A子
A子CodeCampが気になってます。
どんなスクールなのか分かりやすく教えてください!
というあなたのための記事です。
CodeCamp(コードキャンプ)はWebデザイン&プログラミングが学べるオンライン専門スクールとして業界トップクラスの安さと受講者数を誇るスクールです。
今回はそんなCodeCampについての特徴を分かりやすくまとめた上で、メリット・デメリットなど詳しくご紹介してまいります。
 アドバイザー
アドバイザー検討している方はぜひ参考にしてくださいね。
インタビュー記事もおすすめ
執筆者:タカハシ@VOGELKUCK
Web/UIデザイナー歴19年目のフリーランス。これまで多数の大手企業Webサイト制作を行いながら同時にWebメディアVOGELKUCK.comを運営しています。
CodeCamp最大の特徴はマンツーマンの個別指導サービス

オンラインスクールで重要になってくるのは実は教科書でも課題でもなく「Webカメラを通したリアルのやりとりがある」ことです。
どれだけ優秀なカリキュラムがあっても、1人で学習するだけではオンラインスクールであっても独学と変わらず、いずれモチベーションの低下を招きます。
この学習の大敵であるモチベーションを維持するためには「講師と生徒のつながりを持つ」ことがとても大切なのですが、CodeCampの最大の特徴はこれを実現するためのマンツーマン指導に最も力が入っていることです。
 アドバイザー
アドバイザーマンツーマン指導についてもう少し詳しくご紹介します。
特徴1. 完全に1対1のマンツーマン指導
スクールの中には講師1名に対し複数の学生が集団で授業を行うパターンはよくありますが、CodeCampの場合は完全に1対1のマンツーマン指導を行うため、以下のようなメリットがあります。
メリット
- 自分に合わせた学習の進め方ができる
- 不明点は分かるまで細かく聞くことができる
- 授業が遅れていても取り残されることがない
まさに家庭教師のようなイメージで、「分からないまま進んでしまった」をできるだけ起こさないない形で学習を進めることができます。
ちなみにWebカメラでの顔出しが苦手な方は音声のみでやり取りすることもOKで、実際そうされる方も多いそうです。
特徴2. 200名を超える現役プロ講師から選び放題
しかもこのマンツーマン指導はなんと200名以上の講師から選び放題!
そのため自分に合った分かりやすい講師に出会う確率も高くなり、「せっかく高い受講料払ったのに講師が合わなかった…」といった悪夢も起こりにくいです。

また、講師によって得意分野は異なるため、デザインの講座とプログラミングの講座でそれぞれ得意な講師にお願いする、といった技も使えます。
かなり優秀な講師も含まれているため、普段出会えないような成功者に独立や転職について直接相談できる点も魅力的ですね。
 アドバイザー
アドバイザーちなみに講師選び放題はWebデザインスクール業界でもCodeCamp1社だけなので、自分で講師を選びたい方はCodeCamp一択です!
特徴3. 選考通過率7%という厳しい基準をクリアした精鋭講師陣
この200名の講師がただのアルバイト学生だとしたらゾッとしますよね。
しかしCodeCampは厳しい選考基準を設けた優秀な現役デザイナー&エンジニアのみで構成されており、その選考通過率はなんと7%。
過去の実務経験だけでなく、講師としての指導能力でも選考基準が設けられているので、学習する上でかなり心強いです。

特徴4. 生徒&運営による評価制度で品質の高い講師が残っていく
ただでさえ厳しい選考基準で採用された講師陣ですが、さらに受講生による評価や、運営によるモニタリング調査でより品質を高める努力をしています。
担当者インタビューでも感じましたが、CodeCampの講師の質に対するこだわりは強く感じます。
特に品質の高い講師は認定バッジが付与されるため、優秀な講師に出会いやすい点は魅力的ですね。

特徴5. マンツーマン指導は様々な活用方法あり
このマンツーマン指導は以下のように様々な活用パターンがあります
活用方法
- 分からなかったところだけを解説してもらう
- 一緒に教科書を読み進めながら講義してもらう
- モチベーションを維持するためにコーチングしてもらう
CodeCampの学習は主にオンライン教科書+課題で構成されますが、そこにマンツーマン指導が加わるイメージです。

