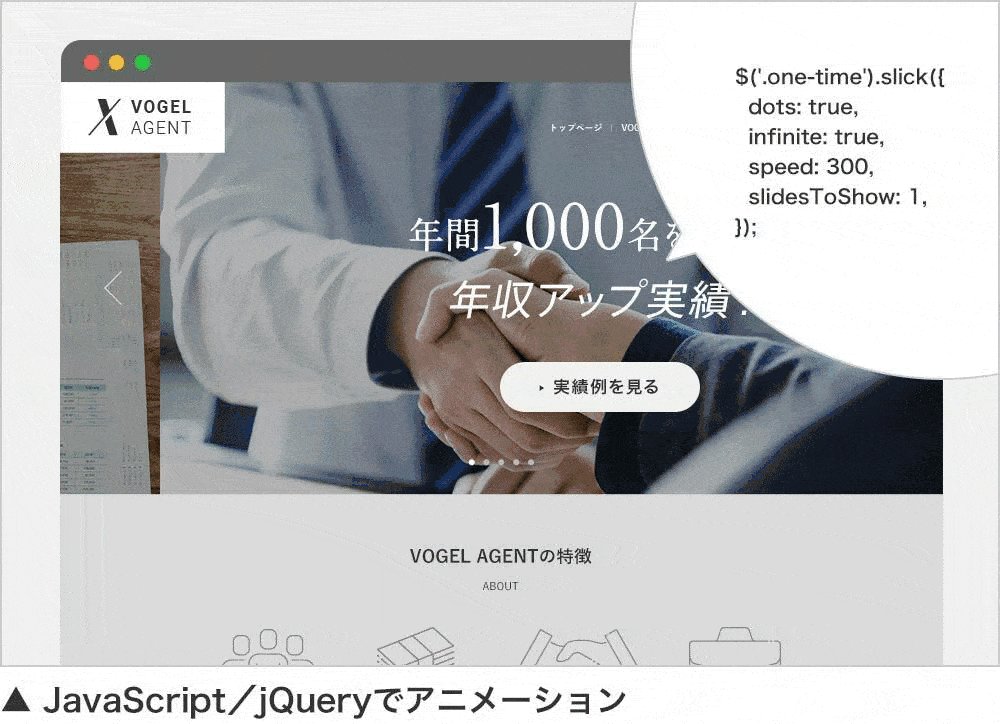
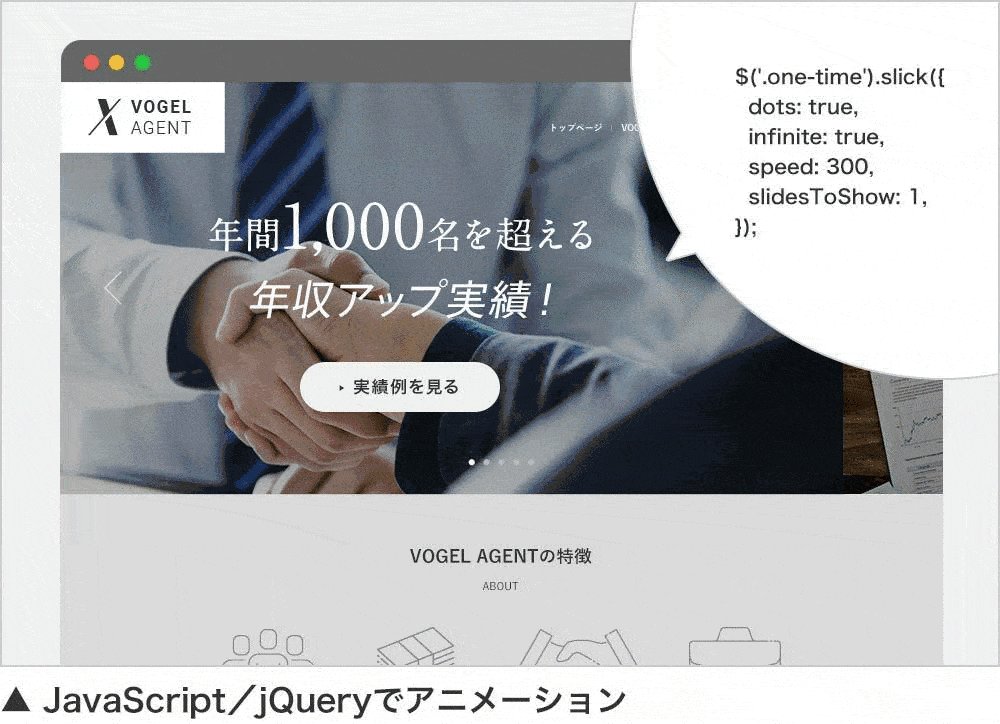
- JavaScript/jQuery ※プログラミング
- レスポンシブサイト ※HTML/CSS応用
 アドバイザー
アドバイザースキルについて簡単に解説しますが、解説はいらないよ!という方はスキップしてくださって大丈夫です。
スキル1:Webデザインの基本知識
Webサイトをデザインする前には、あらかじめWebデザインの基本知識について理解しておくとその後のスキル習得がスムーズに進むためおすすめです。
スクールによってはここが抜けているところもありますが、その場合は以下書籍の第1章まで軽く目を通すだけでもOKです

スキル2:Photoshop(フォトショップ)
スキル3:Illustrator(イラストレーター)
IllustratorはPhotoshopでは苦手なロゴやイラストなどを制作するためのデザインソフトです。
Illustratorで作ったロゴなどをPhotoshopやFigmaに入れ込んだりして利用します。

※補足
Photoshop・Illustrator共にソフトの価格が割高な点はハードルが高いですが、こちらでお得に購入できる方法をご紹介していますのでぜひ参考にしてください。
スキル4:Figma(フィグマ)
FigmaはWebやアプリなどの主にレイアウトデザインを行うデザインツールです。
デザイン効率が良く、スマホデザインなども実機を確認しながら作業が行えます。
なんと無料!で利用できるうえ、使い勝手が良いため現在はデザインツールの定番になっています。

スキル5:HTML/CSS
実はFigmaなどのデザインはあくまでデザインサンプルであって、実際はそれをHTML・CSSという2つの技術を用いてインターネットで閲覧できるように再構築する必要があります。
そして構築することでようやくWebサイトとして一般公開できるのです。
構築ソフトは無料のVSCodeや先程ご紹介したお得なソフトに入っているDreamververなどを利用します。

