 A子
A子Webデザイナーになりたいんだけど、一体何を学べば良いのか全然分からない!
というあなたのための記事です。
このページでは、初心者の方がWebデザイナーとしてのキャリアをスタートする上で最低でも学んでおきたいスキルについて、できるだけ分かりやすく解説していきます。
 アドバイザー
アドバイザーぜひ参考にしてみてくださいね!
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
Webデザイナーになるうえで最低限必要なスキル

早速ですが、実践的なWebデザインスキルを身につけるためには最低でも以下のスキルを学ぶ必要があります
Web制作の基本スキルセット
- Webデザインの基本知識
- Photoshop ※画像編集ツール
- Illustrator ※イラストツール
- Figma ※デザインツール
- HTML/CSS ※構築言語
- JavaScript/jQuery ※プログラミング
- レスポンシブサイト ※HTML/CSS応用
このスキルを提示した基本的な考え方としては、今現在主流となっているWebデザインスキルを最低でも身につけましょうということです。
この変化激しいWebデザイン業界では一昔前のスキルだけではすでに時代遅れとなっていることが多いため、これからの時代に対応するためは最低でも今の時代に必要とされる技術を学んでおく必要があります。
 アドバイザー
アドバイザーそれぞれのスキルについて詳しく解説していきます。
スキル1. Webデザインの基本知識

Webサイトを作るためには始めにサイトについての基本知識を知っておくことが理想です
例えばこんな知識
- そもそもWebサイトって何?
- どんな仕組みで作られているの?
- どんな画面構成で作られているの?
もちろん知らなくても制作スキルを習得することはできますが、全体像を理解しないまま唐突に勉強を始めてしまうと、なぜこのスキルを学ぶ必要があるのか腑に落ちない状況で学習を進めることになってしまいます。
簡単なレベルでも大丈夫ですので、スキル習得の前に基礎知識について理解しておくと効率的に学習が進められるのでおすすめです。
初心者の方は以下書籍の第1章まで目を通すだけでも大丈夫です
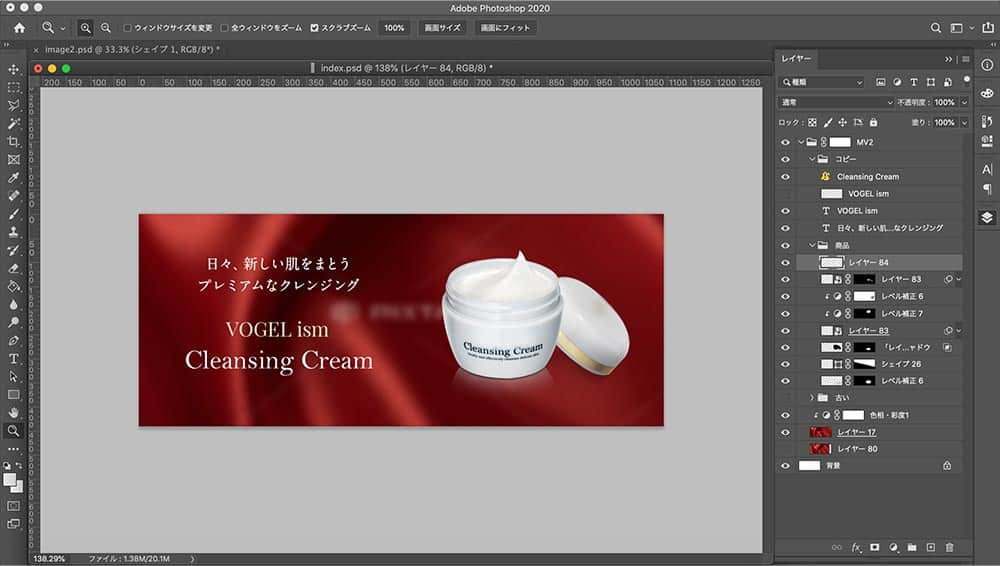
スキル2. Photoshop(フォトショップ)