マンツーマン指導は様々な活用方法がありますが、使い方は自由なので自分に合わせて色々とカスタマイズ可能です。
特徴6. 毎日7:00〜23:40まで年中無休という驚異の対応時間
マンツーマン指導は毎日朝7時から夜23時40分まで対応しています。
朝7時から対応しているスクールはCodeCamp以外無いのではないでしょうか?
時間が取れない方にとっての選択肢が多いメリットはもちろん、「朝の方が集中力が高い」「深夜の方が覚えが良い」など、人それぞれ集中力のある時間に効率良く学べるメリットはCodeCampならではの特徴です。

特徴7. それぞれの講師によるチャットサービスもあり
別途有料(税込16,500円/月)となりますがそれぞれの講師によるチャットサービスもあります。
ちょっとした質問など、わざわざWebカメラを通したやりとりまでは必要ないシーンも多いため、これはぜひ利用したいオプションです。

- CodeCamp
※無料カウンセリングで受講料15%OFF!
 アドバイザー
アドバイザーここまでマンツーマン指導についてご紹介してまいりましたが、その他にも様々な特徴がありますので合わせてご紹介します
Webデザイン関連コースは3種類あり

CodeCampのWebデザイン関連コースは以下3種類あります(※2025年5月現在)
コース
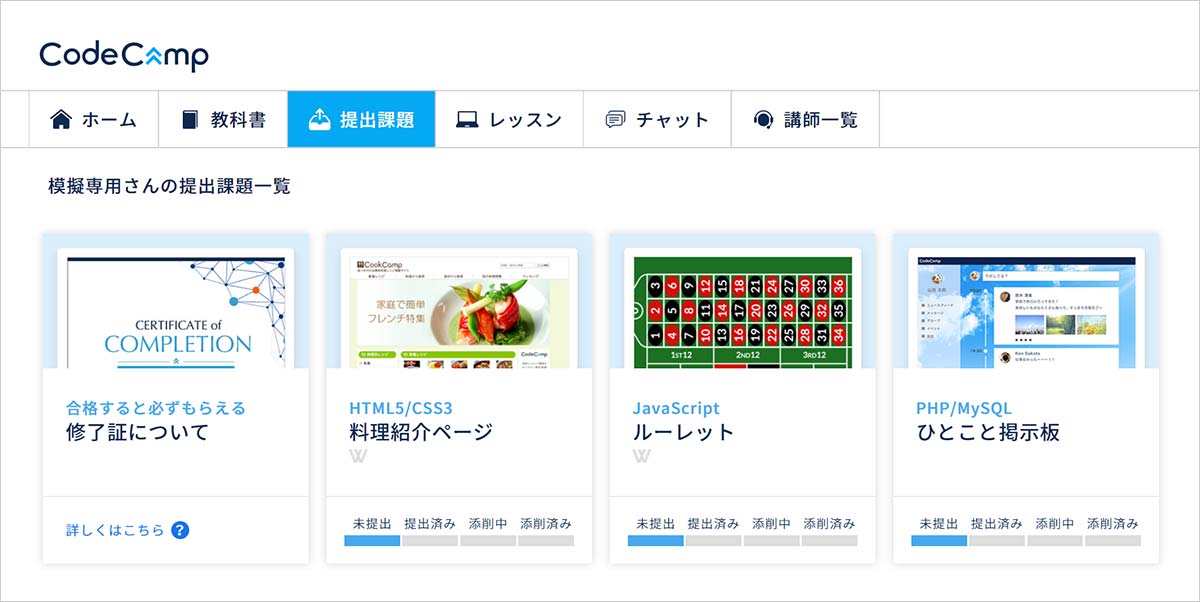
この中で、例えばWebデザインコースで学べるスキルは以下となっています
学べるスキル
- Photoshop ※デザインツール
- Illustrator ※デザインツール
- HTML/CSS ※構築言語
- JavaScript基礎 ※プログラミング
- Bootstrap(レスポンシブデザイン) ※HTML/CSS応用
- Figma ※UIデザインツール
- ポートフォリオデザイン(Webサイト)
- ポートフォリオサイト作成(コーディング)
こちらの記事でも解説しておりますが、Webデザイナーとして最低限学んでおきたいスキルにすべて対応した、初心者にはとても理想的な学習内容となっています。