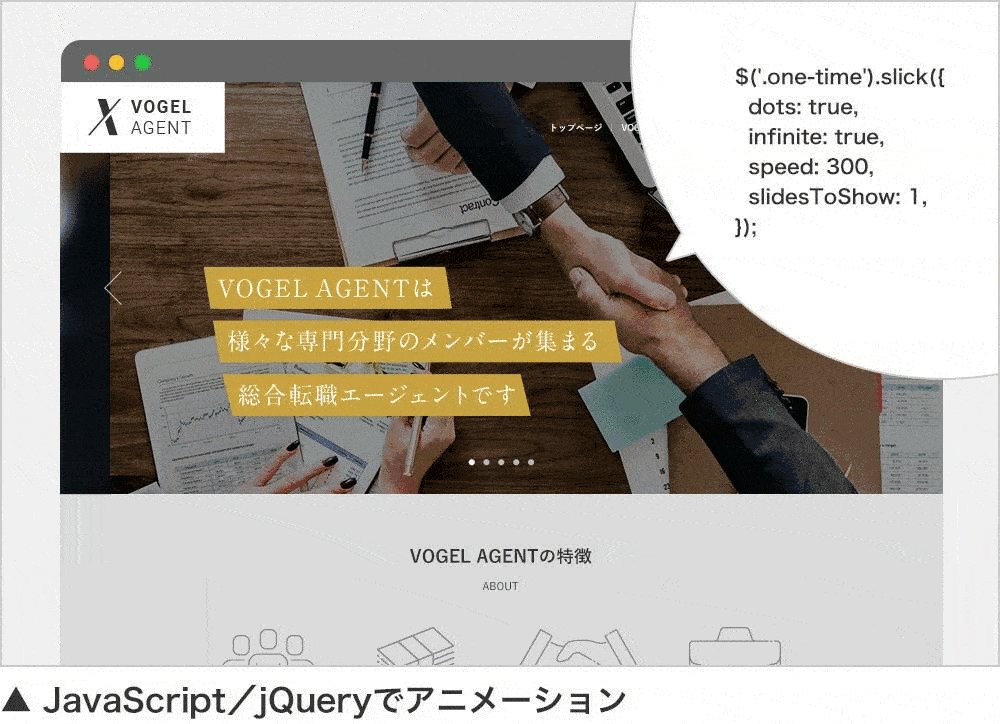
スキル6:JavaScript/jQuery
JavaScriptはHTML/CSSだけでは表現が難しいアニメーションなどを作る場合に必要な知識ですが、こちらはやや複雑ですので初心者は基礎知識程度でかまいません。
jQuery(ジェイクエリー)というのはJavaScriptをさらに簡単に使えるようにした技術ですので、こちらをベースに学びましょう。
こちらも先程の構築ソフトを利用します。

スキル7:レスポンシブサイト
パソコン・タブレット・スマホのいずれかで見ても最適化されたWebページが表示されるサイトのことをレスポンシブサイトといいます。
今ではパソコンよりもスマホでWebが見られる機会が多くなりました。
レスポンシブサイトは基本的にHTML/CSSの応用版ですので、こちらをおさえれば比較的スムーズに知識習得が可能です。

※スキルについてより詳しく知りたい方はこちらをご覧ください
 A子
A子色々あってめっちゃ大変そう(汗)
これって全部覚えなきゃダメなの?
 アドバイザー
アドバイザー一通りは習得しておくことが理想ですが、もし主婦をしながらバナーを作る程度であればPhotoshopやIllustratorだけでもいいかもしれません。
主婦の方はこちらの記事もぜひ参考にしてみてくださいね!
社会人向けWebデザインスクールの4つの選び方・ポイント

初めての方がWebデザインスクールを選ぶ際には実は色々と注意点があります。
スクール選びでいきなり足を踏み外さないよう、いくつか選び方について解説します
選び方のポイント
1. デザインスキルが学べること
スクールの中には「Webデザインが学べる」とPRしていながら、実はプログラミングのみでデザインスキルそのものは含まれていない場合があります。
たとえばHTML/CSSやJavaScriptなどは学べるものの、よく見るとPhotoshopやデザインの知識などは含まれていないパターンです。
「プログラミングスクール」なら分かりますが「Webデザインスクール」はデザインが学べないと意味がないので、初めにご紹介した学ぶべきスキルはぜひ意識しておきましょう。
 A子
A子何も知らないままスクールに入ってイメージ違ったって思うのはこのパターンね。
2. 個別指導などのサポートが付いていること
Webデザインスクールの中には「映像教材だけしかない」というスクールがあります。
スキルを学ぶための動画カリキュラムは用意されているのですが、それ以外のサポートが一切ないパターンです。
この場合、書店でWebデザインの本を買うのとほぼ変わりない状態となってしまいます。(本で学ぶか映像で学ぶかの違いだけ)
もちろんスクールの多くは映像教材で学ぶところがほとんどですが、優良なスクールは映像はコンテンツの一つであって、その他にも個別指導やチャット対応など、「Webデザイナーを実現させるための各種サポート」を充実させている形が一般的です。
 アドバイザー
アドバイザー学習のモチベーションを維持するためにも他者との関わりが必要ですので、講師付きは必須条件としましょう。
3.目的に応じたサポート(就職支援・副業)が受けられること
スクールで学ぶ目的が「就職したいから」「副業したいから」というあなたにとって、それらのサポートが付いていないスクールを選ぶのは正直もったいないです。
最近のスクールはあなたの目的に応じたサポート(就職支援・副業支援など)が受けられるスクールやコースが色々と登場していますので、どんなサポートが付いているかは必ずチェックしましょう。
 アドバイザー
アドバイザーこのあとご紹介するスクールには「転職支援付き」「副業支援付き」も含めてご紹介していますので是非参考にしてみてください。
4. 通える時間帯に開講していること
特に仕事をしながらの社会人にとって忘れがちなポイントが、自分が学べる時間帯に授業が開講しているか?という点です。
特に教室へ通うスクールの場合は、仕事終わりの時間に開講しているかはチェックポイントです。
また、オンライン完結型でも講師と個別指導を行う時間帯など、平日夜でも対応しているかなどあらかじめ確認しておきましょう。
 アドバイザー
アドバイザーDMM WEBCAMPはメンタリング時間帯が22:30まで、CodeCampは23:00まで受講可能です。
2026年1月最新!社会人向けおすすめWebデザインスクールを厳選

というわけでお待たせしました。
ここからは、これまで解説した内容を踏まえ、およそ40社以上のスクールから厳選して以下3つのタイプ別にご紹介してまいります
3つのタイプ
- 副業・フリーランスやスキルアップが目指せるスクール
- 就職・転職が目指せるスクール
- 女性のキャリアチェンジが目指せるスクール
 アドバイザー
アドバイザー先におすすめ順に一覧でご紹介します
副業・フリーランスやスキルアップが目指せるおすすめWebデザインスクール
就職・転職が目指せるおすすめWebデザインスクール
女性のキャリアチェンジが目指せるおすすめWebデザインスクール
 アドバイザー
アドバイザー以下より、それぞれ詳しくご紹介します
スキップしたい方
副業・フリーランスやスキルアップが目指せるおすすめWebデザインスクール

副業・フリーランスやスキルアップが目指せるスクールはいろいろありますが、その中でも当サイトで実施した満足度調査の結果、評価が高かったスクールを厳選してご紹介します。
DMM WEBCAMP