Photoshopは画像編集やバナーデザインなど、主に写真やCGなどの画像データを加工・装飾したい場合に利用されます。
以前はWebデザインのレイアウト制作ツールとしても利用されていましたが、現在はレイアウトについてはFigmaが主流となっています。
とはいえ現在も様々なシーンで利用されますので、Webデザイナーの定番ソフトとしてまず始めに習得しましょう。
Photoshopでバナーデザイン

Photoshopで写真加工・トリミング

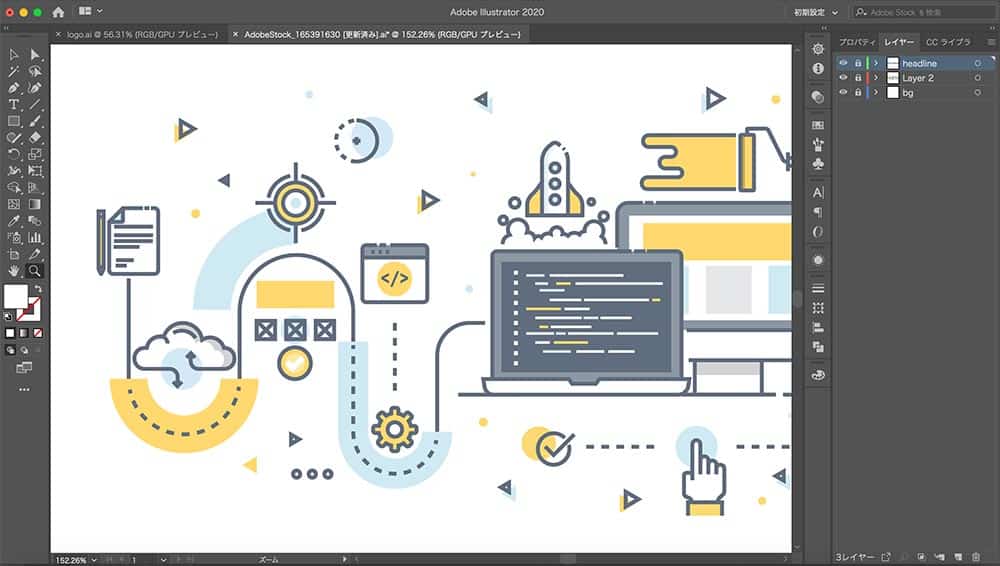
スキル3. Illustrator(イラストレーター)

Illustratorは主にロゴや図形、イラストなど、Photoshopでは苦手とする複雑な形をデザインするためのツールとして使用されているデザインソフトです。
一般的にはロゴやイラストなどをこのIllustratorで制作し、それをPhotoshopやFigmaへ入れ込む形で使われています。
Illustratorでロゴデザイン

Illustratorでイラスト作成

こちらも最近ではFigmaを利用する機会が増えてきましたので、そちらを習得された方は必ずしもIllustratorを習得する必要はありません。
ただし、他者とデータを共有する際などまだまだIllustratorは使われていますのでできれば習得しておきたいスキルです。
※補足
Photoshop・Illustrator共にソフトの価格が割高な点はハードルが高いですが、こちらでお得に購入できる方法をご紹介していますのでぜひ参考にしてください。
スキル4. Figma(フィグマ)

FigmaはWebやアプリなどの主にレイアウトデザインを行うUIデザインツールです。
Webやアプリに特化しているためデザイン効率が良く、スマホデザインなども実機を確認しながらデザインが行えます。
無料で利用できるうえ、使い勝手が良いため現在はデザインツールの定番になっています。
Figmaでスマホページ作成例

スキル4. HTML/CSS

実はFigmaやPhotoshopなどのデザインはあくまでデザインサンプルであって、実際はそれをHTML・CSSという2つの技術を用いてインターネットで閲覧できるように再構築する必要があります。
そして構築することでようやくWebサイトとして一般公開できるのです。
※補足
構築ソフトは無料のVSCodeや先程ご紹介したお得なソフトに入っているDreamververなどを利用します。
 アドバイザー
アドバイザーHTMLとCSSについてもう少し詳しく解説します。
HTML(エイチティーエムエル)