多少難易度の高い課題テーマ

細かい学習項目については、無料カウンセリングを行うと教科書が一部閲覧可能になるのでそちらでも確認できますが、例えばPhotoshopでいうと、基礎知識/応用知識はもちろん、デザインの基礎、テクニック集などのスキルも項目に含まれています。

各項目の最後には課題も用意されており、それらはあえて教科書だけでは理解できないような多少難易度が高い設定となっています。
これはWeb制作のスキルは「グーグルでの検索能力」も大きく関わっており、CodeCamp卒業後も分からないところは自分で探せるよう訓練を行うためです。
 アドバイザー
アドバイザーただし、もちろんそれでも分からない方のために個別指導という環境が用意されているのは安心ですね。
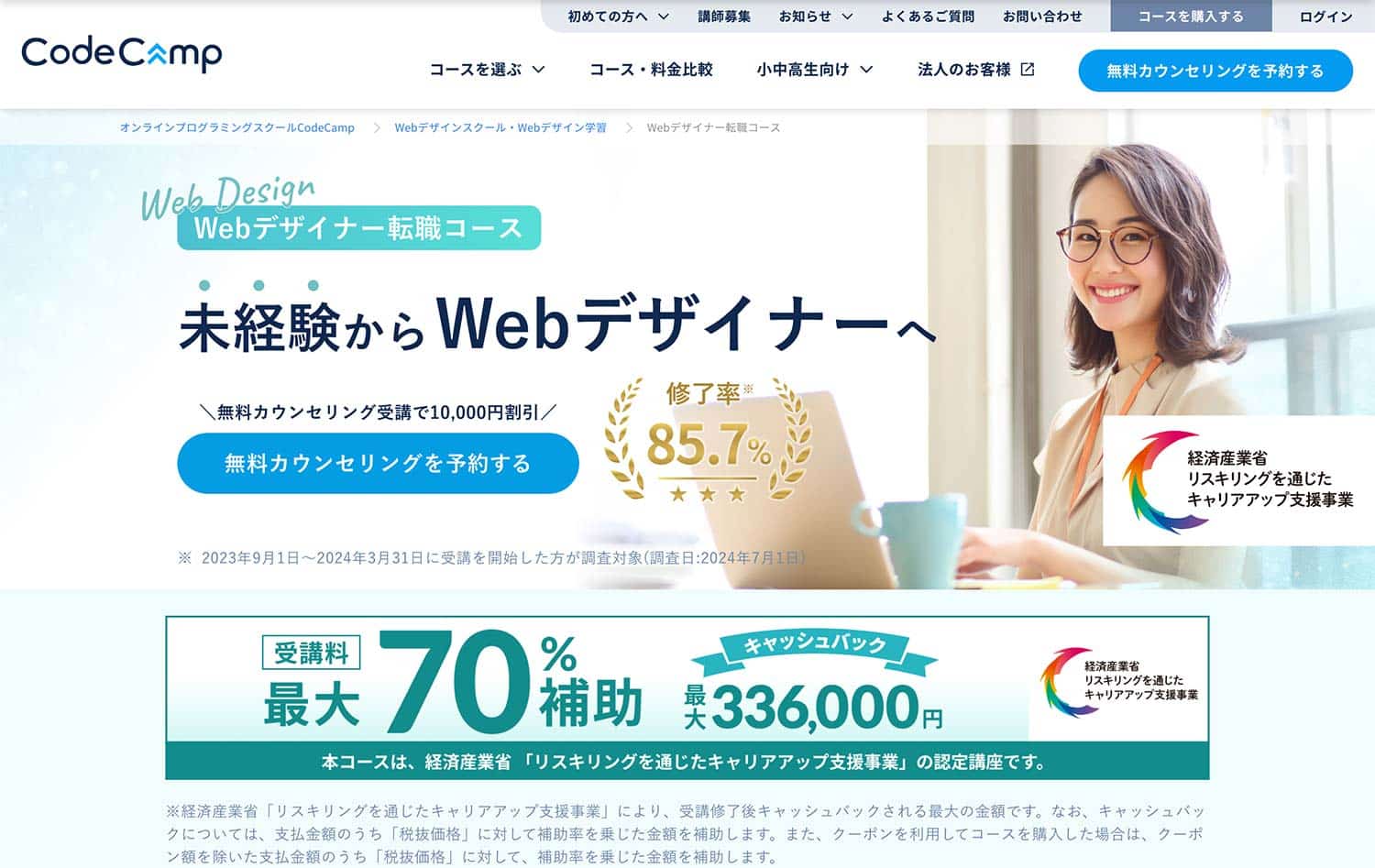
最大70%OFFで学べる補助金付きWebデザイナー転職コースも