ポイント
- 初心者から応用・実践的なスキルまでバランスよく学べる
- 週に2回のマンツーマンメンタリング付き
- 早めの卒業で返金される
DMM WEBCAMPのWebデザインコースはデザイン・コーディング・SEO対策などの基礎知識から実践的な応用スキルまで、学べる内容が非常に充実しています。満足度調査でも評判の良さが際立っていました。
デザインとサイト制作の2コースに分けられており、それぞれ別で選ぶこともセットで選ぶことも可能。セットの場合は最大71,200円お得になっています。
また、副業に特化した副業・フリーランスコースも人気の高いコース。こちらは5万円分の案件保証付きです。
いずれも週2回Webカメラを通してマンツーマン面談が実施され、不明点も24時間質問OK。
ユニークなのが、受講を早く終わらせるとその分が返金されること。4週間ごとに55,000円返金され、8週間だと110,000円が返金されます。またAdobe CCが2ヶ月無料で使えるのも地味に嬉しいポイント。ぜひ優先的に検討してみてください。
※キャンペーン情報
毎月先着10名に契約コース+もう1コース無料プレゼントキャンペーン実施中!
この機会をお見逃しなく!2026年1月31日(土)まで
| 受講タイプ | オンライン |
| 料金 | ▼Webデザインコース(セット料金): 268,400円/8週間〜 他 ※補助金適用なら97,600円/8週間〜 他 ▼副業・フリーランスコース 598,400円/24週間〜 他 ※補助金適用なら167,600円/24週間〜 他 |
| 習得スキル | Photoshop・Illustrator・Figma・STUDIO・Webデザインの原則・情報設計・サイトストラクチャ設計・ナビゲーション設計・Webサイト制作の基礎知識・HTML5/CSS3・javascript(jQuery)・SEO対策・GA/GTM・Search Console・Webサイトの公開方法 他 |
| 学習期間 | 8週間・16週間・24週間・32週間 |
| 無料体験 | » 無料相談あり |
| その他 | PCは自前で用意。Adobeツールは2ヶ月無料で付属 |
DMM WEBCAMPの評判・口コミ

サポートが手厚く助かります。
★★★★★ 5点
無料相談で知りたいレベルに合わせて親身に相談に乗っていただいたのでここに決めました。良かった点は自由に受講期間が選べる点、実際に使える知識が本当に身につく点です。また、卒業後も使用することができたり相談ができたりと、サポートが手厚く助かります。
20代女性|埼玉県|DMM WEBCAMP

カリキュラムが分かりやすく満足しています。
★★★★★ 5点
私は全くの素人だったのですが、学習カリキュラムが分かりやすく、分からないことがあっても質問し放題でしたので、とても満足しています。
40代男性|DMM WEBCAMP
忍者CODE

ポイント
- 受講サポート無期限!教材視聴もチャットもずっと利用OK
- 案件保証プランなら5万円〜10万円の案件保証付き
- 転職・フリーランス・副業、目的に合わせて選べる
忍者CODEは、教材視聴・学習サポート・キャリア支援がすべて無期限で利用できるオンラインWebデザインスクールです。
一般的なスクールでは3〜6ヶ月など受講期間が決められていますが、忍者CODEには期限が一切ないので、自分のペースで学べるメリットがあります。
コースはWeb制作コースなど9種類あり、さらに目的別に転職・フリーランス・副業プランが選べ、フリーランス・副業を目指すプランなら5〜10万円分の案件保証付きです!
学習は実務に近いプロジェクト形式で学べ、現役クリエイターからのマンツーマン指導も受けられるほか、週3回開催される受講生限定のオンライン勉強会でモチベーション維持ができる点も魅力的です。
受講前の不安が解消できる無料メンター相談に加えて、30分の無料体験レッスンも可能。雰囲気や学習内容を確認しながら検討できるので、初心者の方でも安心してスタートできます。ぜひ活用してみてください。
| 受講タイプ | オンライン |
| コース | ・Web制作&デザインコース ・Web制作コース ・Webデザインコース 他6コース |
| 料金 | Web制作コースの場合 ▼転職支援プラン ▼フリーランス特化型プラン 一括588,000円(月々29,400円) 10万円分の案件保証付き ▼副業・案件獲得保証プラン 一括488,000円(月々24,400円) 5万円分の案件保証付き ※すべて税込み価格 |
| 習得スキル | HTML/CSS・JavaScript・Bootstrap・SASS・Webアプリ開発・Git・EJS・WordPress・PHP など Webデザインコース追加で(Photoshop・Illustrator・Figma・Webデザイン・LPデザイン・ワイヤーフレーム・UI/UX など) |
| 学習期間 | 無期限で受講可能 |
| 無料体験 | » 無料相談・体験レッスンあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- 忍者CODE ※受講サポート無期限!教材視聴もチャットもずっと利用OK
クリエイターズファクトリー

ポイント
- 卒業なし!無期限で講座・教材・サポートが利用可能
- 業界最安級の価格!大阪には教室もあり
- 対面を意識したオンラインLIVE授業が受けられる
クリエイターズファクトリー ( 詳細 )は無期限で講座・教材・サポートが利用可能なWebデザインスクールです。大阪に教室があるほか、オンラインでも対面を意識したLIVE授業を受けることが可能。※オンライン完結OK
LIVE授業は5〜6ヶ月ですが、希望すれば一時的にお休み&再受講制度があるので、無駄なく柔軟に参加できるのがいいですね。
「授業付き」と「動画学習のみ」の2つのコースがあり、どちらも10万円〜20万円台と業界最安級の価格が魅力的です。
自分の実績(ポートフォリオ)が作成できるようになるのですが、受講生の成果物がどれもレベルが高くて驚きです。かなりコスパが高いのでぜひ一度、個別相談会で詳しいスクール説明を受けてみてくださいね。
| コース・料金 | 入学金:50,000円 + ■Webクリエイティブ(授業付き) ・オンライン受講:250,000円 ・教室受講:310,000円 ■動画学習サポート(授業なし) ・150,000円 |
| 習得スキル | IT基礎知識・デザイン基礎 / 考え方・Webサイト設計・マーケティング基礎・仕事の進め方・納品の方法・Photoshop・Figma・UIデザイン・ランディングページ・HTML / CSS・JavaScript・Webディレクション・Illustrator・印刷物のデザイン・jQuery・SCSS・Git / Github・PHP・WordPress・STUDIO・転職サポート・営業 / 仕事獲得 |
| 教室 | 大阪府大阪市西区北堀江1丁目1−23 四ツ橋養田ビル 7A |
| 営業時間 | 平日:19:00〜21:00 or 10:30〜13:30 土日:11:00〜13:00 ※期によって曜日・時間が変更 |
| 無料体験 | » 個別相談会 |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- クリエイターズファクトリー
( 詳細 )
※卒業なしで業界最安級!
侍エンジニア

ポイント
- 45,000名以上の指導実績あり
- 専属のインストラクターと学習コーチが担当
- 実践形式の学習で「現場で使えるスキル」が学べる
侍エンジニアはこれまで45,000名以上の指導実績があるWebデザイン・プログラミングスクールです。
入学から卒業まで専属のインストラクターと学習コーチが担当し、自分の目標達成までサポートしてもらうことができます。
副業やスキルアップを目指す方におすすめの副業コースでは実際の案件に取組みながら実践形式で学べるため、「現場で実際に使えるスキル」を身につけることができるほか、クラウドソーシングで本物の案件にも挑戦できます。
無料カウンセリングではコースの詳細情報に加え、キャリアの不安・悩みの相談も受けられます。Amazonギフト券500円分ももらえますので気軽に試してみてくださいね。
※キャンペーン情報
無料カウンセリングを予約いただき、無料カウンセリング実施後2週間以内のご入会で最大64,900円OFFになるキャンペーン実施中!2026年1月15日(木)まで
| 受講タイプ | オンライン |
| 料金 | 副業コース |
| 習得スキル | Photoshop・Figma・HTML/CSS・JavaScript・WordPress・レスポンシブサイト・他 |
| 無料体験 | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- 侍エンジニア
※無料体験でAmazonギフト券500円分 他
SAMURAI ENGINEERの評判・口コミ