HTMLではWebサイトに掲載する内容を、以下の記述方法で羅列していきます。たとえば以下のような素材
- ロゴ画像
- メニュー
- メイン画像
- 文章
などをVSCodeなどで以下のように記述していきます
1. ロゴ画像
<h1><img src=”logo.png” alt=”ロゴタイトル” /></h1>
2. メニュー
<ul>
<li><a href=”top.html”>ホーム</a></li>
<li><a href=”about.html”>VOGELKUCKとは</a></li>
<li><a href=”company.html”>会社概要</a></li>
</ul>
3. メイン画像
<div id=”mainImg”><img src=”main.png” alt=”メイン画像名” /></div>
4. 文章
<p>文章内容</p>
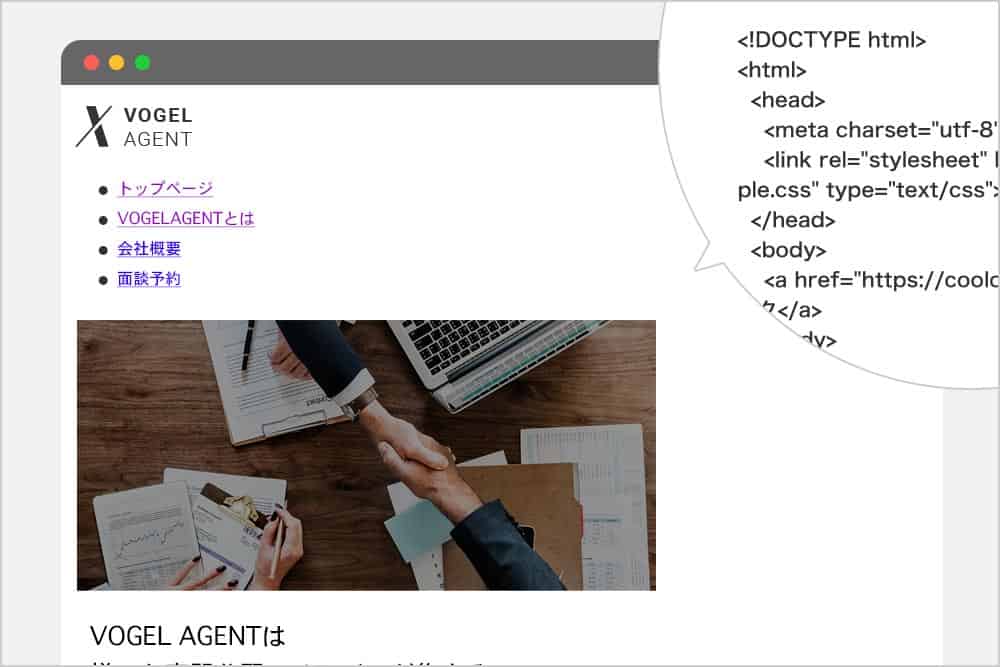
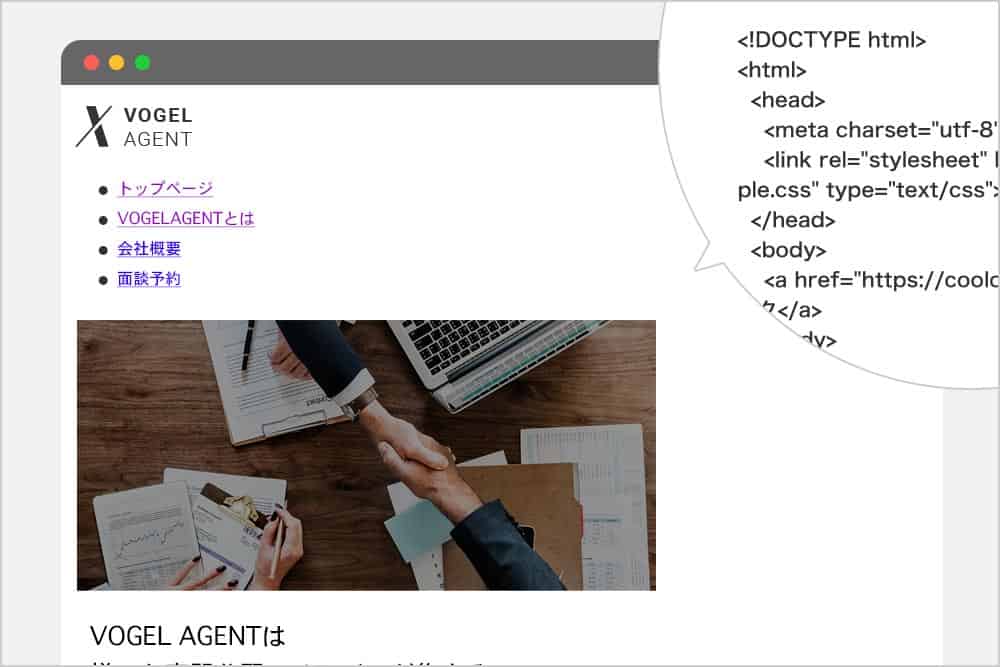
記述が終わったら、これをインターネットソフトで表示させると以下のような形になります