就転職に特化したWebデザイナー転職コースもあります。
しっかりした制作スキルを習得したうえで、企業へ転職するための書類添削、模擬面接、求人紹介、就職後のメンタリングなど、充実したキャリアサポートを受けることが可能です。
受講料は一括528,000円ですが、現在アルバイト・正社員などでお勤めの方であれば最大70%(336,000円)の補助金も受けられます。
実質192,000円(税込)で受講可能なので、就転職を目指している方は特におすすめのコースです。
- Webデザイナー転職コース ※就転職を目指している方は特におすすめ
CodeCampの料金は業界トップクラスの安さ

コースにもよりますが、例えばWebデザインコースでは以下の料金プランが用意されています
Webデザインコースの料金
- 2ヶ月プラン:198,000円(レッスン20回)
- 4ヶ月プラン:308,000円(レッスン40回)
- 6ヶ月プラン:363,000円(レッスン60回)
これは他のスクールと比較して分かることなのですが、学べる内容やサービス全体に対して価格がとても安いです。
通常、教室タイプでマンツーマン指導を受ける場合、デジハリLIGなら517,000円、Webデザイナー総合コースなら835,736円と、大体50万円以上かかることが一般的ですが、CodeCamp2ヶ月プランならおよそ半額以下の198,000円で受講できます。
オンラインスクールでよく比較されるTechAcademyと比べた場合でも、例えばWebデザインコースの8週間プランでは372,900円(税込)なので、CodeCampは業界トップクラスの安さです。
 アドバイザー
アドバイザーリーズナブルに個別指導が受けられるのはかなり貴重です!
CodeCampのデメリット

ここまで多くのメリットについてご紹介してまいりましたが、デメリットについても合わせてご紹介しますのでこちらも含めてご検討ください
デメリット
1. 200名の講師から選ぶのが大変
講師が選び放題なのは良いですが、逆に多すぎてどの講師を選べば良いか迷ってしまうことがあります。
一応、それぞれの講師には認定マークや得意分野マークのほか、講師のコメントなども用意されているのですが、それも200名もいるとすべてを確認するのは難しいです。
そこで、特に評価の高い「ゴールド認定」の講師はそれほど多くないため、はじめのうちはこのゴールド認定の講師に絞って学習を進めるとハズレを引く可能性が少なくなるためおすすめです。

2. 希望する講師との時間が合わない
講師によっては担当する時間も曜日も様々なのですが、その希望する講師と自分の希望時間が合わない状況も発生します。
この場合は、どうしても希望の講師がいる場合はその講師の時間に合わせるしかありませんが、200名もいるので自分の希望時間をベースに、穴場的な講師を見つける形が落としどころです。
3. 必ずしも講師は自分のことを覚えてくれていない
200名の講師はそれぞれ不特定多数の受講生を担当します。そのため、必ずしも自分一人を常に覚えてくれているわけではありません。
とはいえ、レッスンごとに講師が引き継ぎ事項を記入して講師間で共有される仕組みが作られているので、講師が変わっていちいち自分の状況を説明しないといけないというシーンはある程度避けられます。
毎回同じ講師にお願いして覚えてもらう方もいるようですので、最終的に1名の講師に絞り込むのはおすすめです。
 アドバイザー
アドバイザーこれらデメリットは上手に利用することで解消可能なので、ぜひ上記を参考に試してみてくださいね。
CodeCampの実際の満足度・評判