マンツーマンレッスンが良かったです。
★★★★★ 5点
マンツーマンレッスンが良かったです。独学でプログラミングを学ぶと途中で理解できなくなったり、分からなくなったりして諦めてしまったのですが、侍エンジニアに通うようになってからは上手く講師が気分を持ち上げてくれるのでとても良かったです。
一方、他のプログラミングスクールに比べると費用が高いので、もう少し安くしてほしいなと思います。
40代男性|大阪府|侍エンジニア

相談しやすく、交流会も参考になる。
★★★★★ 4点
良かった点は学習コーチングやキャリアアドバイザーの方がいて相談しやすいところとテキストにそって学習を進められるところ、あとは交流会で他の受講者の体験談や近況を聞いて参考にできること。セミナーを自由に受講可能で参考になる。
不満な点はテキストの内容だけだと学習が物足りなく、自分で参考書を買って学習を進めている。
30代女性|群馬県|侍エンジニア
 A子
A子副業を実現できるサポートが充実しているのは安心できるわね♪
 アドバイザー
アドバイザーそうですね!ここ数年で一気に増えたサポートなので、活用しない手はありません。
就職・転職が目指せるおすすめWebデザインスクール

就職支援付きスクールはそのほとんどが通学タイプのスクールですが、一部オンラインで就職サポートが付いたスクールもあります。
中でも以下4社は就職支援や各種サービスがかなり充実しており、Webデザインスクールとしては国内を代表するスクールです。
おすすめ順にご紹介します
デジタルハリウッドSTUDIO by LIG

ポイント
- LIG監修のオリジナル講座&現役クリエイター生授業が受けられる
- 併設のコワーキングスペースをいつでも無料で使える
- 就・転職サポートが充実!
デジタルハリウッドSTUDIO by LIGは、様々なヒットコンテンツを生み出すWeb制作会社の株式会社LIGと、言わずと知れたデジタルハリウッドの最強コンビがタッグを組んだWebデザインスクールです。
LIGならではのオリジナル講座やLIG現役クリエイターによる生授業が受けられるかなり貴重な体験ができ、Web制作の技術的な講座だけでなくデザインやコンテンツ制作スキルに関する講座も充実しているのが特徴です。何より卒業生の作品がこれまた素敵。
併設のコワーキングスペースはいつでも無料で使え、料理やフリードリンク、そしてWebデザインやカメラ、ファッション等のデザイン関連書籍も充実。
サポートはとにかく最強ですね。なんとLIGへの積極採用も行っているそうです!
Webデザインの「デザイン制作力」だけが学べるWebデザインベーシック講座も最近登場しました!デジLIG品質が160,600円で学べるので、デザインだけ学びたいという方はぜひお試しください。
| 受講タイプ | 校舎・オンライン |
| コース・料金 | Webデザインベーシック講座 Webデザイナー専攻コース 他 |
| 習得スキル | 例)Webデザイナー専攻:Web概論・著作権・ワークフロー・フォント概論・色の基本・Illustrator・Photoshop・Dreamweaver・HTML5・CSS3・JavaScript・jQuery・Figma・UIデザイン・クライアントワーク・SEO・Google Analytics・レスポンシブデザイン・写真構図・デザイン表現・webディレクション基礎など |
| 総学習時間 | 例)Webデザイナー専攻:約120時間(復習は受講期間中何回でも可) |
| 受講期間 | Webデザイン入門プラン:3ヶ月 Webデザイナー専攻:6ヶ月 |
| 教室 | 上野・池袋・大宮・北千住・川崎・町田 |
| 営業時間 | 月〜金10:00〜22:00/土日10:00〜20:00 |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | » 個別説明会あり |
| その他 | ソフト・PCはスクール内にあり |
デジタルハリウッドSTUDIO by LIGの評判・口コミ

分からないことはすぐに質問できてよかった。
★★★★★ 5点
基本的には動画教材を使用して自己学習になるが、分からないことがあればすぐにslack上で質問することができるのがとても良かった。
また、スタジオに足を運べば常駐している現役デザイナーさんに聞くことができるのもよいと思った。
20代女性|デジタルハリウッドSTUDIO by LIG

いろいろな話が聞けてとても有意義でした。
★★★★★ 4点
現役フリーランスで活躍されている方が講師をされていて、自分に合う講師を見つけることができるとともに、いろいろな話を聞くこともできてとても有意義でした。全体的に自分の意欲次第でどんどん広がるカリキュラムだったので、中途半端な気持ちで臨むと学習の幅が狭まり、少々不満が残ることもあると思いました。
男性|東京都|デジタルハリウッドSTUDIO by LIG
ヒューマンアカデミー

ポイント
- 全国規模でWebデザインが学べるキャリアスクール
- 卒業生の就職内定率90.9%の実績あり
- 給付金制度で受講料の最大70%が支給されるコースあり
ヒューマンアカデミーWebデザイン講座は全国34箇所の校舎でWebデザインが学べる総合キャリアスクールです。
卒業生のIT・Web業界への就職内定率は90.9%と、就転職にかなり強い印象があります。
オンライン・教室・併用タイプの3つの学習スタイルから自分の都合に合わせて学ぶことができ、いずれも専任カウンセラー・現役プロ講師などによってあなたの目標を実現させるサポート体制が全国規模で整えられています。
現在就業中の方は補助金の活用ができるため、Webデザイナー総合コースならなんと最大368,192円→131,728円とお得に受講できるほか、ママ割・学生割・ご紹介割・ペア割など様々な割引制度が用意されているのもポイント。
無料説明会では早期お申込みで入学金11,000円が無料になります!来校はもちろん、オンライン・電話でも気軽に受けられるので検討される方は是非。
| 受講タイプ | 校舎・オンライン |
| 料金 | ▼Webデザイナーコース 209,044円(6ヶ月) ▼Webデザイナー総合コース/リスキリング補助金利用で ▼Web動画クリエイター総合コース/リスキリング補助金利用で |
| 習得スキル | Webデザイナー総合コース:ITビジネスエッセンシャルガイド・Webリテラシー・Photoshop・Illustrator・デザイン基礎・FigmaNEW・Webサイト制作基礎・HTML/CSS Basic・HTML/CSS Advance・HTML/CSS Specialist・レスポンシブWebデザイン・Java Scriptプログラミング・Java Scriptプログラミング Advance・WordPress Basic・WordPress Advance・WebサイトUI設計・制作実践(Web)・ポートフォリオ制作(Web) |
| 教室 | 札幌・仙台・柏・千葉・大宮駅前・新宿南口・銀座・秋葉原・横浜駅前・静岡・浜松・名古屋・京都四条烏丸・大阪梅田・大阪心斎橋・天王寺・神戸三宮・岡山・広島・高松・福岡・熊本・鹿児島・那覇・水道橋・上宇部・久留米・天草・佐賀開成・壱岐中央・大分高城・宮崎・延岡・与那原 |
| 営業時間 | ※校舎により異なる 主に平日10:00〜21:00/土日10:00〜19:00 |
| 卒業後サポート | » 就転職サポートあり |
| 無料体験 | 無料説明会あり(来校・オンライン・電話いずれもOK) |
| その他 | 教室ではPC・ソフトあり/Adobe CCは受講生価格で購入可 |
ヒューマンアカデミー Webデザイン講座の評判・口コミ