HTMLは掲載する内容をただ羅列するだけでデザインはされていないため、Word文章のようにズラッと要素が並んでいるのみです。
 アドバイザー
アドバイザーこれがHTMLです。
CSS(シーエスエス)

CSSではHTMLで作った項目を「移動させたり」「大きさを変えたり」「色を付けたり」して、Photoshopで作ったデザインサンプルに近づくようにレイアウトする役割があります。
たとえば先程、HTMLの項目でご紹介した「<p>文章内容</p>」の色を青色に変えたい場合、CSSでは以下のように記述します
p {
color: blue;
}
他にも「<h1>ロゴ画像</h1>」のサイズを変更したい場合は以下のイメージ
h1 img {
width:250px;
height:auto;
}
HTMLとは多少記述方法が異なりますが、これがCSS言語というものです。
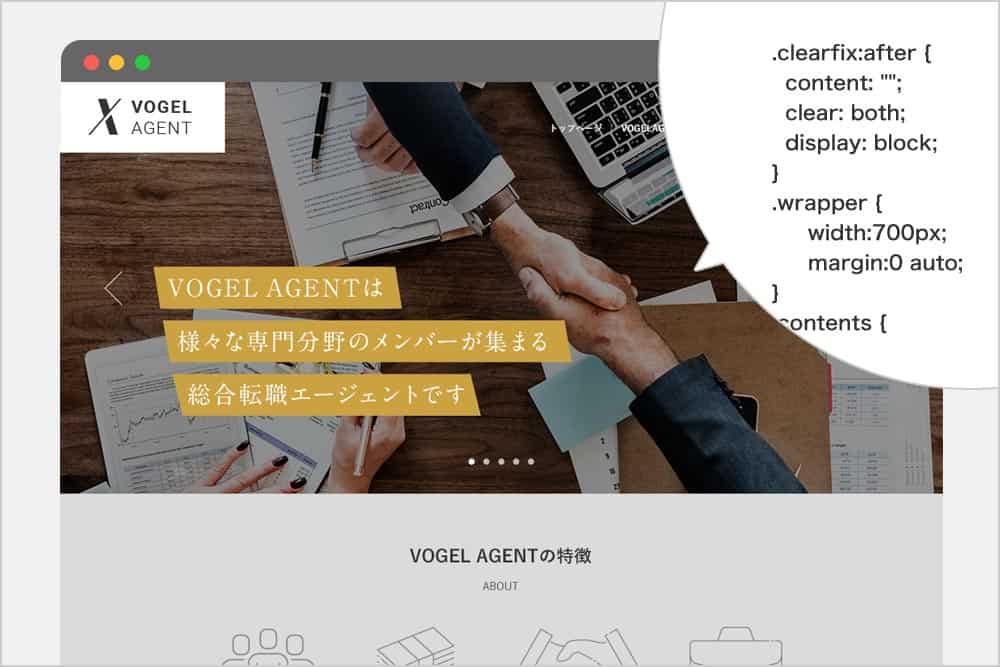
このように、HTMLで要素を入れ込み、CSSでレイアウトすることでようやくインターネットで閲覧できるWebページが出来上がります。
 アドバイザー
アドバイザーHTML/CSSは難しく感じるかもしれませんが、その単純な仕組みを理解すればそれほど難しくないことに気付かれると思います。
※補足
また、最近ではCSSがより効率的に記述できるSassも現場でよく使われるようになりました。(色々覚えるのが増えて厄介ですが…)CSSの次の習得内容として意識しておきましょう。
スキル5. JavaScript/jQuery