当サイト独自でクラウドワークスを利用して実際のCodeCamp利用者にアンケートを実施してみましたのでご紹介します

丁寧な講座で最高に良かった
★★★★★ 5点
・Web画面の教材が分かりやすかった。
・教育システムで進捗管理ができ、効率良く学習できた。
・Q&Aがオンラインでてき、丁寧に説明してもらえた
・関連情報サイトを紹介して頂けるので、知識を得やすかった。
・該当講座に関連した上位講座や就職に有利な習得知識も紹介して頂いた。
などなど、満足度が高かった。
60代男性|大阪府|CodeCamp

質問に対するレスポンスが早く、カリキュラムも良質だった。
★★★★★ 4点
サービスサイトが見やすく、サポートも充実しているため、学びやすかった。講師陣が幅広く、フリーランスや会社で働いている人がいたので、技術のみならずプロとしての働き方も学べた。サポートを充実させるための費用は高いと感じる。
30代男性|大阪府|CodeCamp

丁寧な指導が受けられた
★★★★★ 4点
メンターの質の高さもあって丁寧な指導を受けることができたのが良かったです。不満があったのは思ったように予約を取れないと感じたことがあったことです。
30代男性|CodeCamp

勉強を進めるのはやや苦戦
★★★★★ 4点
解決方法を調べたり、メンターに質問したりしながら自力で進めていくパターンのテキストだったので勉強がなかなか進まなかったが、講師に質問をすると、とても丁寧に解説してくれた。
30代女性|愛知県|CodeCamp

現役の講師を選べる一方、質問がすぐできない不満も
★★★★★ 4点
良かった点はマンツーマンレッスンを受けられ、現役エンジニア講師を自分で選べることです。逆に不満だった点は、講師への質問が予約制であり、質問したいことをすぐに質問できないという環境だと思います。
40代男性|愛知県|CodeCamp
CodeCamp無料カウンセリングの流れ

およそ40分間の無料カウンセリングには以下のようなメリットがありますので、検討中の方はぜひお試しください
無料カウンセリングのメリット
- 受講料15%OFFのクーポン利用可に
- WEB/IT業界スターターガイドがもらえる
- オリジナル教科書が一部閲覧可能
以下、無料カウンセリングの流れです
1.無料カウンセリングを申し込む
無料カウンセリングのお申込みページから申込をします。
希望の日時を選んで、次に進んだ画面で会員登録を行います。とっても簡単です。

2.受講生ページのURLが届くので、あらかじめ確認
会員登録が完了すれば受講生ページのURLを閲覧できるようになります。
始まる前までに次のようにちょっとした準備をしておきましょう。

準備1.インターネットブラウザのChromeを用意
インターネットブラウザはChromeを利用します。もしIEやFireFoxなど別のソフトを使用していた場合は予めChromeをダウンロードしておいてください。
準備2.Googleハングアウトにアクセス
無料カウンセリングはGoogleハングアウトを使用してTV電話を行います。Googleハングアウトにアクセスしてお持ちのGoogleアカウントでログインテストしてください。
もしGoogleアカウントを持っていなければこちらの方法を参考に作ってくださいね。
3.受講開始時になったら「レッスンを開始する」をクリック
受講生ページの「レッスンを開始する」をクリックするとGoogleハングアウトに移動しますので、そこから40分のカウンセリング開始となります。
気がつけばあっという間に終わってしまうので、質問項目など用意しておきましょう!