費用は高いがしっかり学べたので良かった。
★★★★★ 5点
ノウハウを現場レベルまで習得させてくれて大変満足です。費用は高いとは思いましたが、知識や技術の習得に関してはしっかりと学べたので良かったです。
30代男性|静岡県|ヒューマンアカデミー

初心者にも分かりやすい内容だった。
★★★★★ 4点
良かった点は、講師が実務経験豊富で具体的な事例を交えた指導を受けられたことです。また、カリキュラムが体系的で初心者にも分かりやすく、質問しやすい環境だったのも魅力的でした。不満だった点は、一部の授業内容がやや古く、現在の業界トレンドとズレがある部分があったことです。特にITやデザイン系では、最新技術やツールの導入をもう少し強化してほしいと感じました。
女性|大阪府|ヒューマンアカデミー
Winスクール

ポイント
- 北海道から鹿児島まで全国40校以上!オンライン完結も可
- Webデザインの他Figmaを使ったUI/UXデザインも学べる
- 受講費用の最大70%が戻ってくるコースも充実
Winスクールは北海道から鹿児島まで全国40校以上に校舎があり、講座数も300を超える全国規模のWeb・パソコンスクールです。また、教室だけでなくオンライン完結で学ぶことも可能です。
Webデザインに加えて、Figmaを使ったUI/UXデザインなど、今どきの実務に直結するスキルもコースとして用意されています。
なかでも「Web&UI/UXデザイナー養成講座」は、Webデザインの基礎から、HTML/CSS・JavaScript、そしてUI/UXデザインまで幅広く学べて、なおかつ受講料は給付金を利用して404,800円 → 147,200円(税込)で学べるのでコスパが高いです。
その他にもWinスクールは一定の条件を満たせば受講費用の最大70%が戻ってくるコースが充実しているので、選びやすいのが安心ですね。
学びやすさ・内容・費用のバランスとしてはかなりコスパが高いスクールとなっていますので、特に通学型でスクールをお探しの方はぜひ検討してみてください。
※キャンペーン情報
無料カウンセリング参加で星野リゾート宿泊ギフト券5万円分が当たるキャンペーン実施中!2026年1月31日(土)まで
| 料金(税込) | ▼Web&UI/UXデザイナー養成講座 ▼WEBデザイナー Plus 410,300円/9ヶ月(税込) ▼WEBマスター 440,000円/10ヶ月(税込) 他 |
| 習得スキル | 例)WEBマスターの場合:Photoshop・Illustator・HTML/CSS・レスポンシブデザイン・JavaScript&jQuery・デザイン制作実習(またはWEBクリエイター能力認定試験対策講座) |
| 教室 | 北海道から鹿児島まで全国40校以上 |
| 営業時間 | 受付時間 9:00~21:00(土日祝 9:00~18:00) |
| 卒業後サポート | » 就職・転職サポートあり |
| 無料体験 | » 無料体験あり |
| その他 | オンライン完結型の場合、無料でノートPC貸与 |
- Winスクール
※実務スキルが安く学べる&全国対応
Winスクールの評判・口コミ

予定が変わっても柔軟に対応できたのが良かった。
★★★★★ 5点
Winスクールのよかった点は前日までならキャンセルが無料でできたことです。親の体調が悪く通院などもあったので途中休校しましたが安価な手数料で休校できた点もよかったです。また講師の方がIllustratorとPhotoshopなどデザイン以外の操作でも効率のよいショートカットキーなどを教えていただいたりして役立ちました。
30代女性|兵庫県|Winスクール

資格取得が実際にできた。
★★★★★ 4点
良かった点は、資格取得コースで教えていただいて、実際に試験に合格できたことです。
不満だった点は、コース修了制作の期間が短く、納得の行く作品ができなかったことです。
女性|愛知府|Winスクール
CodeCamp

ポイント
- 満足度97.4%!手厚いマンツーマン指導
- 毎日7:00〜23:40まで年中無休
- 200名の現役プロ講師から選び放題
CodeCampはこれまで累計5万名以上の受講者、レッスン満足度97.4%、導入企業300社以上と、数々の実績をもつマンツーマン指導型オンラインスクールです。
200名以上の現役プロから好みの講師を選んでWebレッスンを受けることが可能なので、講師で失敗した!ということを避けることができます。さらに7時〜23時40分まで年中無休という驚異の対応時間。
Webデザイナー転職コースではしっかりした制作スキルを習得したうえで、企業へ転職するための書類添削、模擬面接、求人紹介、就職後のメンタリングなど、充実したキャリアサポートを受けることが可能です。
受講料は一括528,000円ですが、現在アルバイト・正社員などでお勤めの方であれば最大70%(336,000円)の補助金も受けられます。
無料体験では受講料15%OFFのクーポンが貰えるほか、教科書も一部閲覧できますのでぜひ参加してみてください。
| 受講タイプ | オンラインスクール |
| コース名 | Webデザイナー転職コース |
| 料金・プラン | 4ヶ月 528,000円(税込)※分割払い可能 ※補助金利用で実質192,000円(税込) |
| 習得スキル | HTML/CSS・CSS/jQueryアニメーション・Photoshop・Illustrator・デザインの基礎・Web制作現場の基礎知識・LP設計/UIデザイン・ポートフォリオ 他 |
| 就職サポート | 全5回のワーク・キャリアに関する相談受付対応・自己分析や書類作成の支援・提出書類のレビュー・面接対策・求人の紹介・企業との面接調整・就職後のフォローアップ |
| 対応時間 | 7:00〜23:40 |
| 教科書 | 卒業後も閲覧可能 |
| 無料体験 | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- CodeCamp ※個別指導が充実したオンラインスクール
CodeCampの評判・口コミ
 A子
A子価格は高く見えるけど、補助金も出るから受講しやすいわね。
 アドバイザー
アドバイザーそうですね!以前は補助金はなかったのですが、ここ1〜2年で一気に充実してきました。
その他、以下記事では就職支援付きスクールについてより詳しく解説しています
女性のキャリアチェンジが目指せるおすすめWebデザインスクール

ここ数年、女性のキャリアチェンジとしてWebデザイナーを選ぶ方が増えてきたことにより、それに応じたWebデザインスクールが増えてきました。
ここでご紹介するスクールはその中でも特にカリキュラムやサービス品質が高いうえ、価格もリーズナブルなスクールです。
おすすめ順にご紹介します
SHElikes