JavaScriptはHTML/CSSだけでは表現が難しい機能やアニメーションなどを作る場合に必要な知識です。
たとえば、あなたが今開いたこのページのリアルタイムの時刻をHTML/CSSで表現することは難しいですが、JavaScriptで以下のような記述をすれば可能になります
<script>
dd = new Date();
document.write(dd.toLocaleString());
</script>
この実行結果が以下のイメージです
しかし、このJavaScriptはHTML/CSSよりもややとっつきにくいため、苦戦する方も多くいらっしゃいます。
そこで用意されたのが、JavaScriptをもっと簡単に記述できるようにしたjQueryというJavaScriptプログラムです。
「jQuery」という名前が付いているためJavaScriptとは完全に別物のように感じるかもしれませんが、複雑なJavaScriptを→コンパクトにしたJavaScript(別名:jQuery)というイメージが分かりやすいかもしれません。
例えば、以下のようなアニメーションを作る場合

この場合、JavaScriptなら10行以上のコードを記述する必要がありますが、jQueryなら以下の記述で機能します
$(‘.slider’).slick({
autoplay:true,
autoplaySpeed:5000,
dots:true,
});
+その他に数点読み込むファイルあり
このようにシンプルに実現が可能になります。
 アドバイザー
アドバイザーJavaScriptも基本知識については理解した上で、初心者の方はまずjQueryをベースに知識を習得しましょう。
スキル6. レスポンシブサイト

パソコン・タブレット・スマホのいずれかで見ても最適化されたWebページが表示されるサイトのことをレスポンシブサイトといいます。
今ではパソコンよりもスマホでWebが見られる機会が多くなりました。
レスポンシブサイトは基本的にHTML/CSSの応用版ですので、こちらをおさえれば比較的スムーズに知識習得が可能です。(ほぼCSSの応用です)
たとえば、CSSを作る際に以下のような設定をしてレイアウトしていきます
PC用のCSS
@media screen and (min-width: 767px) {
PC用のCSSをここに記述
}
タブレット用のCSS
@media screen and (max-width: 767px) {
タブレット用のCSSをここに記述
}
スマホ用のCSS
@media screen and (max-width: 479px) {
スマホ用のCSSをここに記述
}
このように、ざっくり言ってしまうと「インターネットソフトで開いた画面サイズに応じて、CSSでレイアウトを設定する」という単純な作りです。
 アドバイザー
アドバイザーこちらはCSSに慣れてしまえばそれほど苦戦せず習得可能です。
さいごに

実践的なWeb制作を行うために最低でも身につけたいスキルについてご紹介してまいりましたが、いかがでしたでしょうか?
 A子
A子いやー結構覚えるのあって大変だね!
と感じる方も多くいらっしゃると思いますが、これらスキルをはじめに習得しておけば、今後のキャリアチェンジでも大いに役立つのでぜひ挑戦してみてくださいね。
以上、実践的なWebデザインを学ぶなら最低限必要なスキルのご紹介でした。
もし今後スクールを選択される際は、これらを考慮してスクール選びをしてみてくださいね