実際にCodeCamp無料カウンセリングを受けた感想

感想1. 講師はかなり好印象
はじめてのカウンセリングではこちらも髪型や服装にもちょっとは気を使わないと、とは思ったものの、始まってみると講師もラフで気さくで気を使う必要もなく自然とCodeCampの紹介へと話は進みました。
40代くらいの男性でしたが、やはりトークがしっかり「先生」の印象で、なおかつとっても優しく話を進めてくれる感じが好印象!
映像も必ずしも必要ではなく音声のみでもOKなようですので、自分の映像には本当に気を使わなくて良いようです。
しかも話はほとんど別の画面を写しながら進みますので、こちらは相づちと不明点について伺うのみです。
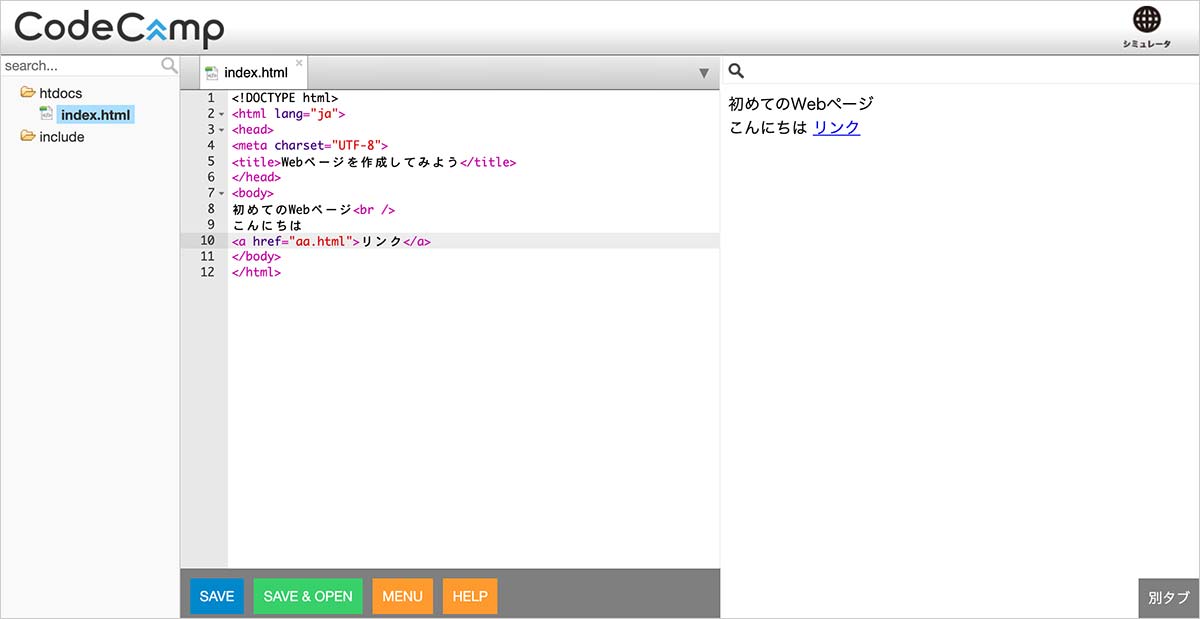
感想2. かなりリアルな体験が可能
無料カウンセリングでは自分の希望を聞いた上でWebデザインコースの一部である「HTML」についての体験レッスンも行っていただきました。
※注:基本的にはカウンセリング&コース紹介がメインとなりますので、時間が足りなくなると疑似体験レッスンは行われません。

お互いの画面を共有したりCodeCamp専用のエディタを使ったコード入力など、実際のレッスンをしている状態が本当に疑似体験できます。
かなりリアルな経験ができますので検討している方は本当に参考になると思いました。
感想3. 注意点
ただ、一点注意した方が良いのはWiFiがちゃんと届く範囲内で接続しないと会話や映像が途中で途切れてしまうことです。
私は結構このトラブルで大事なところを聞きそびれました・・・カウンセリングされる方はこの点だけご注意を。
- CodeCamp
※無料カウンセリングで受講料15%OFF!
まとめ

ここまでCodeCampについてご紹介してまいりました。
CodeCampは全体を通してとてもバランスが良く、Web制作の一通りのスキルを身に着けたい方にとっては間違いのないスクールです。
改めて特徴を上げてみますと
CodeCampの特徴
- 最大の特徴は個別指導サービス
- 200名を超える現役プロ講師から選び放題
- 毎日7:00〜23:40まで年中無休という驚異の対応時間
- 実践的なデザインスキルが学べるコースあり
- 料金は業界トップクラスの安さ
これらが2ヶ月びっしり学んで198,000円(税+入学金込み)から受講できます。
Webデザインやプログラミングのスキルがあれば年収アップや自由な働き方も実現できるので、スクールでスキル習得を考えている方は是非CodeCampも選択肢の1つに加えてみてくださいね!
- CodeCamp
※無料カウンセリングで受講料15%OFF!
 アドバイザー
アドバイザーその他各種インタビューも行っておりますので、検討中の方はぜひ合わせてご覧ください。特に担当者インタビューは必見です!
担当者インタビュー

受講生インタビュー


こちらの記事もおすすめ