ポイント
- 50以上の職種スキルが学び放題の女性向けキャリアスクール
- 月1回のコーチングや毎日行う勉強会でモチベーションアップ
- 対象者は最大70%還元のコースあり
SHElikesはWebデザイン・動画・ライティングなどのスキルはもちろん、仕事を獲得する方法やSNS発信力が磨けるセルフブランディングコースなど、50種類以上の職種スキルが「学び放題」の女性向けスクールです(※2025年10月1日時点)。
複数の受講生と月に1回受けられるコーチングや、「もくもく会」という講師・受講生を交えた勉強会がオンラインなら毎日、教室なら週2〜3回開催されるため、疑問点の解消・モチベーション維持・仲間との出会いが相互に実現できる魅力的なシステムとなっています。
価格もかなりリーズナブルな部類に入ります。国の補助金が利用できるようになったため、対象者は最大70%の還元を受けることも可能!検討される方はぜひ無料体験にご参加ください。
※キャンペーン情報
無料体験レッスンに参加すると抽選でハワイ旅行・MacBookPro・iPhoneが当たるキャンペーン実施中!2026年1月15日(木)まで
| 受講タイプ | オンライン |
| 料金 | レギュラープラン(1年間) ※現在パート・アルバイトなど就業中の方は基本的に補助金対象 スタンダードプラン(1ヶ月〜) 入会金162,800円+月額16,280円 |
| 習得スキル | Photoshop・Figma・HTML/CSS・レスポンシブデザイン・jQueryアニメーション・ワイヤーフレーム制作・Webマーケ基礎・Illustrator・その他動画、SNS、ライティングなど、50以上の職種スキルあり |
| 教室 | 主にオンライン学習のみ ※銀座・名古屋・大阪の拠点では特別イベントが開催 |
| 無料体験レッスン | » 無料体験レッスンあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- SHElikes
※50以上の職種スキル学び放題!女性向けキャリアスクール
SHElikesの評判・口コミ

とてもサービスが充実していると思います。
★★★★★ 5点
現在進行形で学んでいますが、毎日もくもく会に参加できる制度や、モチベーションが下がった時などに良いコーチングの制度があったり、とてもサービスが充実していると思います。初期費用プラス月額制なのも納得できますが、料金は決して安くはないと思います。
20代女性|鹿児島県|SHElikes

励まし合って勉強できたのが良かった。
★★★★★ 4点
初めにグループが出来て、1ヶ月間はそのグループで課題や勉強法などを報告し合うのがよかった。同じ進み方だったり、違うコースの感想も聞けたり、モチベーションが下がりそうなときも励まし合って勉強が出来た。コーチングといって、毎月自分の気持ちを言語化して、それをコーチが噛み砕いて今後にどう活かすか考えてくれるのもよかった。
女性|SHElikes
WEBCOACH

ポイント
- 47種類のWebスキルが学び放題
- カリキュラムは卒業後も閲覧し放題
- お仕事5案件提供&求人紹介も可能!
WEBCOACHは47種類のWEBスキルと11種類のビジネススキルが学び放題の女性向けWebデザインスクールです。
カリキュラムは卒業後も閲覧可能なので、受講期間内で学びきれなかった気になる講座も後で学ぶことができるのが嬉しいですね。
不明点は専属コーチに24時間質問し放題で、モチベーションを維持するためのコーチングも月2回受けることが可能。
報酬付きの案件が5件提供されるほか、案件獲得から納品まで専属コーチのサポートを受けながら体験できる案件獲得サポートもありますので、副業を目指している方はぜひ!
| 受講タイプ | 完全オンライン |
| コース・料金 | 入会金:248,800円 + ■6ヶ月コース 37,800円 × 6ヶ月 = 226,800円 入会金込みで475,600円 ■9ヶ月コース 36,000円 × 9ヶ月 = 324,000円 入会金込みで572,800円 ■12ヶ月コース 33,300円 × 12ヶ月 = 399,600円 入会金込みで648,400円 ※無料カウンセリング中の申込みで5万円割引! |
| 習得スキル | Webデザイン基礎・HTML/CSS・jQuery・レスポンシブ対応・Illustrator・Photoshop・Figma・Canva・グラフィックデザイン・UI/UX・LPデザイン制作・バナー制作・ワイヤーフレーム作成・Wix・WordPress・ポートフォリオ制作・マーケティング概論・SEO・Instagram運用・Premiere Pro 他 全47スキル |
| 卒業後サポート | ・条件付きで報酬込み案件最大5件提供 ・全講座閲覧可能 ・有料でチャットサポートあり |
| 無料体験レッスン | » 無料カウンセリングあり |
| その他 | ソフトやPCは自前で用意。ソフトはこちらでお得に購入可 |
- WEBCOACH
※全コース学び放題の女性向けWebデザインスクール
Famm

ポイント
- ベビーシッター付きのスクール
- 1ヶ月の短期で完結
- 卒業後に本物の案件を受注できる
アルバムアプリを展開するFammが開講するWebデザインスクールは、業界でもここだけのベビーシッター付きオンラインスクールです。自宅にベビーシッターを無料で手配してくれるほか、手配が難しければ1回あたり4,000円の費用が受け取れます。
1ヶ月集中型の講座ですが、卒業後も数十万円相当の応用講座が無料で継続的に学べる仕組みが取られています。
スキルの習得のみならず、クライアントを想定した実践的なプログラムや、専門家によるマネーリテラシー講座、キャリアカウンセリングや卒業生専用グループへの招待など付帯するサービスが充実しているのもうれしいポイント。
卒業後にはFammからの本物の案件に挑戦できます。(報酬付き)
無料電話説明会ではスクールの紹介はもちろんカウンセリングも受けられますので是非お試しください。
※キャンペーン情報
無料体験参加でもれなくAmazonギフト券2,000円分進呈&受講者はAdobeデザインツール無料+MacBookレンタル無料!さらに受講料無料になるかもしれないエントリーも受付中
| 受講タイプ | オンラインスクール |
| コース | Webデザイナーコース |
| 料金 | 184,800円(税込) |
| 習得スキル | Photoshop・HTML/CSS (卒業後の応用講座で学べるもの→Illustrator・JavaScript/jQuery・レスポンシブサイト・SEO・WordPress・マネーリテラシー講座・デジタルマーケティングの知識 など) |
| 総学習時間 | 45〜60時間 |
| 受講期間 | 1ヶ月間 |
| 卒業後サポート | Fammより実際の案件の発注も可能 |
| 無料説明会 | » 無料電話説明会あり |
| その他 | MacBookレンタル有り:10,000円/1.5ヶ月 ソフトはこちらでお得に購入可 |
- Famm
※ベビーシッター付きスクール
Fammの評判・口コミ
デジタルハリウッドSTUDIO 主婦・ママクラス

ポイント
- 子連れOK!シッターサービスやキッズスペースあり
- 専用交流会や先輩ママデザイナーによる学習相談会
- 現役クリエイターによる作品指導&充実した就業サポート
デジタルハリウッドSTUDIO 主婦・ママクラスはクリエイタースクールで有名なデジタルハリウッドによる主婦・ママ専用クラスです。
シッターサービスやキッズスペースもあり、子供連れのママでも学習しやすい環境が整っているほか、主婦・ママ専用交流会や先輩ママデザイナーによる学習相談会など、主婦・ママにはとても魅力的な内容となっています。
現役クリエイターによる実践的な作品指導に加え、デジハリならではの就業サポート(お仕事TRYプログラムやクリエイターズオーディション)、セミナーライブ授業など、とにかくサービスが充実しているのがデジハリの特徴。
今のところ校舎は「渋谷・新宿・自由が丘・吉祥寺・立川」となっていますので、お近くの方はぜひ検討してみてください。
| 受講タイプ | 教室へ通う |
| コース・料金 | ・キャリアデザインプログラム:423,500円/6ヶ月 ・キャリアデザインプログラム就転職パック:544,500円/10ヶ月 |
| 習得スキル | Illustrator / Photoshop / Dreamweaver / AdobeXD / HTML / CSS / JavaScript / jQuery /Webデザイン概論 / 配色 / フォント /デザイン構成 / ワークフロー / 著作権 / 企画書 / プレゼンテーション / Webデザイントレンド / Webディレクション / Webマーケティング / UIUXデザイン / ブランディング / Web広告 / アクセス解析 / レスポンシブサイトデザイン / レスポンシブコーディング |
| 教室 | 渋谷・新宿・自由が丘・吉祥寺・立川 |
| 卒業後サポート | 各種サポートあり |
| 無料体験 | » 説明会あり |
| その他 | ソフトやPCは自前で用意。デジハリ生は限定価格で購入可 |
 A子
A子卒業後に実際の案件が紹介されるスクールもあって嬉しいわね!
 アドバイザー
アドバイザーそうですね!女性向けスクールは最近どこもサービスを充実させてきているので、受講者にとっても嬉しいポイントです。
その他にも女性向けのWebデザインスクールが色々とありますので、以下記事でより詳しく解説しています

社会人は給付金・支援金制度を利用すればお得に受講できる!

現在アルバイト・パート・社員などで就業中の方に朗報です。
実は今、国がスキルアップを目指す方を応援するために給付金を充実させていることをご存知でしょうか?
詳しいことはリスキリングで調べていただければと思いますが、個人でスキルアップを目指すうえで嬉しい「給付金」がここ数年かなり充実してきています。
 アドバイザー
アドバイザー具体的には、Webデザインスクール関連では以下給付金を受給することが可能です
給付金・支援金
- リスキリングを通じたキャリアアップ支援事業
就業中の方なら受講料最大70%オフ! - 高等職業訓練促進給付金
ひとり親の方なら受講料0円+生活費も支給!
就業中の方なら受講料最大70%オフ

現在、アルバイト・パート・社員などで雇用されている方であれば基本的に対象になる給付金がこの「リスキリングを通じたキャリアアップ支援事業」です。
のちのち転職を目指すという目標が必要ですが、転職しない場合でも受講料の50%(上限40万円)が還元され、実際に転職した場合は転職1年後に残りの20%(上限16万円)が還元されます。
給付金対象のスクールも多く、例えばデジタルハリウッドSTUDIO by LIGなら
572,000円 → 208,000円と、最大70%割引されます。
給付金対象スクール
- DMM WEBCAMP
- 忍者CODE
- CodeCamp
- 侍エンジニア
- デイトラ
- デジタルハリウッドSTUDIO by LIG
- インターネット・アカデミー
- Winスクール
- ヒューマンアカデミー
- SHElikes
- WEBCOACH
- デジタルハリウッド
ひとり親の方なら受講料無料+生活費も支給!

上記との併用はできませんが、ひとり親の方がスクールで学ぶ際の生活費などを支給してくれる「高等職業訓練促進給付金」という制度もあります。
受講期間が1年以内であれば毎月14万円支給され、1年超える場合でも毎月10万円支給されます。(住民税課税世帯は多少下がる)
さらに受講終了時には追加で5万円支給されるほか、都道府県によっては「自立支援教育訓練給付金」という同時併用できる制度で最大20万円も追加で支給されます。
まとめると
- 高等職業訓練促進給付金
受講期間が1年以内:毎月14万円支給
受講期間が1年を超える部分:毎月10万円支給
受講修了時:5万円支給 - 自立支援教育訓練給付金
受講修了時:最大20万円支給(都道府県によって異なる)
※住民税課税世帯は金額が下がります。
たとえば対象スクールのインターネット・アカデミー(Webデザイナー総合コース/1年)を受講した場合、なんと193万円も国から支給されます!(14万円×12ヶ月+5万円+20万円)
 アドバイザー
アドバイザーWebデザイナー総合コースの受講料金は760,760円なので、実質無料で受講できるうえ1,169,240円のプラスになりますね。
 A子
A子これ、、、すごすぎ!
給付金対象スクール
- インターネット・アカデミー
オンライン・教室
給付金コース充実!国内初のWebデザイン専門スクール - Winスクール
オンライン・教室
全国50校に校舎あり!300を超える講座数がお得に学べる - ヒューマンアカデミー
オンライン・教室
就職サポート充実!全国規模のキャリアスクール
 アドバイザー
アドバイザーこれら給付金は受講契約前に「都道府県・市区町村」へ申請する必要がありますが、詳しくは各スクールの無料相談で一度相談のうえ手続きがおすすめです。
どれだけ稼げる?Webデザインスクール卒業後に挑戦できる月収とは

 A子
A子スクールもいいけど、やっぱり金額がなあ・・・
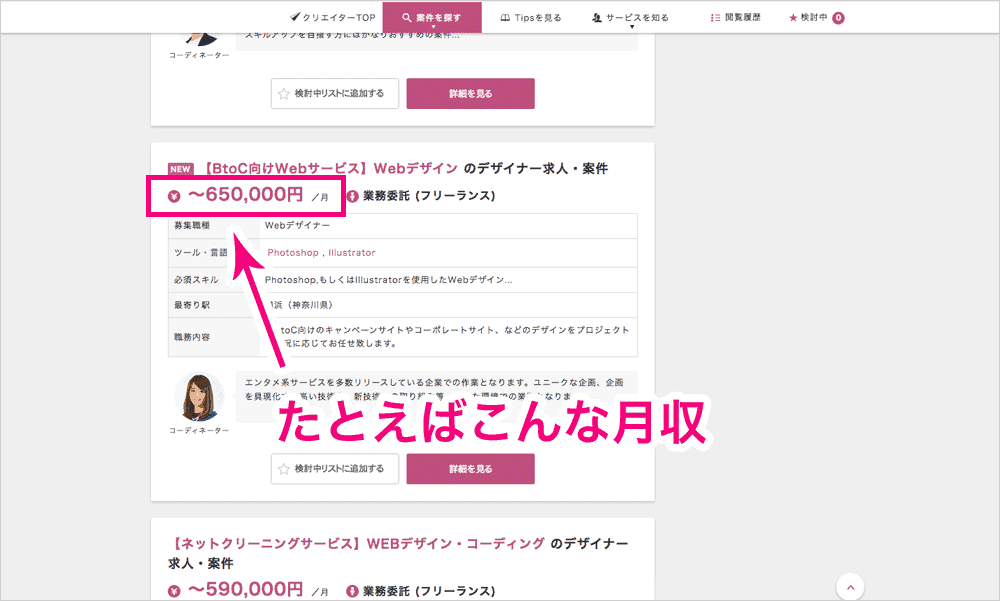
という方はたとえばこちらのサイトで「案件を探す → Webデザイナー」の職種で探してみてください

いくらの月収が表示されましたか?
たとえばこんな月収



これはレバテッククリエイターという、主にフリーランスや派遣で働く方向けの常駐案件紹介サイトです。サクッと見ただけでもこんな求人がたくさんあります。
月収表記が〜○○円となっているため必ずしも希望通りにならない可能性もありますが、それでもスキルを習得することでこれだけ稼げる可能性を広げられるという点は魅力的ですよね。(実際私も企業常駐の際は、額面通りの月収を得ていました。)
それ以外にもスキル習得することでこんなメリットがあります
スキルを習得することのメリット
- 満員電車や就業時間に縛られずどこでも自由に働けるようになります
- 努力次第で年収UPが大いに期待できます
- 自分でWebサイトを作って経費削減できます
- フリーになれば上司などの煩わしい人間関係から開放されます
 アドバイザー
アドバイザーバッグを買うような単なる出費とは異なるタイプの出費であることは重要なポイントです。
 A子
A子投資みたいなものね。
Webデザイン未経験者は独学だけでの習得は難しい?

 A子
A子ちなみに独学じゃダメなの?
独学は必要なことですが”独学のみ”で就職してしまった結果こんな事が起こりえます
新卒早々こんな事態に←実体験
- 想像以上に周りのレベルについて行けずパニックに
- 徹夜作業の毎日
- スクール卒の同期と差が広がる
- 危うくうつ病になりかける
 アドバイザー
アドバイザー一言でいうとスキルが不足していたのです。
昔は今と違ってWebデザインをスクールで学ぶためには数百万円を払ってIT専門学校へ通う他なく、それ以外は独学で学ぶことが一般的でした。
建築学科出身の私も例外なく独学で学んだのですが、ある程度しっかりサイトが作れていたため問題なく働けると思っていたのです。
しかし実際はそう甘くなく、間違った覚え方をしている場面が多々あったのです。
つまり、独学→自己流だったのですね。
誰にチェックしてもらうでもなく、細かい内容の使い間違いにも気づかずそのまま就職して初めて気づいたのです。独学にはこういう事が起こり得ます。
現代なら10万円台で本格的なWebデザインが習得できるスクールがありますので、ゼロからWebデザインを習得される方は、スクールを併用されることを強くおすすめします。
以下記事では未経験からWebデザイナーのなり方をタイプ別に分けて解説していますので、ぜひ合わせて参考にしてみてくださいね
Webデザイナーのキャリアパス
- 20代・大学生の方
【20代・大学生向け】Webデザイナーに新卒・未経験でなるための最適ルート - 30代の方
【最短ルート】30代未経験からのWebデザイナーデビュー実践方法 - 主婦の方
【徹底解説】Webデザイナー未経験の主婦が在宅で稼ぐまでの実践方法
Webデザインスクールは無駄なの?

Webデザインスクールと検索すると「Webデザインスクール 無駄」というキーワードが目につくことがあります。
これまで数々スクールを実体験してきましたが、各スクールで学習ボリュームも凄くサービスの仕組みも整っているところが多かったため、個人的には「さすがにそんなことはない」と言えますが、色々な方がいますのでそういう意見が出ることも理解はできます。
というわけで、真相はどうなのかを確かめる必要性があると感じましたので、クラウドワークスでWebデザインスクール経験者150名の方に実際にアンケートを取って調査してみました。
詳しくは以下の記事でまとめていますので合わせてご覧ください
社会人がWebデザインスクールを利用するメリットとは?

最近はWebデザインに関する本やYouTubeも充実しており、それを見ると「そもそも独学じゃダメなの?」と思う方もいらっしゃるかもしれません。
費用もかかるし、時間にも拘束されるのでわざわざ受講することに疑問を感じる方もいらっしゃるかもしれませんが、スクールにはそれだけでは計り知れない以下のようなメリットがあります
メリット
最新のカリキュラムで効率良く学べる
Webデザインは複数のスキルが組み合わされて作られており、学ぶべきスキルも時代によって様々変化しますので、初心者にとってはその選定がとても難しいです。
Webデザインスクールはそんな初心者であっても一定レベルをクリアできるよう、時代に即した最新カリキュラムが整備されているためそもそも「何をどれくらい学べば良いか?」で悩む必要がありません。
 アドバイザー
アドバイザーその他にも、課題や講師レビュー・交流会など、様々な形で効率的にスキルを身につけられる環境が用意されていることも魅力です。
プロの指導が受けられる
独学で困難な点はなんといっても「一人きりで学ぶ」ことです。
独学で一通り覚えたことを実際にWebサイトにして満足しても、実際プロが見れば問題点がたくさんある場面も少なくありません。
万が一その状態で運良く仕事ができた場合、依頼主から指摘が入ってかなり苦戦することにもなります。
 アドバイザー
アドバイザーWebデザインスクールならそもそもそういった事が起きないよう、プロの講師がしっかり指摘してくれるため、不安なく学び進めることができます。
不明点がすぐに解消できる
Webデザインは思った以上に苦戦するシーンが多発します。
分からないことがあった際に独学だと答えを見つけるまで半日以上時間を費やすこともありますが、Webデザインスクールであれば質問チャットなどで講師が待機してくれているため、基本的にすぐ解消できます。
 アドバイザー
アドバイザー独学ではこういった質問環境がない点が厳しいと感じます。
就職・副業サポートが受けられる
スクールによっては副業での仕事のとり方や営業の仕方、転職を成功させるためのノウハウなど、スクール独自のスキルを学ぶことができます。
また、スキルだけでなく実際の副業案件を提供してもらったり転職先を紹介してもらうことができるスクールもあり、独学だけでは絶対に手に入れられないこうしたサポートが受けられる点も大きな魅力です。
 アドバイザー
アドバイザースクールは、このようにWebデザイナーへの転身を実現させるための充実した環境が用意されているのが魅力ですね。
さいごに、Webデザインスクールに関するよくある質問

以上、色々とおすすめスクールを解説してきましたが、気になるスクールはございましたでしょうか?
多くのスクールでは無料体験や説明会などが用意されていますので、ぜひ自分に本当に合っているか試してみて下さいね。
この記事では多くのスクールの中からおすすめをご紹介することはできても、本当にあなたに合っているかどうかはやはりあなた自身が体験してみなければ分からないのです。
Web制作のスキルを身につければ、今の時代かなり応用が効きますので本当におすすめです。ぜひ頑張ってみてくださいね!
 アドバイザー
アドバイザーさいごに、Webデザインスクールに関するよくある質問をご紹介して終わりにします。
長文に最後までお付き合い頂きありがとうございました!
卒業後すぐWebデザイナーになれますか?
これは大学や専門学校に行っても同じことが言えますが、受け身でスクールに通ってしまうとそのままWebデザイナーになれる可能性は高くありません。
スクールではあなたがWebデザイナーになるための環境は用意されていますが、それを有効に活用できるかどうかはあなた次第です。
スクールを受講する際は、講師と相談のうえWebデザイナーになるための目標やスケジュールなどを明確にして取り組むようにしてください。目的意識を持って計画的に学習を進めることでWebデザイナーへの道は大いに開けてきます。